Folleto (software)
 | |
| Autor(es) original(es) | Volodymyr Agafonkin |
|---|---|
| Lanzamiento inicial | 13 de mayo de 2011 ( 13-05-2011 ) |
| Versión estable | 1.9.4 [1] / 18 de mayo de 2023 ( 18 de mayo de 2023 ) |
| Repositorio |
|
| Escrito en | JavaScript |
| Plataforma | Ver compatibilidad del navegador |
| Tipo | Biblioteca de JavaScript |
| Licencia | Cláusula BSD-2 [2] |
| Sitio web | folletojs.com |
Leaflet es una biblioteca de JavaScript que se utiliza para crear aplicaciones de mapeo web . Permite a los desarrolladores sin conocimientos previos de SIG mostrar mapas web en mosaico alojados en un servidor público, con superposiciones de mosaicos opcionales. Puede cargar datos de características desde archivos GeoJSON , aplicarles estilo y crear capas interactivas, como marcadores con ventanas emergentes al hacer clic.
Lanzado por primera vez en 2011, [3] es compatible con la mayoría de las plataformas móviles y de escritorio, y admite HTML5 y CSS3 . Entre sus usuarios se encuentran FourSquare , Pinterest , Flickr y el Servicio Geológico de los Estados Unidos .
Leaflet es de código abierto y está desarrollado por Volodymyr Agafonkin, quien se unió a Mapbox en 2013. [4]
Leaflet es una biblioteca de código abierto basada en JavaScript para crear mapas interactivos. Fue creada en 2011 por Volodymyr Agafonkin, un ciudadano ucraniano. [5] Cubre una amplia gama de características que un desarrollador necesitaría para crear mapas interactivos. Es compatible con muchos navegadores como Chrome, Firefox, Safari 5+, Opera 12+, Internet Explorer 9 o versiones posteriores y Edge. [6] Admite muchos complementos de terceros, lo que permite al desarrollador integrar diferentes tipos de características, como mosaicos y capas de imágenes, pantallas superpuestas y varias interacciones en el mapa; estos complementos ayudan al desarrollador a crear mapas excelentes. [7]
Leaflet es un programa ligero (aproximadamente 42 KB de JS) [8] , como se esperaba, y cuenta con una fantástica comunidad de colaboradores que ayudan a mantenerlo. Está construido con sencillez; una de las ventajas de Leaflet es su código fuente legible y fácil de seguir con una rica documentación de API. Leaflet es todavía nuevo; se podría dedicar más esfuerzo a proporcionar ejemplos detallados de código fuente, como una guía paso a paso para implementar complementos de terceros. La mayoría de sus recursos están alojados en GitHub y se pueden descargar y modificar fácilmente como se desee, y los códigos fuente son completamente de código abierto. [9]
Hasta el momento, se han lanzado tres versiones de Leaflet, siendo la versión más estable (Leaflet 1.9.4) lanzada el 18 de mayo de 2023. La versión anterior (Leaflet 1.8.0) se lanzó el 18 de abril de 2022. Se está desarrollando una nueva versión (Leaflet 2.0) y aún no se ha establecido su fecha de lanzamiento. [10]
Usar

Un uso típico de Leaflet consiste en vincular un elemento "mapa" de Leaflet a un elemento HTML, como un div . Luego, se agregan capas y marcadores al elemento mapa.
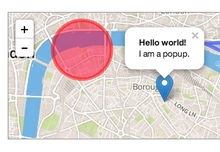
< html > < head > < title > Ejemplo de mapa de Leaflet < /title> <!-- Enlace al archivo CSS de Leaflet --> < link rel = "stylesheet" href = "https://unpkg.com/[email protected]/dist/leaflet.css" /> <!-- Enlace al archivo JavaScript de Leaflet --> < script src = "https://unpkg.com/[email protected]/dist/leaflet.js" >< /script> < style > # map { height : 250 px ; width : 400 px ; border : 1 px solid gray ; } < /style> < /head> < body > < div id = "map" >< /div> < script > // Inicializar el mapa var map = L . map ( 'map' ). setView ([ 51.505 , - 0.09 ], 13 ); // Agrega la capa de mosaico (puedes elegir un estilo de mapa diferente cambiando la URL) L . tileLayer ( 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png' , { attribution : '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors' }). addTo ( map ); // Agrega una superposición circular con un radio y color específicos var circle = L . circle ([ 51.508 , - 0.11 ], { color : 'red' , radius : 500 // Radio en metros }). addTo ( map ); // Agrega un marcador con una ventana emergente var marker = L . marker ([ 51.5 , - 0.09 ]). addTo ( map ) . bindPopup ( '<b>¡Hola mundo!</b><br/> Soy una ventana emergente.' ); < /script> < /cuerpo> < /html>En este ejemplo de código, se puede acceder a la biblioteca Leaflet a través de la variable L.
