Visualización de datos e información
Es posible que sea necesario corregir este artículo. Se ha fusionado con Visualización de información . |

| Part of a series on Statistics |
| Data and information visualization |
|---|
| Major dimensions |
| Important figures |
| Information graphic types |
| Related topics |
La visualización de datos e información ( data viz/vis o info viz/vis ) [2] es la práctica de diseñar y crear representaciones gráficas o visuales fáciles de comunicar y de entender de una gran cantidad [3] de datos e información cuantitativos y cualitativos complejos con la ayuda de elementos visuales estáticos, dinámicos o interactivos. Estas visualizaciones, que suelen basarse en datos e información recopilados de un determinado dominio de especialización , están destinadas a un público más amplio para ayudarles a explorar y descubrir visualmente, comprender, interpretar y obtener conocimientos importantes rápidamente sobre estructuras, relaciones, correlaciones, patrones locales y globales, tendencias, variaciones, constancia, clústeres, valores atípicos y agrupaciones inusuales dentro de los datos que de otro modo serían difíciles de identificar ( visualización exploratoria ). [4] [5] [6] Cuando están destinadas al público en general ( comunicación de masas ) para transmitir una versión concisa de información conocida y específica de una manera clara y atractiva ( visualización explicativa o de presentación ), [4] normalmente se denominan gráficos de información .
La visualización de datos se ocupa de la presentación visual de conjuntos de datos brutos principalmente cuantitativos en forma esquemática. Los formatos visuales utilizados en la visualización de datos incluyen tablas , gráficos y diagramas (por ejemplo , gráficos circulares , gráficos de barras , gráficos de líneas , gráficos de áreas , gráficos de cono, gráficos piramidales, gráficos de anillos , histogramas , espectrogramas , gráficos de cohortes, gráficos de cascada , gráficos de embudo , gráficos de viñetas , etc.), diagramas , gráficos (por ejemplo , diagramas de dispersión , gráficos de distribución, diagramas de caja y bigotes ), mapas geoespaciales (como mapas de símbolos proporcionales , mapas de coropletas , mapas de isopletas y mapas de calor ), figuras, matrices de correlación , indicadores de porcentaje , etc., que a veces se pueden combinar en un tablero .
La visualización de información , por otro lado, se ocupa de conjuntos de datos múltiples, a gran escala y complicados que contienen datos cuantitativos (numéricos) así como información cualitativa (no numérica, es decir, verbal o gráfica) y principalmente abstracta y su objetivo es agregar valor a los datos sin procesar, mejorar la comprensión de los espectadores, reforzar su cognición y ayudarlos a obtener información y tomar decisiones a medida que navegan e interactúan con la pantalla gráfica asistida por computadora. Las herramientas visuales utilizadas en la visualización de información incluyen mapas (como mapas de árbol ), animaciones , infografías , diagramas de Sankey , diagramas de flujo , diagramas de red , redes semánticas , diagramas de entidad-relación , diagramas de Venn , líneas de tiempo , mapas mentales , etc.
Las tecnologías emergentes como la realidad virtual , aumentada y mixta tienen el potencial de hacer que la visualización de información sea más inmersiva, intuitiva, interactiva y fácilmente manipulable y, por lo tanto, mejore la percepción visual y la cognición del usuario . [7] En la visualización de datos e información, el objetivo es presentar y explorar gráficamente datos abstractos, no físicos y no espaciales recopilados de bases de datos , sistemas de información , sistemas de archivos , documentos , datos comerciales y financieros , etc. ( visualización presentacional y exploratoria ), que es diferente del campo de la visualización científica , donde el objetivo es generar imágenes realistas basadas en datos científicos físicos y espaciales para confirmar o rechazar hipótesis ( visualización confirmatoria ). [8]
Una visualización de datos eficaz es aquella que se obtiene de forma adecuada, está contextualizada, es sencilla y está despejada. Los datos subyacentes son precisos y están actualizados para garantizar la fiabilidad de los conocimientos. Los elementos gráficos están bien elegidos para los conjuntos de datos dados y son estéticamente atractivos, con formas, colores y otros elementos visuales utilizados deliberadamente de una manera significativa y que no distraiga. Los elementos visuales van acompañados de textos de apoyo (etiquetas y títulos). Estos componentes verbales y gráficos se complementan entre sí para garantizar una comprensión clara, rápida y memorable. Una visualización de información eficaz tiene en cuenta las necesidades e inquietudes y el nivel de experiencia de la audiencia objetivo, guiándolos deliberadamente hacia la conclusión prevista. [9] [3] Una visualización tan eficaz puede utilizarse no solo para transmitir ideas especializadas, complejas e impulsadas por big data a un grupo más amplio de audiencia no técnica de una manera visualmente atractiva, atractiva y accesible, sino también a expertos en el dominio y ejecutivos para tomar decisiones, supervisar el rendimiento, generar nuevas ideas y estimular la investigación. [9] [4] Además, los científicos de datos, analistas de datos y especialistas en minería de datos utilizan la visualización de datos para comprobar la calidad de los datos, encontrar errores, lagunas inusuales y valores faltantes en los datos, limpiar datos, explorar las estructuras y características de los datos y evaluar los resultados de los modelos basados en datos. [4] En los negocios , la visualización de datos e información puede constituir una parte de la narración de datos , donde se combinan con una estructura narrativa coherente o una historia para contextualizar los datos analizados y comunicar los conocimientos obtenidos al analizar los datos de forma clara y memorable con el objetivo de convencer a la audiencia de tomar una decisión o emprender una acción para crear valor comercial . [3] [10] Esto puede contrastarse con el campo de los gráficos estadísticos , donde los datos estadísticos complejos se comunican gráficamente de forma precisa y exacta entre investigadores y analistas con experiencia estadística para ayudarles a realizar análisis exploratorios de datos o para transmitir los resultados de dichos análisis, donde el atractivo visual, captar la atención sobre un determinado tema y la narración no son tan importantes. [11]
El campo de la visualización de datos e información es de naturaleza interdisciplinaria, ya que incorpora principios encontrados en las disciplinas de estadística descriptiva (ya en el siglo XVIII), [12] comunicación visual , diseño gráfico , ciencia cognitiva y, más recientemente, gráficos de computadora interactivos e interacción hombre-computadora . [13] Dado que la visualización efectiva requiere habilidades de diseño, habilidades estadísticas y habilidades informáticas, autores como Gershon y Page sostienen que es tanto un arte como una ciencia. [14] El campo vecino de la analítica visual combina el análisis de datos estadísticos, la visualización de datos e información y el razonamiento analítico humano a través de interfaces visuales interactivas para ayudar a los usuarios humanos a llegar a conclusiones, obtener información procesable y tomar decisiones informadas que de otro modo serían difíciles de hacer para las computadoras.
