Ayuda:Tabla
 | Esta página de ayuda es una guía práctica . Explica conceptos o procesos utilizados por la comunidad de Wikipedia. No es una de las políticas o pautas de Wikipedia y puede reflejar distintos niveles de consenso . |
| ¿Eres nuevo aquí? ¡Bienvenido! Hay una versión simplificada de esta página en Ayuda:Wikitable . |
Una tabla es una disposición de columnas y filas que organiza y posiciona datos o imágenes. Se pueden crear tablas en las páginas de Wikipedia utilizando una sintaxis especial de wikitexto y se pueden utilizar muchos estilos y trucos diferentes para personalizarlas.
Las tablas se pueden utilizar como instrumento de formato, pero considere utilizar una lista de varias columnas en su lugar.
Asistentes automatizados
Barra de herramientas del modo fuente
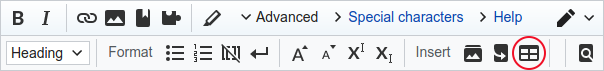
Para insertar una tabla automáticamente, haga clic en o
o  (Insertar una tabla) en la barra de herramientas de edición . En la barra de herramientas de Vector, el icono de tabla se encuentra en el menú "Avanzado". Si "Insertar una tabla" no se encuentra en la barra de herramientas, siga estas instrucciones para agregarlo.
(Insertar una tabla) en la barra de herramientas de edición . En la barra de herramientas de Vector, el icono de tabla se encuentra en el menú "Avanzado". Si "Insertar una tabla" no se encuentra en la barra de herramientas, siga estas instrucciones para agregarlo.
El siguiente texto se inserta cuando se hace clic en Insertar una tabla :
{| class = "wikitable" |+ Texto del título |- ! Texto del encabezado !! Texto del encabezado !! Texto del encabezado |- | Ejemplo || Ejemplo || Ejemplo |- | Ejemplo || Ejemplo || Ejemplo | - | Ejemplo || Ejemplo || Ejemplo | } Este código produce la siguiente tabla:
| Texto del encabezado | Texto del encabezado | Texto del encabezado |
|---|---|---|
| Ejemplo | Ejemplo | Ejemplo |
| Ejemplo | Ejemplo | Ejemplo |
| Ejemplo | Ejemplo | Ejemplo |
El texto de muestra ("Texto de encabezado" o "Ejemplo") está pensado para ser reemplazado por datos reales. Puede completar la tabla mientras está en modo fuente o usar el editor visual (VE).
Editor visual
Con el editor visual (VE) se rellenan las celdas directamente sin tener que pasar por el wikitexto. VE facilita la adición o eliminación de filas o columnas. En VE esto es lo que aparece al hacer clic en el icono de la tabla (en el menú "Insertar"):
Además, normalmente es posible agregar o importar una tabla que exista en otro lugar (por ejemplo, en una hoja de cálculo, en otro sitio web) directamente al editor visual mediante:
- arrastrar y soltar un archivo .csv en el editor visual, o
- seleccionar, copiar y pegar la tabla en el editor visual.
Usando otras herramientas
Se pueden utilizar otras herramientas, como las que se utilizan para crear tablas wiki desde Excel, para crear un marcado wikitable a partir de tablas de hojas de cálculo y bases de datos. Consulte § Enlaces externos para obtener una lista de algunos de ellos.
Marcado básico de tablas
| Elemento de tabla | Wikitext | Requerido | Notas de uso |
|---|---|---|---|
| Inicio de la tabla | {| | Requerido | |
| Título de la tabla | |+ | Opcional | Sólo entre el inicio de la tabla y la primera fila de la tabla. |
| Fila de la tabla | |- | Opcional | Se puede omitir antes de la primera fila. |
| Celda de encabezado de tabla | !o!! | Opcional | Se pueden agregar celdas de encabezado de tabla consecutivas en la misma línea, separadas por marcas dobles ( !!); o comenzar en líneas nuevas, cada una con su propia marca simple ( !). |
| Celda de datos de tabla | |o|| | Opcional | Las celdas de datos de tabla consecutivas se pueden agregar en la misma línea separadas por marcas dobles ( ||) o comenzar en líneas nuevas, cada una con su propia marca simple ( |). Esta marca también se utiliza para separar los atributos HTML del contenido de las celdas y los títulos. |
| Extremo de la mesa | |} | Requerido |
- Las marcas anteriores deben comenzar en una nueva línea , excepto las marcas dobles (
||y!!) para agregar opcionalmente celdas consecutivas a una sola línea. - Los espacios en blanco al comienzo de una línea se ignoran.
- El contenido puede aparecer después de su marca de celda en la misma línea (después de cualquier atributo HTML opcional); o en líneas debajo de la marca de celda (tenga cuidado con los párrafos no deseados). El contenido que utiliza marcado wiki que debe comenzar en una nueva línea, como listas, encabezados o tablas anidadas, debe estar en su propia nueva línea.
- Para insertar un carácter de barra vertical (
|) en un título de tabla o celda, utilice el<nowiki>|</nowiki>marcado de escape.
Atributos HTML
Cada marca, excepto el final de la tabla ( |}), acepta opcionalmente uno o más atributos . Los atributos deben estar en la misma línea que la marca.
- Las celdas y los títulos (
|o||,!o!!, y|+) contienen contenido : separe cualquier atributo de su contenido con una sola barra vertical (|), con los atributos precediendo al contenido. - Las marcas de tabla y de fila (
{|y|-) no contienen contenido directamente. No agregue una barra vertical (|) después de ningún atributo.