Características
Leaflet admite capas de Web Map Service (WMS), capas GeoJSON , capas vectoriales y capas de mosaico de forma nativa. Se admiten muchos otros tipos de capas mediante complementos .
Al igual que otras bibliotecas de mapas web, el modelo de visualización básico implementado por Leaflet es un mapa base, más cero o más superposiciones translúcidas, con cero o más objetos vectoriales mostrados en la parte superior.
Elementos
Los principales tipos de objetos de Leaflet son: [11]
- Tipos de ráster (TileLayer y ImageOverlay)
- Tipos de vectores (trayectoria, polígono y tipos específicos como círculo)
- Tipos agrupados (LayerGroup, FeatureGroup y GeoJSON)
- Controles (Zoom, Capas, etc.)
También hay una variedad de clases de utilidad como interfaces para administrar proyecciones, transformaciones e interactuar con el DOM .
Compatibilidad con formatos SIG
Leaflet tiene soporte básico para múltiples formatos estándar SIG, y otros son compatibles en complementos.
| Estándar | Apoyo |
|---|---|
| GeoJSON | Buen soporte básico a través de la geoJsonfunción [12] |
| KML, CSV, WKT, TopoJSON y GPX | Compatible con el complemento Leaflet-Omnivore [13] |
| Sistema de gestión de contenidos | Soporte básico a través del subtipo TileLayer.WMS[14] |
| WFS | No compatible, aunque existen complementos de terceros. [15] |
| GML | No compatible. [16] |
Compatibilidad con navegadores
Leaflet 0.7 es compatible con Chrome, Firefox, Safari 5+, Opera 12+ e IE 7–11. [17]
Ejemplos de funciones útiles
La función onEachFeature de Leaflet es bastante útil cuando se trabaja, por ejemplo, con datos geojson. La función contiene dos parámetros: "feature" y "layer". "feature" nos permite acceder a cada objeto dentro del geojson y "layer" nos permite agregar ventanas emergentes, información sobre herramientas, etc.
A continuación se muestra un ejemplo en javascript:
deje que geoJson = L . geoJSON ( geoJsonData , { peso : 2 , onEachFeature : getFeature , estilo : getStyle }). addTo ( mapa ); const getFeature = ( característica , capa ) =>{ if ( ! característica . propiedades . nombre ) return capa . bindTooltip ( característica . propiedades . nombreCiudad ); capa . bindPopup ( ` <ul> <li>Nombre: ${ característica . propiedades . nombreCiudad } </li> <li>Población: ${ característica . propiedades . población } </li> </ul> ` ) También es posible agregar la palabra clave "async" a la función getFeature para usar promesas como fetch(). Podemos utilizar propiedades en cada objeto de geojson para crear consultas json personalizadas y obtener, por ejemplo, información específica de la ciudad y mostrarla usando layer.bindTooltip, layer.bindPopup, etc.