La investigación sobre cómo las personas leen y malinterpretan varios tipos de visualizaciones está ayudando a determinar qué tipos y características de visualizaciones son más comprensibles y eficaces para transmitir información. [15] [16] Por otro lado, las visualizaciones involuntariamente deficientes o intencionalmente engañosas y engañosas ( visualización desinformativa ) pueden funcionar como herramientas poderosas que difunden información errónea , manipulan la percepción pública y desvían la opinión pública hacia una determinada agenda. [17] Por lo tanto, la alfabetización en visualización de datos se ha convertido en un componente importante de la alfabetización en datos e información en la era de la información, similar a los roles desempeñados por la alfabetización textual , matemática y visual en el pasado. [18]
Descripción general


El campo de la visualización de datos e información ha surgido "de la investigación en interacción hombre-computadora , informática , gráficos , diseño visual , psicología y métodos comerciales . Se aplica cada vez más como un componente crítico en la investigación científica, bibliotecas digitales , minería de datos , análisis de datos financieros, estudios de mercado, control de producción manufacturera y descubrimiento de fármacos ". [19]
La visualización de datos e información presupone que "las representaciones visuales y las técnicas de interacción aprovechan el ancho de banda del ojo humano para acceder a la mente y permitir a los usuarios ver, explorar y comprender grandes cantidades de información a la vez. La visualización de información se centró en la creación de métodos para transmitir información abstracta de forma intuitiva". [20]
El análisis de datos es una parte indispensable de toda investigación aplicada y resolución de problemas en la industria. Los enfoques de análisis de datos más fundamentales son la visualización (histogramas, diagramas de dispersión, diagramas de superficie, mapas de árboles, diagramas de coordenadas paralelas, etc.), las estadísticas ( prueba de hipótesis , regresión , PCA , etc.), la minería de datos ( minería de asociaciones , etc.) y los métodos de aprendizaje automático ( agrupamiento , clasificación , árboles de decisión , etc.). Entre estos enfoques, la visualización de información, o análisis visual de datos, es el que más depende de las habilidades cognitivas de los analistas humanos y permite el descubrimiento de información procesable no estructurada que solo está limitada por la imaginación y la creatividad humanas. El analista no tiene que aprender ningún método sofisticado para poder interpretar las visualizaciones de los datos. La visualización de información también es un esquema de generación de hipótesis, que puede ser, y normalmente es seguido por un análisis más analítico o formal, como la prueba de hipótesis estadística.
Para comunicar información de forma clara y eficiente, la visualización de datos utiliza gráficos estadísticos , diagramas , gráficos de información y otras herramientas. Los datos numéricos pueden codificarse utilizando puntos, líneas o barras, para comunicar visualmente un mensaje cuantitativo. [21] La visualización eficaz ayuda a los usuarios a analizar y razonar sobre los datos y la evidencia. [22] Hace que los datos complejos sean más accesibles, comprensibles y utilizables, pero también puede ser reductiva. [23] Los usuarios pueden tener tareas analíticas particulares, como hacer comparaciones o comprender la causalidad , y el principio de diseño del gráfico (es decir, mostrar comparaciones o mostrar causalidad) sigue la tarea. Las tablas se utilizan generalmente donde los usuarios buscarán una medición específica, mientras que los gráficos de varios tipos se utilizan para mostrar patrones o relaciones en los datos para una o más variables.
La visualización de datos se refiere a las técnicas utilizadas para comunicar datos o información codificándolos como objetos visuales (por ejemplo, puntos, líneas o barras) contenidos en gráficos. El objetivo es comunicar información de forma clara y eficaz a los usuarios. Es uno de los pasos del análisis de datos o ciencia de datos . Según Vitaly Friedman (2008), el "objetivo principal de la visualización de datos es comunicar información de forma clara y eficaz a través de medios gráficos. Esto no significa que la visualización de datos deba verse aburrida para ser funcional o extremadamente sofisticada para verse hermosa. Para transmitir ideas de forma eficaz, tanto la forma estética como la funcionalidad deben ir de la mano, proporcionando información sobre un conjunto de datos bastante disperso y complejo comunicando sus aspectos clave de una forma más intuitiva. Sin embargo, los diseñadores a menudo no logran un equilibrio entre forma y función, creando magníficas visualizaciones de datos que no cumplen su propósito principal: comunicar información". [24]
De hecho, Fernanda Viegas y Martin M. Wattenberg sugirieron que una visualización ideal no sólo debería comunicar con claridad, sino también estimular la participación y la atención del espectador. [25]
La visualización de datos está estrechamente relacionada con los gráficos de información , la visualización de la información , la visualización científica , el análisis exploratorio de datos y los gráficos estadísticos . En el nuevo milenio, la visualización de datos se ha convertido en un área activa de investigación, enseñanza y desarrollo. Según Post et al. (2002), ha unido la visualización científica y de la información. [26]
En el entorno comercial, la visualización de datos suele denominarse " cuadros de mando" . Las infografías son otra forma muy común de visualización de datos.
Principios
Características de las presentaciones gráficas efectivas
El mayor valor de una imagen es cuando nos obliga a notar lo que nunca esperábamos ver.
Juan Tukey [27]
Edward Tufte ha explicado que los usuarios de pantallas de información están ejecutando tareas analíticas específicas , como hacer comparaciones. El principio de diseño del gráfico de información debería respaldar la tarea analítica. [28] Como muestran William Cleveland y Robert McGill, diferentes elementos gráficos logran esto con mayor o menor eficacia. Por ejemplo, los gráficos de puntos y los gráficos de barras superan a los gráficos circulares. [29]
En su libro de 1983 The Visual Display of Quantitative Information , [30] Edward Tufte define las "presentaciones gráficas" y los principios para una presentación gráfica eficaz en el siguiente pasaje: "La excelencia en los gráficos estadísticos consiste en ideas complejas comunicadas con claridad, precisión y eficiencia. Las presentaciones gráficas deben:
- mostrar los datos
- inducir al espectador a pensar en la sustancia en lugar de en la metodología, el diseño gráfico, la tecnología de producción gráfica o cualquier otra cosa
- Evite distorsionar lo que dicen los datos
- Presentar muchos números en un espacio pequeño.
- Hacer que grandes conjuntos de datos sean coherentes
- Fomentar la observación para comparar diferentes piezas de datos
- revelar los datos en varios niveles de detalle, desde una visión general amplia hasta la estructura fina
- cumplir un propósito razonablemente claro: descripción, exploración, tabulación o decoración
- estar estrechamente integrado con las descripciones estadísticas y verbales de un conjunto de datos.
Los gráficos revelan datos. De hecho, los gráficos pueden ser más precisos y reveladores que los cálculos estadísticos convencionales”. [31]
Por ejemplo, el diagrama de Minard muestra las pérdidas sufridas por el ejército de Napoleón en el período 1812-1813. Se representan gráficamente seis variables: el tamaño del ejército, su ubicación en una superficie bidimensional (x e y), el tiempo, la dirección del movimiento y la temperatura. El ancho de la línea ilustra una comparación (tamaño del ejército en puntos del tiempo), mientras que el eje de temperatura sugiere una causa del cambio en el tamaño del ejército. Esta representación multivariable en una superficie bidimensional cuenta una historia que se puede captar de inmediato al tiempo que se identifican los datos de origen para generar credibilidad. Tufte escribió en 1983 que: "Puede que sea el mejor gráfico estadístico jamás dibujado". [31]
No aplicar estos principios puede dar como resultado gráficos engañosos , que distorsionen el mensaje o que respalden una conclusión errónea. Según Tufte, la basura gráfica se refiere a la decoración interior extraña del gráfico que no mejora el mensaje o a los efectos tridimensionales o de perspectiva gratuitos. Separar innecesariamente la clave explicativa de la imagen en sí, lo que requiere que el ojo se desplace de la imagen a la clave y viceversa, es una forma de "residuos administrativos". La relación entre "datos y tinta" debe maximizarse, borrando la tinta que no contiene datos cuando sea posible. [31]
En una presentación de junio de 2014, la Oficina de Presupuesto del Congreso resumió varias prácticas recomendadas para presentaciones gráficas, entre ellas: a) conocer a la audiencia; b) diseñar gráficos que puedan funcionar por sí solos fuera del contexto del informe; y c) diseñar gráficos que comuniquen los mensajes clave del informe. [32]
Mensajes cuantitativos

El autor Stephen Few describió ocho tipos de mensajes cuantitativos que los usuarios pueden intentar comprender o comunicar a partir de un conjunto de datos y los gráficos asociados que se utilizan para ayudar a comunicar el mensaje:
- Series temporales: se captura una única variable a lo largo de un período de tiempo, como la tasa de desempleo o las mediciones de temperatura durante un período de 10 años. Se puede utilizar un gráfico de líneas para demostrar la tendencia a lo largo del tiempo.
- Clasificación: las subdivisiones categóricas se clasifican en orden ascendente o descendente, como una clasificación del desempeño de ventas (la medida ) por vendedores (la categoría , donde cada vendedor es una subdivisión categórica ) durante un período único. Se puede utilizar un gráfico de barras para mostrar la comparación entre los vendedores.
- Relación parte-todo: las subdivisiones categóricas se miden como una proporción respecto del total (es decir, un porcentaje sobre el 100%). Un gráfico circular o de barras puede mostrar la comparación de proporciones, como la participación de mercado que representan los competidores en un mercado.
- Desviación: las subdivisiones categóricas se comparan con una referencia, como una comparación de los gastos reales y presupuestados para varios departamentos de una empresa durante un período de tiempo determinado. Un gráfico de barras puede mostrar una comparación del monto real con el de referencia.
- Distribución de frecuencias: muestra la cantidad de observaciones de una variable en particular para un intervalo dado, como la cantidad de años en los que el rendimiento del mercado de valores se encuentra entre intervalos como 0-10%, 11-20%, etc. Se puede utilizar un histograma , un tipo de gráfico de barras, para este análisis. Un diagrama de cajas ayuda a visualizar estadísticas clave sobre la distribución, como la mediana, los cuartiles, los valores atípicos, etc.
- Correlación: Comparación entre observaciones representadas por dos variables (X, Y) para determinar si tienden a moverse en la misma dirección o en direcciones opuestas. Por ejemplo, se puede representar gráficamente el desempleo (X) y la inflación (Y) para una muestra de meses. Normalmente, se utiliza un diagrama de dispersión para este mensaje.
- Comparación nominal: Comparación de subdivisiones categóricas sin ningún orden en particular, como el volumen de ventas por código de producto. Se puede utilizar un gráfico de barras para esta comparación.
- Geográfico o geoespacial : Comparación de una variable en un mapa o diseño, como la tasa de desempleo por estado o la cantidad de personas en los distintos pisos de un edificio. Un cartograma es un gráfico típico. [21] [34]
Los analistas que revisan un conjunto de datos pueden considerar si algunos o todos los mensajes y tipos de gráficos anteriores son aplicables a su tarea y audiencia. El proceso de ensayo y error para identificar relaciones y mensajes significativos en los datos es parte del análisis exploratorio de datos .
Percepción visual y visualización de datos
Un ser humano puede distinguir fácilmente diferencias en longitud de línea, forma, orientación, distancias y color (tono) sin un esfuerzo de procesamiento significativo; estos atributos se conocen como " atributos preatentivos ". Por ejemplo, puede requerir mucho tiempo y esfuerzo ("procesamiento atento") identificar la cantidad de veces que aparece el dígito "5" en una serie de números; pero si ese dígito es diferente en tamaño, orientación o color, las instancias del dígito se pueden notar rápidamente mediante el procesamiento preatentivo. [35]
Los gráficos atractivos aprovechan el procesamiento y los atributos preatentivos y la fuerza relativa de estos atributos. Por ejemplo, dado que los seres humanos pueden procesar con mayor facilidad las diferencias en la longitud de las líneas que en el área de la superficie, puede ser más eficaz utilizar un gráfico de barras (que aprovecha la longitud de las líneas para mostrar la comparación) en lugar de gráficos circulares (que utilizan el área de la superficie para mostrar la comparación). [35]
Percepción/cognición humana y visualización de datos
Casi todas las visualizaciones de datos se crean para el consumo humano. El conocimiento de la percepción y la cognición humanas es necesario al diseñar visualizaciones intuitivas. [36] La cognición se refiere a procesos en los seres humanos como la percepción, la atención, el aprendizaje, la memoria, el pensamiento, la formación de conceptos, la lectura y la resolución de problemas. [37] El procesamiento visual humano es eficiente para detectar cambios y hacer comparaciones entre cantidades, tamaños, formas y variaciones de luminosidad. Cuando las propiedades de los datos simbólicos se asignan a las propiedades visuales, los humanos pueden navegar a través de grandes cantidades de datos de manera eficiente. Se estima que 2/3 de las neuronas del cerebro pueden participar en el procesamiento visual. La visualización adecuada proporciona un enfoque diferente para mostrar conexiones potenciales, relaciones, etc. que no son tan obvias en datos cuantitativos no visualizados. La visualización puede convertirse en un medio de exploración de datos .
Los estudios han demostrado que los individuos utilizan en promedio un 19% menos de recursos cognitivos y un 4,5% más de capacidad para recordar detalles al comparar la visualización de datos con el texto. [38]
Historia

El estudio moderno de la visualización comenzó con los gráficos por computadora , que "desde sus inicios se han utilizado para estudiar problemas científicos. Sin embargo, en sus inicios la falta de potencia gráfica a menudo limitaba su utilidad. El énfasis reciente en la visualización comenzó en 1987 con el número especial de Computer Graphics on Visualization in Scientific Computing . Desde entonces ha habido varias conferencias y talleres, copatrocinados por la IEEE Computer Society y ACM SIGGRAPH ". [39] Se han dedicado a los temas generales de visualización de datos , visualización de información y visualización científica , y áreas más específicas como la visualización de volumen . En 1786, William Playfair publicó los primeros gráficos de presentación.


No existe una "historia" completa de la visualización de datos. No hay relatos que abarquen todo el desarrollo del pensamiento visual y la representación visual de datos, y que recopilen las contribuciones de disciplinas dispares. [40] Michael Friendly y Daniel J Denis de la Universidad de York están involucrados en un proyecto que intenta proporcionar una historia completa de la visualización. Contrariamente a la creencia general, la visualización de datos no es un desarrollo moderno. Desde la prehistoria, los datos estelares o información como la ubicación de las estrellas se visualizaron en las paredes de las cuevas (como las encontradas en la cueva de Lascaux en el sur de Francia) desde la era del Pleistoceno . [41] Los artefactos físicos como las fichas de arcilla mesopotámicas (5500 a. C.), los quipus incas (2600 a. C.) y los gráficos de barras de las Islas Marshall (sin fecha) también pueden considerarse como visualizadores de información cuantitativa. [42] [43]
La primera visualización de datos documentada se remonta a 1160 a. C. con el Mapa de papiro de Turín , que ilustra con precisión la distribución de los recursos geológicos y proporciona información sobre la explotación de esos recursos. [44] Estos mapas se pueden clasificar como cartografía temática , que es un tipo de visualización de datos que presenta y comunica datos e información específicos a través de una ilustración geográfica diseñada para mostrar un tema particular relacionado con un área geográfica específica. Las primeras formas documentadas de visualización de datos fueron varios mapas temáticos de diferentes culturas e ideogramas y jeroglíficos que proporcionaban y permitían la interpretación de la información ilustrada. Por ejemplo, las tablillas Lineal B de Micenas proporcionaban una visualización de información sobre los comercios de la Edad del Bronce Tardío en el Mediterráneo. Los topógrafos del antiguo Egipto utilizaban la idea de las coordenadas para trazar ciudades, las posiciones terrestres y celestiales se ubicaban mediante algo parecido a la latitud y la longitud al menos en el año 200 a. C., y la proyección cartográfica de una Tierra esférica en latitud y longitud de Claudio Ptolomeo [ c. 85 – c. 165 ] en Alejandría servirían como estándares de referencia hasta el siglo XIV. [44]
La invención del papel y del pergamino permitió un mayor desarrollo de las visualizaciones a lo largo de la historia. La figura muestra un gráfico del siglo X o posiblemente del XI que pretende ser una ilustración del movimiento planetario, utilizado en un apéndice de un libro de texto en las escuelas de los monasterios. [45] El gráfico aparentemente tenía como objetivo representar un gráfico de las inclinaciones de las órbitas planetarias en función del tiempo. Para este propósito, la zona del zodíaco se representó en un plano con una línea horizontal dividida en treinta partes como eje del tiempo o eje longitudinal. El eje vertical designa el ancho del zodíaco. La escala horizontal parece haber sido elegida para cada planeta individualmente porque los períodos no pueden conciliarse. El texto que lo acompaña se refiere solo a las amplitudes. Las curvas aparentemente no están relacionadas en el tiempo.