Comparación con otras bibliotecas
Leaflet es directamente comparable con OpenLayers , ya que ambas son bibliotecas de código abierto, solo del lado del cliente, de JavaScript. La biblioteca en su conjunto es mucho más pequeña, alrededor de 7000 líneas de código en comparación con las 230 000 de OpenLayers (a partir de 2015). [18] Tiene una huella de código más pequeña que OpenLayers (alrededor de 123 KB [19] frente a 423 KB [20] ) debido en parte a su estructura modular. La base de código es más nueva y aprovecha las características recientes de JavaScript, además de HTML5 y CSS3. Sin embargo, Leaflet carece de características que admite OpenLayers, como Web Feature Service (WFS) [21] y soporte nativo para proyecciones distintas de Google Web Mercator (EPSG 3857). [22]
También es comparable a la API de código cerrado y propietaria de Google Maps (que debutó en 2005) y a la API de Bing Maps, las cuales incorporan un componente significativo del lado del servidor para proporcionar servicios como geocodificación , enrutamiento , búsqueda e integración con funciones como Google Earth . [ cita requerida ] La API de Google Maps proporciona velocidad y simplicidad, pero no es flexible y solo se puede utilizar para acceder a los servicios de Google Maps. Sin embargo, la nueva parte DataLayer de la API de Google permite que se muestren fuentes de datos externas. [23]
Historia
Leaflet nació en 2010 como "Web Maps API", una biblioteca de JavaScript para el proveedor de mapas CloudMade, donde Agafonkin trabajaba en ese momento. En mayo de 2011, CloudMade anunció el primer lanzamiento de Leaflet, creado desde cero pero utilizando partes del antiguo código API. [24]
- 0.1: 17 de mayo de 2011
- 0.2: 18 de junio de 2011
- 0.3: 14 de febrero de 2012
- 0.4: 30 de julio de 2012
- 0.5: 17 de enero de 2013
- Esta versión introdujo compatibilidad con Retina y muchas mejoras de usabilidad y experiencia del usuario. [25]
- 0.6: 26 de junio de 2013
- Esta versión amplió la gama de métodos y eventos de la API, mejoró la usabilidad y agregó el guardado de GeoJSON. Se completó en un sprint de código de 2 días con el apoyo de Mapbox. [26]
- 0.7: 22 de noviembre de 2013
- Esta versión se centró en la corrección de errores y anunció que pronto se producirían refactorizaciones y posibles incompatibilidades con versiones anteriores. [27]
- 1.0: 27 de septiembre de 2016
- Esta versión contenía más de 400 cambios en comparación con la v0.7.7: [28]
- Mejoras de rendimiento en todos los aspectos de la biblioteca y en las capas vectoriales en particular.
- Animaciones de vuelo elevado (zoom y desplazamiento panorámico en una curva).
- Soporte de nivel de zoom fraccionado.
- Mejor algoritmo de carga de mosaicos con menos parpadeo.
- Gestión de paneles personalizados (incluidos múltiples paneles de capas vectoriales y capas de vectores y mosaicos entrelazados).
- Mejor soporte para proyecciones no estándar.
- Más funciones de accesibilidad.
- Documentación mejorada.
- Mejoras de estabilidad.
- Esta versión contenía más de 400 cambios en comparación con la v0.7.7: [28]
- 1.1: 27 de junio de 2017
- Esta versión agrega superposiciones de video y realiza una transición a los módulos ECMAScript 6.
- 1.2: 25 de octubre de 2017
- 1.3: 15 de enero de 2018
- 1.3.2: 17 de julio de 2018
- 1.3.3: 18 de julio de 2018
- 1.3.4: 21 de agosto de 2018
- 1.4.0: 30 de diciembre de 2018
- 1.5.0 y 1.5.1: 8 de mayo de 2019
- 1.6.0: 17 de noviembre de 2019
- 1.7.1: 4 de septiembre de 2020
- 1.8: 18 de abril de 2022 [29]
- 1.9: 22 de septiembre de 2022 [30]
En marzo de 2022, el desarrollador instó a tomar medidas ante la invasión rusa de Ucrania en el sitio web Leaflet. [31]
Referencias
- ^ "v1.9.4 Latest". 18 de mayo de 2023. Consultado el 20 de mayo de 2023 .
- ^ "Licencia - Folleto". Folleto . Consultado el 3 de noviembre de 2018 .
- ^ Lovelace, Robin. "Prueba de API de mapas web: Google vs. OpenLayers vs. Leaflet". Archivado desde el original el 2017-11-03 . Consultado el 2018-11-03 .
- ^ MacWright, Tom (6 de agosto de 2014). "El creador de Leaflet, Vladimir Agafonkin, se une a MapBox" . Consultado el 3 de noviembre de 2018 .