En el siglo XVI, las técnicas e instrumentos para la observación y medición precisas de cantidades físicas y posiciones geográficas y celestes estaban bien desarrollados (por ejemplo, un "cuadrante de pared" construido por Tycho Brahe [1546-1601], que cubría una pared entera en su observatorio). Particularmente importante fue el desarrollo de la triangulación y otros métodos para determinar ubicaciones cartográficas con precisión. [40] Muy temprano, la medida del tiempo llevó a los académicos a desarrollar una forma innovadora de visualizar los datos (por ejemplo, Lorenz Codomann en 1596, Johannes Temporarius en 1596 [46] ).
El filósofo y matemático francés René Descartes y Pierre de Fermat desarrollaron la geometría analítica y el sistema de coordenadas bidimensional que influyeron en gran medida en los métodos prácticos de visualización y cálculo de valores. El trabajo de Fermat y Blaise Pascal sobre estadística y teoría de la probabilidad sentó las bases de lo que ahora conceptualizamos como datos. [40] Según la Interaction Design Foundation, estos desarrollos permitieron y ayudaron a William Playfair , quien vio potencial para la comunicación gráfica de datos cuantitativos, a generar y desarrollar métodos gráficos de estadística. [36]

En la segunda mitad del siglo XX, Jacques Bertin utilizó gráficos cuantitativos para representar información "de forma intuitiva, clara, precisa y eficiente". [36]
John Tukey y Edward Tufte ampliaron los límites de la visualización de datos; Tukey con su nuevo enfoque estadístico de análisis exploratorio de datos y Tufte con su libro "La presentación visual de la información cuantitativa" allanaron el camino para perfeccionar las técnicas de visualización de datos para más que estadísticos. Con el avance de la tecnología llegó el avance de la visualización de datos; comenzando con visualizaciones dibujadas a mano y evolucionando hacia aplicaciones más técnicas, incluidos diseños interactivos que conducen a la visualización de software. [47]
Programas como SAS , SOFA , R , Minitab , Cornerstone y más permiten la visualización de datos en el campo de la estadística. Otras aplicaciones de visualización de datos, más enfocadas y exclusivas para individuos, lenguajes de programación como D3 , Python y JavaScript ayudan a hacer posible la visualización de datos cuantitativos. Las escuelas privadas también han desarrollado programas para satisfacer la demanda de aprendizaje de visualización de datos y bibliotecas de programación asociadas, incluidos programas gratuitos como The Data Incubator o programas pagos como General Assembly . [48]
A partir del simposio "Data to Discovery" de 2013, el ArtCenter College of Design, Caltech y el JPL de Pasadena han organizado un programa anual sobre visualización interactiva de datos. [49] El programa plantea las siguientes preguntas: ¿Cómo puede la visualización interactiva de datos ayudar a los científicos e ingenieros a explorar sus datos de manera más eficaz? ¿Cómo pueden la informática, el diseño y el pensamiento de diseño ayudar a maximizar los resultados de la investigación? ¿Qué metodologías son las más eficaces para aprovechar el conocimiento de estos campos? Al codificar la información relacional con características visuales e interactivas adecuadas para ayudar a interrogar y, en última instancia, obtener una nueva perspectiva de los datos, el programa desarrolla nuevos enfoques interdisciplinarios para problemas científicos complejos, combinando el pensamiento de diseño y los métodos más recientes de la informática, el diseño centrado en el usuario, el diseño de interacción y los gráficos 3D.
Terminología
La visualización de datos implica el uso de una terminología específica, parte de la cual se deriva de la estadística. Por ejemplo, el autor Stephen Few define dos tipos de datos que se utilizan en combinación para respaldar un análisis o una visualización significativos:
- Categóricas: representan grupos de objetos con una característica particular. Las variables categóricas pueden ser nominales u ordinales. Las variables nominales, por ejemplo, el género, no tienen orden entre sí y, por lo tanto, son nominales. Las variables ordinales son categorías con un orden, por ejemplo, las que registran el grupo de edad al que pertenece una persona. [50]
- Cuantitativas: representan mediciones, como la altura de una persona o la temperatura de un ambiente. Las variables cuantitativas pueden ser continuas o discretas . Las variables continuas captan la idea de que las mediciones siempre se pueden realizar con mayor precisión, mientras que las variables discretas solo tienen un número finito de posibilidades, como un recuento de algunos resultados o una edad medida en años completos. [50]
La distinción entre variables cuantitativas y categóricas es importante porque los dos tipos requieren diferentes métodos de visualización.
Los dos tipos principales de presentaciones de información son las tablas y los gráficos.
- Una tabla contiene datos cuantitativos organizados en filas y columnas con etiquetas categóricas. Se utiliza principalmente para buscar valores específicos. En el ejemplo anterior, la tabla podría tener etiquetas de columnas categóricas que representan el nombre (una variable cualitativa ) y la edad (una variable cuantitativa ), y cada fila de datos representa una persona (la unidad experimental muestreada o subdivisión de categoría ).
- Un gráfico se utiliza principalmente para mostrar relaciones entre datos y representa valores codificados como objetos visuales (por ejemplo, líneas, barras o puntos). Los valores numéricos se muestran dentro de un área delimitada por uno o más ejes . Estos ejes proporcionan escalas (cuantitativas y categóricas) que se utilizan para etiquetar y asignar valores a los objetos visuales. Muchos gráficos también se conocen como diagramas . [51]
Eppler y Lengler han desarrollado la "Tabla periódica de métodos de visualización", un cuadro interactivo que muestra varios métodos de visualización de datos. Incluye seis tipos de métodos de visualización de datos: datos, información, concepto, estrategia, metáfora y compuesto. [52] En "Visualization Analysis and Design" (Análisis y diseño de visualización), Tamara Munzner escribe: "Los sistemas de visualización basados en computadora proporcionan representaciones visuales de conjuntos de datos diseñados para ayudar a las personas a realizar tareas de manera más efectiva". Munzner sostiene que la visualización "es adecuada cuando existe la necesidad de aumentar las capacidades humanas en lugar de reemplazar a las personas con métodos computacionales de toma de decisiones". [53]
Técnicas
| Nombre | Dimensiones visuales | Descripción / Ejemplos de uso | |
|---|---|---|---|
 | Gráfico de barras |
|
|
 · población (a lo largo del eje x ), · emisiones per cápita 1990-2018 (a lo largo del eje y ), y · emisiones totales (área como producto x*y de valores) | Gráfico de barras de ancho variable ("variwide") |
|
|
 | Gráfico de barras ortogonal (compuesto ortogonal) |
|
|
 | Histograma |
|
|
 | Diagrama de dispersión (diagrama de puntos) |
|
|
 | Diagrama de dispersión (3D) |
|
|
 | Red |
|
|
 | Gráfico circular |
|
|
 | Gráfico de líneas |
|
|
 | Gráficos semilogarítmicos o logarítmicos (no lineales) |
|
|
 | Gráfico de flujo (tipo de gráfico de área ) |
|
|
 | Mapa de árbol |
|
|
 | Diagrama de Gantt |
|
|
 | Mapa de calor |
|
|
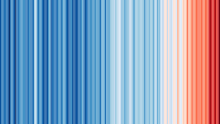
 | Gráfico de rayas |
|
|
 | Gráfico espiral animado |
|
|
 | Diagrama de caja y bigotes |
|
|
 | Diagrama de flujo |
| |
 | Gráfico de radar |
|
|
 | Diagrama de Venn |
| |
| Iconografía de correlaciones |
|
|
Otras técnicas
- Cartograma
- Cladograma (filogenia)
- Mapas conceptuales
- Dendrograma (clasificación)
- Modelo de referencia para visualización de información
- Gran gira
- Dibujo gráfico
- Mapa de calor
- Árbol hiperbólico
- Escalamiento multidimensional
- Coordenadas paralelas
- Entorno de resolución de problemas
- Mapeo de árboles
Interactividad
La visualización de datos interactiva permite realizar acciones directas en un gráfico para cambiar elementos y establecer vínculos entre varios gráficos. [56]
La visualización interactiva de datos ha sido una actividad de los estadísticos desde finales de los años 1960. Se pueden encontrar ejemplos de estos avances en la biblioteca de préstamos de videos de la Asociación Estadounidense de Estadística . [57]
Las interacciones comunes incluyen:
- Pincelado : funciona utilizando el ratón para controlar un pincel, cambiando directamente el color o el glifo de los elementos de un gráfico. El pincel a veces es un puntero y a veces funciona dibujando una especie de contorno alrededor de los puntos; el contorno a veces tiene forma irregular, como un lazo. El pincelado se utiliza más comúnmente cuando son visibles varios gráficos y existe algún mecanismo de enlace entre ellos. Hay varios modelos conceptuales diferentes para el pincelado y una serie de mecanismos de enlace comunes. Los gráficos de dispersión de pincelado pueden ser una operación transitoria en la que los puntos del gráfico activo solo conservan sus nuevas características. Al mismo tiempo, están encerrados o intersectados por el pincel, o puede ser una operación persistente, de modo que los puntos conservan su nueva apariencia después de que el pincel se haya alejado. El pincelado transitorio suele elegirse para el pincelado vinculado, como acabamos de describir.
- Pintura : El pincelado persistente es útil cuando queremos agrupar los puntos en grupos y luego proceder a utilizar otras operaciones, como el recorrido, para comparar los grupos. Se está volviendo una terminología común llamar a la operación persistente pintura,
- Identificación : también llamada etiquetado o cepillado de etiquetas, es otra manipulación gráfica que se puede vincular. Al acercar el cursor a un punto o borde en un diagrama de dispersión, o a una barra en un gráfico de barras , aparece una etiqueta que identifica el elemento del gráfico. Está ampliamente disponible en muchos gráficos interactivos y, a veces, se denomina mouseover.
- Escala : asigna los datos a la ventana y los cambios en el área de la función de asignación nos ayudan a aprender cosas diferentes del mismo gráfico. La escala se utiliza comúnmente para hacer zoom en regiones abarrotadas de un diagrama de dispersión y también se puede utilizar para cambiar la relación de aspecto de un gráfico y revelar diferentes características de los datos.
- Enlace : conecta elementos seleccionados en un gráfico con elementos en otro gráfico. El tipo de enlace más simple, uno a uno, donde ambos gráficos muestran diferentes proyecciones de los mismos datos y un punto en un gráfico corresponde exactamente a un punto en el otro. Cuando se utilizan gráficos de área, pintar cualquier parte de un área tiene el mismo efecto que pintarla toda y es equivalente a seleccionar todos los casos en la categoría correspondiente. Incluso cuando algunos elementos del gráfico representan más de un caso, la regla de enlace subyacente aún vincula un caso en un gráfico con el mismo caso en otros gráficos. El enlace también puede ser por variable categórica, como por un id de sujeto, de modo que todos los valores de datos correspondientes a ese sujeto se resalten en todos los gráficos visibles.
Otras perspectivas
Existen diferentes enfoques sobre el alcance de la visualización de datos. Un enfoque común es la presentación de la información, como Friedman (2008). Friendly (2008) presupone dos partes principales de la visualización de datos: gráficos estadísticos y cartografía temática . [58] En esta línea, el artículo "Visualización de datos: enfoques modernos" (2007) ofrece una visión general de siete temas de visualización de datos: [59]
- Artículos y recursos
- Visualización de conexiones
- Visualización de datos
- Mostrando noticias
- Visualización de sitios web
- Mapas mentales
- Herramientas y servicios
Todos estos temas están estrechamente relacionados con el diseño gráfico y la representación de la información.
Por otra parte, desde una perspectiva informática , Frits H. Post en 2002 categorizó el campo en subcampos: [26] [60]
- Visualización de información
- Técnicas y arquitecturas de interacción
- Técnicas de modelado
- Métodos multiresolución
- Algoritmos y técnicas de visualización
- Visualización de volumen
En Harvard Business Review, Scott Berinato desarrolló un marco para abordar la visualización de datos. [61] Para comenzar a pensar visualmente, los usuarios deben considerar dos preguntas: 1) qué tienen y 2) qué están haciendo. El primer paso es identificar qué datos quieren visualizar. Se trata de datos basados en datos, como las ganancias de los últimos diez años o una idea conceptual, como la estructura de una organización específica. Una vez que se responde a esta pregunta, uno puede centrarse en si está tratando de comunicar información (visualización declarativa) o tratando de averiguar algo (visualización exploratoria). Scott Berinato combina estas preguntas para dar cuatro tipos de comunicación visual, cada uno con sus propios objetivos. [61]
Estos cuatro tipos de comunicación visual son los siguientes:
- Ilustración de ideas (conceptual y declarativa). [61]
- Se utiliza para enseñar, explicar y/o simplificar conceptos. Por ejemplo, organigramas y árboles de decisión.
- Generación de ideas (conceptuales y exploratorias). [61]
- Se utiliza para descubrir, innovar y resolver problemas. Por ejemplo, una pizarra después de una sesión de lluvia de ideas.
- Descubrimiento visual (basado en datos y exploratorio). [61]
- Se utiliza para detectar tendencias y dar sentido a los datos. Este tipo de representación visual es más común con datos grandes y complejos en los que el conjunto de datos es algo desconocido y la tarea es abierta.
- Visualización de datos cotidianos (basada en datos y declarativa). [61]
- El tipo de visualización más común y simple que se utiliza para afirmar y establecer el contexto. Por ejemplo, un gráfico lineal del PIB a lo largo del tiempo.
Aplicaciones
Los conocimientos de visualización de datos e información se están aplicando en áreas como: [19]
- Investigación científica
- Bibliotecas digitales
- Minería de datos
- Gráficos de información
- Análisis de datos financieros
- Atención sanitaria [62]
- Estudios de mercado
- Control de producción manufacturera
- Mapeo del crimen
- Gobernanza electrónica y modelado de políticas
- Humanidades digitales
- Arte de datos
Organización
Entre los laboratorios académicos e industriales destacados en este campo se encuentran:
- Investigación de Adobe
- Investigación de IBM
- Investigación de Google
- Investigación de Microsoft
- Software Panóptico
- Instituto de Computación e Imagen Científica
- Software de Tableau
- Laboratorio de interacción hombre-computadora de la Universidad de Maryland
Las conferencias en este campo, clasificadas por importancia en la investigación de visualización de datos, [63] son:
- IEEE Visualization : conferencia internacional anual sobre visualización científica, visualización de información y análisis visual. La conferencia se lleva a cabo en octubre.
- ACM SIGGRAPH : conferencia internacional anual sobre gráficos por computadora, convocada por la organización ACM SIGGRAPH. Las fechas de la conferencia varían.
- Conferencia sobre factores humanos en sistemas informáticos (CHI) : conferencia internacional anual sobre interacción entre humanos y computadoras, organizada por ACM SIGCHI . La conferencia suele celebrarse en abril o mayo.
- Eurographics : conferencia anual de gráficos por ordenador que se celebra en toda Europa y que organiza la Asociación Europea de Gráficos por Ordenador. La conferencia suele celebrarse en abril o mayo.
Para ver más ejemplos, consulte: Categoría:Organizaciones de gráficos por computadora
Arquitectura de presentación de datos
This section may lend undue weight to certain ideas, incidents, or controversies. Please help to create a more balanced presentation. Discuss and resolve this issue before removing this message. (February 2021) |

La arquitectura de presentación de datos ( DPA ) es un conjunto de habilidades que busca identificar, localizar, manipular, formatear y presentar datos de tal manera que se comunique de manera óptima el significado y el conocimiento adecuado.