- ^ Agafonkin, V. (28 de julio de 2024). Una biblioteca de código abierto de JavaScript para mapas interactivos compatibles con dispositivos móviles. https://leafletjs.com/index.html
- ^ Agafonkin, V. (28 de julio de 2024). Una biblioteca de código abierto de JavaScript para mapas interactivos compatibles con dispositivos móviles. https://leafletjs.com/index.html
- ^ Agafonkin, V. (28 de julio de 2024). Una biblioteca de código abierto de JavaScript para mapas interactivos compatibles con dispositivos móviles. https://leafletjs.com/index.html
- ^ Agafonkin, V. (28 de julio de 2024). Una biblioteca de código abierto de JavaScript para mapas interactivos compatibles con dispositivos móviles. https://leafletjs.com/index.html
- ^ Agafonkin, V. (28 de julio de 2024). Una biblioteca de código abierto de JavaScript para mapas interactivos compatibles con dispositivos móviles. https://leafletjs.com/index.html
- ^ MacWright, Tom (6 de agosto de 2014). "El creador de Leaflet, Vladimir Agafonkin, se une a MapBox" . Consultado el 3 de noviembre de 2018 .
- ^ "Referencia de la API de Leaflet" . Consultado el 3 de noviembre de 2018 .
- ^ "Uso de GeoJSON con Leaflet" . Consultado el 3 de noviembre de 2018 .
- ^ "leaflet-omnivore". 5 de octubre de 2021 – vía GitHub.
- ^ "TileLayer.WMS" . Consultado el 3 de noviembre de 2018 .
- ^ "Folleto con ejemplo de WFS". 19 de julio de 2019 – vía GitHub.
- ^ "Soporte para GML". GitHub . 2012-06-23 . Consultado el 2018-11-03 .
- ^ "Características" . Consultado el 3 de noviembre de 2018 .
- ^ "Comparación de OpenHub.net entre OpenLayers y Leaflet". OpenHub.net . Archivado desde el original el 8 de agosto de 2014. Consultado el 3 de noviembre de 2018 .
- ^ "Portada de Leaflet". Leaflet: una biblioteca JavaScript de código abierto para mapas interactivos compatibles con dispositivos móviles . Consultado el 3 de noviembre de 2018 .
- ^ "Código fuente comprimido de OpenLayers 3.4.0". OpenLayers.org. Archivado desde el original el 29 de noviembre de 2016. Consultado el 3 de noviembre de 2018 .
- ^ Varios complementos que brindan soporte para WFS se enumeran en https://leafletjs.com/plugins.html
- ^ "Proyección" . Consultado el 3 de noviembre de 2018 .
- ^ "Capa de datos". Google Maps Platform . Google Inc . Consultado el 3 de noviembre de 2018 .
- ^ "Anuncio de Leaflet: una biblioteca JavaScript moderna de código abierto para mapas interactivos". CloudMade . 2011-05-13. Archivado desde el original el 2014-08-11 . Consultado el 2018-11-03 .
- ^ Agafonkin, Vladimir (17 de enero de 2013). "Lanzamiento del folleto 0.5" . Consultado el 3 de noviembre de 2018 .
- ^ Agafonkin, Vladimir (26 de junio de 2013). "Lanzamiento de Leaflet 0.6, Code Sprint en DC con MapBox" . Consultado el 3 de noviembre de 2018 .
- ^ Agafonkin, Vladimir (18 de noviembre de 2013). "Lanzamiento de Leaflet 0.7, MapBox y planes para el futuro" . Consultado el 3 de noviembre de 2018 .
- ^ Agafonkin, Vladimir (27 de septiembre de 2016). «Conoce Leaflet 1.0» . Consultado el 3 de noviembre de 2018 .
- ^ El folleto 1.8 se publicó en medio de la guerra
- ^ versión 1.9.0
- ^ "Leaflet - una biblioteca de JavaScript para mapas interactivos". 21 de marzo de 2022. Archivado desde el original el 21 de marzo de 2022. Consultado el 22 de marzo de 2022 .
Enlaces externos
- Sitio web oficial
- Tutoriales de folletos
- Mapas para Leaflet TileLayer
- openstreetmap:folleto
- Aplicación web gratuita creada con Leaflet: embedMap