Históricamente, el término arquitectura de presentación de datos se atribuye a Kelly Lautt: [a] "La arquitectura de presentación de datos (DPA) es un conjunto de habilidades que rara vez se aplica y que es fundamental para el éxito y el valor de la inteligencia empresarial . La arquitectura de presentación de datos combina la ciencia de los números, los datos y las estadísticas para descubrir información valiosa de los datos y hacerla utilizable, relevante y procesable con las artes de la visualización de datos, las comunicaciones, la psicología organizacional y la gestión del cambio con el fin de proporcionar soluciones de inteligencia empresarial con el alcance de los datos, el tiempo de entrega, el formato y las visualizaciones que respaldarán e impulsarán de manera más efectiva el comportamiento operativo, táctico y estratégico hacia los objetivos empresariales (u organizacionales) comprendidos. La DPA no es un conjunto de habilidades de TI ni de negocios, sino que existe como un campo de especialización separado. A menudo se confunde con la visualización de datos, la arquitectura de presentación de datos es un conjunto de habilidades mucho más amplio que incluye determinar qué datos, en qué cronograma y en qué formato exacto se deben presentar, no solo la mejor manera de presentar los datos que ya se han elegido. Las habilidades de visualización de datos son un elemento de la DPA".
Objetivos
La DPA tiene dos objetivos principales:
- Utilizar los datos para proporcionar conocimiento de la manera más eficiente posible (minimizar el ruido, la complejidad y los datos o detalles innecesarios dadas las necesidades y roles de cada audiencia)
- Utilizar datos para proporcionar conocimiento de la manera más eficaz posible (proporcionar datos relevantes, oportunos y completos a cada miembro de la audiencia de una manera clara y comprensible que transmita un significado importante, sea procesable y pueda afectar la comprensión, el comportamiento y las decisiones)
Alcance
Con los objetivos anteriores en mente, el trabajo real de la arquitectura de presentación de datos consiste en:
- Crear mecanismos de entrega efectivos para cada miembro de la audiencia dependiendo de su rol, tareas, ubicaciones y acceso a la tecnología.
- Definir el significado importante (conocimiento relevante) que necesita cada miembro de la audiencia en cada contexto
- Determinar la periodicidad requerida de las actualizaciones de datos (la vigencia de los datos)
- Determinar el momento adecuado para la presentación de datos (cuándo y con qué frecuencia el usuario necesita ver los datos)
- Encontrar los datos correctos (área temática, alcance histórico, amplitud, nivel de detalle, etc.)
- Utilizar análisis, agrupación, visualización y otros formatos de presentación adecuados
Campos relacionados
El trabajo de la DPA comparte puntos en común con varios otros campos, entre ellos:
- Análisis de negocio para determinar objetivos de negocio, recopilación de requisitos y mapeo de procesos.
- Mejora de procesos de negocio en cuanto su objetivo es mejorar y agilizar acciones y decisiones para promover los objetivos de negocio.
- Visualización de datos en el sentido de que utiliza teorías de visualización bien establecidas para agregar o resaltar significado o importancia en la presentación de datos.
- Las humanidades digitales exploran formas más matizadas de visualizar datos complejos.
- Arquitectura de la información , pero el foco de la arquitectura de la información está en datos no estructurados y por lo tanto excluye tanto el análisis (en el sentido estadístico/de datos) como la transformación directa del contenido real (datos, para DPA) en nuevas entidades y combinaciones.
- HCI y diseño de interacción , ya que muchos de los principios sobre cómo diseñar la visualización interactiva de datos se han desarrollado de manera interdisciplinaria con HCI.
- Periodismo visual y periodismo basado en datos o periodismo de datos : el periodismo visual se ocupa de todo tipo de facilitación gráfica de la narración de noticias, y el periodismo basado en datos y el periodismo de datos no necesariamente se cuentan con visualización de datos. Sin embargo, el campo del periodismo está a la vanguardia en el desarrollo de nuevas visualizaciones de datos para comunicar datos.
- Diseño gráfico , transmitir información a través del estilo, la tipografía, la posición y otras preocupaciones estéticas.
Véase también
- Analítica
- Grandes datos
- Arte sobre el cambio climático
- Codificación de colores en la visualización de datos
- Visualística computacional
- Arte informativo
- Gestión de datos
- Fisicalización de datos
- Arquitectura de presentación de datos
- Perfilado de datos
- Almacén de datos
- Geovisualización
- Grand Tour (visualización de datos)
- imc FAMOS (1987), análisis gráfico de datos
- Infografías
- Diseño de información
- Gestión de la información
- Lista de métodos gráficos
- Lista de software de gráficos de información
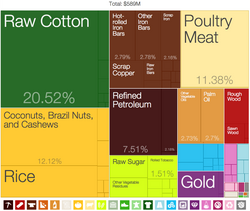
- Lista de países por complejidad económica , ejemplo de Treemapping
- Visualización de patentes
- Visualización de software
- Análisis estadístico
- Analítica visual
- Rayas calentitas
Notas
- ^ Los primeros usos públicos, formales y registrados del término arquitectura de presentación de datos se produjeron en los tres eventos de lanzamiento formal de Microsoft Office 2007 en diciembre, enero y febrero de 2007-2008 en Edmonton, Calgary y Vancouver (Canadá), en una presentación de Kelly Lautt en la que se describía un sistema de inteligencia empresarial diseñado para mejorar la calidad del servicio en una empresa de pulpa y papel. El término se volvió a utilizar y se registró en uso público el 16 de diciembre de 2009 en una presentación de Microsoft Canadá sobre el valor de fusionar la inteligencia empresarial con los procesos de colaboración corporativa.
Referencias
- ^ Corbett, John. "Charles Joseph Minard: Mapping Napoleon's March, 1861". Centro de Ciencias Sociales Integradas Espacialmente. Archivado desde el original el 19 de junio de 2003.(El sitio web de CSISS se ha mudado; utilice el enlace de archivo para ver el artículo)
- ^ Shewan, Dan (5 de octubre de 2016). "Los datos son hermosos: 7 herramientas de visualización de datos para profesionales del marketing digital". Business2Community . Archivado desde el original el 12 de noviembre de 2016.
- ^ abc Nussbaumer Knaflic, Cole (2 de noviembre de 2015). Narrativa con datos: una guía de visualización de datos para profesionales de negocios . John Wiley & Sons. ISBN 978-1-119-00225-3.
- ^ abcd Antony Unwin (31 de enero de 2020). "¿Por qué es importante la visualización de datos? ¿Qué es importante en la visualización de datos?". Harvard Data Science Review . 2 (1). doi : 10.1162/99608f92.8ae4d525 . Consultado el 27 de marzo de 2023 .
- ^ Ananda Mitra (2018), "Gestión y visualización de macrodatos no estructurados", Enciclopedia de ciencia y tecnología de la información (4.ª ed.), IGI Global
- ^ Bhuvanendra Putchala; Lasya Sreevidya Kanala; Devi Prasanna Donepudi; Hari Kishan Kondaveeti (2023), "Aplicaciones del análisis de big data en informática sanitaria", en Narasimha Rao Vajjhala; Philip Eappen (eds.), Informática de la salud y seguridad del paciente en tiempos de crisis , IGI Global, págs. 175-194
- ^ Olshannikova, Ekaterina; Ometov, Aleksandr; Koucheryavy, Yevgeny; Ollson, Thomas (2015), "Visualización de Big Data con realidad aumentada y virtual: desafíos y agenda de investigación.", Journal of Big Data , 2 (22), doi : 10.1186/s40537-015-0031-2
- ^ Card, Mackinlay y Shneiderman (1999), Lecturas en visualización de información: uso de la visión para pensar , Morgan Kaufmann, págs. 6-7
{{citation}}: CS1 maint: multiple names: authors list (link) - ^ ab "¿Qué es la visualización de datos?". IBM . Consultado el 27 de marzo de 2023 .
- ^ Brent Dykes (2019), Narrativa de datos eficaz: cómo impulsar el cambio con datos, narrativa y elementos visuales , John Wiley & Sons, pág. 16
- ^ David C. LeBlanc (2004), Estadística: conceptos y aplicaciones para la ciencia , Jones & Bartlett Learning, págs. 35-36
- ^ Grandjean, Martin (2022). "Visualización de datos para la historia". Manual de historia pública digital : 291–300. doi :10.1515/9783110430295-024. ISBN 9783110430295.
- ^ EH Chi (2013), Un marco para visualizar la información , Springer Science & Business Media, pág. xxiii
- ^ Gershon, Nahum; Page, Ward (1 de agosto de 2001). "Lo que la narración puede hacer por la visualización de la información". Comunicaciones de la ACM . 44 (8): 31–37. doi :10.1145/381641.381653. S2CID 7666107.
- ^ Mason, Betsy (12 de noviembre de 2019). "Por qué los científicos necesitan mejorar en la visualización de datos". Revista Knowable . doi : 10.1146/knowable-110919-1 .
- ^ O'Donoghue, Seán I.; Baldi, Benedetta Frida; Clark, Susan J.; Darling, Aaron E.; Hogan, James M.; Kaur, Sandeep; Maier-Hein, Lena; McCarthy, Davis J.; Moore, William J.; Stenau, Esther; Swedlow, Jason R.; Vuong, Jenny; Procter, James B. (20 de julio de 2018). "Visualización de datos biomédicos". Revisión anual de ciencia de datos biomédicos . 1 (1): 275–304. doi :10.1146/annurev-biodatasci-080917-013424. hdl : 10453/125943 . S2CID 199591321 . Consultado el 25 de junio de 2021 .
- ^ Leo Yu-Ho Lo; Ayush Gupta; Kento Shigyo; Aoyu Wu; Enrico Bertini; Huamin Qu, Desinformados por la visualización: ¿Qué aprendemos de las visualizaciones desinformativas?
- ^ Börner, K.; Bueckle, A.; Ginda, M. (2019), "Alfabetización en visualización de datos: definiciones, marcos conceptuales, ejercicios y evaluaciones", Actas de la Academia Nacional de Ciencias , 116 (6): 1857–1864, Bibcode :2019PNAS..116.1857B, doi : 10.1073/pnas.1807180116 , PMC 6369751 , PMID 30718386
- ^ de Benjamin B. Bederson y Ben Shneiderman (2003). El arte de la visualización de información: lecturas y reflexiones, Morgan Kaufmann ISBN 1-55860-915-6 .
- ^ James J. Thomas y Kristin A. Cook (Ed.) (2005). Iluminando el camino: la agenda de I+D para la analítica visual Archivado el 29 de septiembre de 2008 en Wayback Machine . Centro Nacional de Visualización y Analítica. p.30
- ^ ab "Stephen Few-Perceptual Edge-Seleccionar el gráfico correcto para su mensaje-2004" (PDF) . Archivado (PDF) desde el original el 2014-10-05 . Consultado el 2014-09-08 .
- ^ "10 ejemplos de visualizaciones de datos de mapas interactivos".
- ^ Engebretsen, Martín; Helen, Kennedy, eds. (2020-04-16). Visualización de datos en la sociedad. Nieuwe Prinsengracht 89 1018 VR Amsterdam Nederland: Amsterdam University Press. doi :10.5117/9789463722902_ch02. ISBN 978-90-485-4313-7.
{{cite book}}: CS1 maint: location (link) - ^ Vitaly Friedman (2008) "Visualización de datos e infografías" Archivado el 22 de julio de 2008 en Wayback Machine en: Gráficos , Monday Inspiration, 14 de enero de 2008.
- ^ Viegas, Fernanda; Wattenberg, Martin (19 de abril de 2011). "Cómo hacer que los datos parezcan atractivos". CNN . Archivado desde el original el 6 de mayo de 2011. Consultado el 7 de mayo de 2017 .
- ^ ab Frits H. Post, Gregory M. Nielson y Georges-Pierre Bonneau (2002). Visualización de datos: el estado del arte. Documento de investigación TU Delft, 2002. Archivado el 7 de octubre de 2009 en Wayback Machine .
- ^ Tukey, John (1977). Análisis exploratorio de datos . Addison-Wesley. ISBN 0-201-07616-0.
- ^ techatstate (7 de agosto de 2013). «Tech@State: Visualización de datos: conferencia magistral del Dr. Edward Tufte». Archivado desde el original el 29 de marzo de 2017. Consultado el 29 de noviembre de 2016 en YouTube.
- ^ Cleveland, WS; McGill, R. (1985). "Percepción gráfica y métodos gráficos para analizar datos científicos". Science . 229 (4716): 828–33. Bibcode :1985Sci...229..828C. doi :10.1126/science.229.4716.828. PMID 17777913. S2CID 16342041.
- ^ Tufte, Edward R. (1983). La presentación visual de la información cuantitativa (2.ª ed.). Cheshire, Connecticut, EE. UU.: Graphics Press LLC. ISBN 9780318029924.
- ^ abc Tufte, Edward (1983). La representación visual de la información cuantitativa. Cheshire, Connecticut: Graphics Press. ISBN 0-9613921-4-2Archivado desde el original el 14 de enero de 2013. Consultado el 10 de agosto de 2019 .
- ^ "Telling Visual Stories About Data - Congressional Budget Office" (Contar historias visuales sobre datos - Oficina de Presupuesto del Congreso). www.cbo.gov . Archivado desde el original el 4 de diciembre de 2014. Consultado el 27 de noviembre de 2014 .
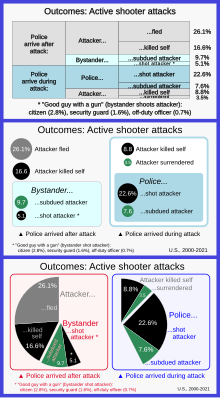
- ^ Buchanan, Larry; Letherby, Lauren (22 de junio de 2022). "¿Quién detiene a un 'malo con un arma'?". The New York Times . Archivado del original el 22 de junio de 2022.
Fuente de datos: Advanced Law Enforcement Rapid Response Training Center
- ^ "Matriz de selección de grafos de aristas perceptuales de Stephen Few" (PDF) . Archivado (PDF) desde el original el 2014-10-05 . Consultado el 2014-09-08 .
- ^ ab "Steven Few-Tapping the Power of Visual Perception-Septiembre de 2004" (PDF) . Archivado (PDF) desde el original el 2014-10-05 . Consultado el 2014-10-08 .
- ^ abc "Visualización de datos para la percepción humana". The Interaction Design Foundation . Archivado desde el original el 23 de noviembre de 2015. Consultado el 23 de noviembre de 2015 .
- ^ "Visualización" (PDF) . SFU . Conferencia de la SFU. Archivado desde el original (PDF) el 22 de enero de 2016 . Consultado el 22 de noviembre de 2015 .
- ^ Graham, Fiona (17 de abril de 2012). "¿Pueden las imágenes detener la sobrecarga de datos?". BBC News . Consultado el 30 de julio de 2020 .
- ^ G. Scott Owen (1999). Historia de la visualización Archivado el 8 de octubre de 2012 en Wayback Machine . Consultado el 19 de enero de 2010.
- ^ abc Friendly, Michael (2008). "Una breve historia de la visualización de datos". Manual de visualización de datos . Springer-Verlag. págs. 15–56. doi :10.1007/978-3-540-33037-0_2. ISBN 9783540330370.S2CID62626937 .
- ^ Whitehouse, D. (9 de agosto de 2000). «Descubierto un mapa estelar de la Edad de Hielo». BBC News . Archivado desde el original el 6 de enero de 2018. Consultado el 20 de enero de 2018 .
- ^ Dragicevic, Pierre; Jansen, Yvonne (2012). «Lista de visualizaciones físicas y artefactos relacionados». Archivado desde el original el 13 de enero de 2018. Consultado el 12 de enero de 2018 .
- ^ Jansen, Yvonne; Dragicevic, Pierre; Isenberg, Petra ; Alexander, Jason; Karnik, Abhijit; Kildal, Johan; Subramanian, Sriram; Hornbæk, Kasper (2015). "Oportunidades y desafíos para la fisicalización de datos". Actas de la 33.ª Conferencia Anual de la ACM sobre Factores Humanos en Sistemas Informáticos : 3227–3236. Archivado desde el original el 13 de enero de 2018. Consultado el 12 de enero de 2018 .
- ^ ab Friendly, Michael (2001). «Hitos en la historia de la cartografía temática, los gráficos estadísticos y la visualización de datos». Archivado desde el original el 14 de abril de 2014.
- ^ Funkhouser, Howard Gray (enero de 1936). "Una nota sobre un gráfico del siglo X". Osiris . 1 : 260–262. doi :10.1086/368425. JSTOR 301609. S2CID 144492131.
- ^ "Visualización de datos: definición, ejemplos, herramientas, consejos [guía 2020]". Consultoría de investigación de mercados . 2020-12-09 . Consultado el 2020-12-09 .
- ^ Friendly, Michael (2006). "Una breve historia de la visualización de datos" (PDF) . Universidad de York . Springer-Verlag. Archivado (PDF) desde el original el 8 de mayo de 2016. Consultado el 22 de noviembre de 2015 .
- ^ "Nueva York ofrece un nuevo campo de entrenamiento para científicos de datos: es gratuito, pero es más difícil entrar que en Harvard". Venture Beat . Archivado desde el original el 15 de febrero de 2016 . Consultado el 21 de febrero de 2016 .
- ^ Visualización de datos interactiva
- ^ ab Bulmer, Michael (2013). Introducción portátil al análisis de datos . Universidad de Queensland: Centro de publicación a pedido. Págs. 4-5. ISBN 978-1-921723-10-0.
- ^ "Steven Few: Cómo seleccionar el gráfico adecuado para su mensaje, septiembre de 2004" (PDF) . Archivado (PDF) desde el original el 5 de octubre de 2014. Consultado el 8 de septiembre de 2014 .
- ^ Lengler, Ralph; Eppler, Martin. J. «Tabla periódica de métodos de visualización». www.visual-literacy.org. Archivado desde el original el 16 de marzo de 2013. Consultado el 15 de marzo de 2013 .
- ^ Munzner, Tamara; Maguire, Eamonn (2015). Análisis y diseño de visualización . Serie de visualización de AK Peters. Boca Raton, Londres, Nueva York: CRC Press. ISBN 978-1-4665-0891-0.
- ^ Kahn, Brian (17 de junio de 2019). "Esta sorprendente visualización del cambio climático ahora se puede personalizar para cualquier lugar de la Tierra". Gizmodo . Archivado desde el original el 26 de junio de 2019.Desarrollado en mayo de 2018 por Ed Hawkins , Universidad de Reading .
- ^ Mooney, Chris (11 de mayo de 2016). "Este científico acaba de cambiar nuestra forma de pensar sobre el cambio climático con un GIF". The Washington Post . Archivado del original el 6 de febrero de 2019.
Ed Hawkins
tomó estos datos de temperatura mensuales y los trazó en forma de espiral, de modo que para cada año hay doce puntos, uno para cada mes, alrededor del centro de un círculo, con temperaturas más cálidas más afuera y temperaturas más frías más cerca del interior.
- ^ Swayne, Deborah (1999). "Introducción al número especial sobre análisis de datos gráficos interactivos: ¿Qué es la interacción?". Computational Statistics . 14 (1): 1–6. doi :10.1007/PL00022700. S2CID 86788346.
- ^ Asociación Estadounidense de Estadística, Sección de Gráficos Estadísticos. "Biblioteca de préstamos de videos". Archivado desde el original el 20 de enero de 2021. Consultado el 17 de febrero de 2021 .
- ^ Michael Friendly (2008). "Hitos en la historia de la cartografía temática, los gráficos estadísticos y la visualización de datos". Archivado el 11 de septiembre de 2008 en Wayback Machine .
- ^ "Visualización de datos: enfoques modernos" Archivado el 22 de julio de 2008 en Wayback Machine . en: Gráficos , 2 de agosto de 2007
- ^ Frits H. Post, Gregory M. Nielson y Georges-Pierre Bonneau (2002). Visualización de datos: el estado del arte Archivado el 7 de octubre de 2009 en Wayback Machine .
- ^ abcdef Berinato, Scott (junio de 2016). "Visualizaciones que realmente funcionan". Harvard Business Review : 92–100.
- ^ Faisal, Sarah; Blandford, Ann; Potts, Henry WW (2013). "Dar sentido a la información sanitaria personal: desafíos para la visualización de la información" (PDF) . Health Informatics Journal . 19 (3): 198–217. doi :10.1177/1460458212465213. PMID 23981395. S2CID 3825148.
- ^ Kosara, Robert (11 de noviembre de 2013). "Una guía sobre la calidad de diferentes lugares de visualización". anxiouseyes . Consultado el 7 de abril de 2017 .
Lectura adicional
This "Further reading" section may need cleanup. (April 2022) |
- Healy, Kieran (2019). Visualización de datos: una introducción práctica . Princeton University Press. ISBN 978-0-691-18161-5.
- Wilke, Claus O. (2018). Fundamentos de visualización de datos. O'Reilly. ISBN 978-1-4920-3108-6.
- Evergreen, Stephanie (2016). Visualización eficaz de datos: el gráfico adecuado para los datos adecuados . Sage. ISBN 978-1-5063-0305-5.
- Tufte, Edward R. (2015). La presentación visual de la información cuantitativa (2.ª ed.). Graphics Press. ISBN 9780961392147.
- Kawa Nazemi (2014). Visualización semántica adaptativa. Asociación Eurográfica.
- Few, Stephen (2012). Muéstrame los números: diseño de tablas y gráficos para ilustrar (2.ª ed.). Analytics Press. ISBN 9780970601971.OCLC 795009632 .
- Wilkinson, Leland (2012). Gramática de gráficos . Springer. ISBN 978-1-4419-2033-1.
- Mazza, Riccardo (2009). Introducción a la visualización de la información . Springer. ISBN 9781848002180.OCLC 458726890 .
- Andreas Kerren, John T. Stasko, Jean-Daniel Fekete y Chris North (2008). Visualización de la información: cuestiones y perspectivas centradas en el ser humano. Volumen 4950 de LNCS State-of-the-Art Survey, Springer.
- Spence, Robert Visualización de la información: diseño para la interacción (2.ª edición) , Prentice Hall, 2007, ISBN 0-13-206550-9 .
- Jeffrey Heer, Stuart K. Card , James Landay (2005). "Prefuse: un conjunto de herramientas para la visualización interactiva de información". Archivado el 12 de junio de 2007 en Wayback Machine . En: ACM Human Factors in Computing Systems CHI 2005.
- Post, Frits H.; Nielson, Gregory M.; Bonneau, Georges-Pierre (2003). Visualización de datos: el estado del arte . Springer. ISBN 978-1-4613-5430-7.
- Ben Bederson y Ben Shneiderman (2003). El arte de la visualización de la información: lecturas y reflexiones. Morgan Kaufmann.
- Colin Ware (2000). Visualización de información: Percepción para el diseño. Morgan Kaufmann.
- Stuart K. Card , Jock D. Mackinlay y Ben Shneiderman (1999). Lecturas sobre visualización de información: uso de la visión para pensar, Morgan Kaufmann Publishers.
- Cleveland, William S. (1993). Visualización de datos. Hobart Press. ISBN 0-9634884-0-6.
- Schwabish, Jonathan A. 2014. "Una guía para economistas sobre la visualización de datos". Journal of Economic Perspectives , 28 (1): 209–34.
Enlaces externos
- Hitos en la historia de la cartografía temática, los gráficos estadísticos y la visualización de datos, una cronología ilustrada de innovaciones por Michael Friendly y Daniel J. Denis.
- Presentación de Christa Kelleher de la Universidad de Duke: Comunicación a través de infografías: visualización de información científica y de ingeniería, 6 de marzo de 2015