Los atributos comúnmente incluidos en las tablas incluyen: class, por ejemplo class="wikitable"; style, para estilo CSSscope ; , para indicar celdas de encabezado de fila o columna; rowspan, para extender celdas en más de una fila; colspan, para extender celdas en más de una columna.
Tutorial de sintaxis de canalización
Aunque la sintaxis de tabla HTML también funciona, se puede utilizar un código wiki especial como atajo para crear una tabla. Los códigos de barras verticales o símbolos de "tubería" ( | ) funcionan exactamente igual que el marcado de tabla HTML , por lo que conocer el código de tabla HTML ayuda a comprender el código de tubería. Los atajos son los siguientes:
Toda la tabla está encerrada entre llaves y un carácter de barra vertical (una barra vertical). Por lo tanto, se utiliza {|para comenzar una tabla y |}para finalizarla. Cada una debe estar en su propia línea:
{| El código de la tabla va aquí |}
Se incluye un título de tabla opcional con una línea que comienza con una barra vertical y un signo más " |+" y el título que le sigue:
{| |+ El código de la tabla de subtítulos va aquí|}Para iniciar una nueva fila de la tabla , escriba una barra vertical y un guión en su propia línea: " |-". Los códigos de las celdas de esa fila comienzan en la siguiente línea.
{||+ Título de la tabla|- el código de fila va aquí |- el código de la siguiente fila va aquí|}Escriba los códigos para cada celda de la tabla en la siguiente fila, comenzando con una barra:
{||+ Título de la tabla|-| El código celular va aquí|-| El código de la celda de la siguiente fila va aquí | El código de la celda siguiente va aquí|}Las celdas se pueden separar con una nueva línea y una barra simple, o con una barra doble " ||" en la misma línea. Ambas producen el mismo resultado:
Wikitext
{| |+ Título de la tabla |- | Celda 1 || Celda 2 || Celda 3 |- | Celda A | Celda B | Celda C |- | Celda x | Celda y || Celda z |}Produce
| Celda 1 | Celda 2 | Celda 3 |
| Celda A | Célula B | Célula C |
| Celda x | Celda y | Celda z |
Los parámetros opcionales pueden modificar la visualización y el estilo de las celdas, filas o la tabla completa. La forma más sencilla de agregar estilos es configurar la clase wikitable CSS , que en la hoja de estilo externa de Wikipedia está definida para aplicar un esquema de color gris y bordes de celdas a las tablas que la utilizan:
Wikitext
{| class = wikitable |+ Título de la tabla ! Encabezado de columna 1 ! Encabezado de columna 2 ! Encabezado de columna 3 |- ! Encabezado de fila 1 | Celda 2 || Celda 3 |- ! Encabezado de fila A | Celda B | Celda C |} Produce
| Encabezado de columna 1 | Encabezado de columna 2 | Encabezado de columna 3 |
|---|---|---|
| Encabezado de fila 1 | Celda 2 | Celda 3 |
| Encabezado de fila A | Célula B | Célula C |
Los parámetros de tabla y de celda son los mismos que en HTML , consulte http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE y Table (HTML) . Sin embargo, los elementos <thead>, <tbody>, <tfoot>, <colgroup>y no son compatibles<col> actualmente con MediaWiki , a partir de diciembre de 2021 .[update]
Una tabla puede ser útil incluso si ninguna de las celdas tiene contenido. Por ejemplo, los colores de fondo de las celdas se pueden cambiar con los parámetros de celda, convirtiendo la tabla en un diagrama, como meta:Template talk:Ejemplo de pentomino cuadrado de 8x8. Una "imagen" en forma de tabla es mucho más conveniente de editar que una imagen cargada.
Si todas las celdas de una fila están vacías, las celdas se muestran igualmente. Si la celda de encabezado también está vacía para esa fila, se muestran todas las celdas, pero son estrechas. Esto se puede solucionar con un simple <br> en una de las celdas. Esto es lo que se hace aquí:
Cada fila debe tener el mismo número de celdas que las otras filas, para que el número de columnas en la tabla permanezca constante.
Las celdas con colspany rowspanpueden abarcar varias columnas o filas; ( )
Representación de la tubería
Cuando el contenido de una celda que contiene un carácter de barra vertical no se muestra correctamente, simplemente agregue un formato vacío para esa celda. El segundo carácter de barra vertical en una línea no se mostrará; está reservado para agregar un formato. El código wiki entre el primer y el segundo carácter de barra vertical es un formato, pero como el vacío o un error allí se ignora, simplemente desaparece. Cuando esto sucede, agregue un formato ficticio. Use un tercer carácter de barra vertical para mostrar su primer carácter de barra vertical.|cell code
Representar la primera tubería cuando es la tercera tubería en el código de la celda.
Wikitext
{| clase = wikitable |- | '' formateo '' | P|i|p|e| | C | e|l|l|2| |- | '' formateo '' | P|i|p|e || '' formateo '' | C|e|l|l|2| |- || P|i|p|e|s || C | e|l|l|2| |} Produce
| P|i|p|e| | mi|l|l|2| |
| P|i|p|e | C|e|l|l|2| |
| P|i|p|e|s | mi|l|l|2| |
El tercer carácter de canalización y los siguientes se representarán, pero para mostrar dos caracteres de canalización adyacentes en una celda (en lugar de que actúen como la primera canalización al comienzo de una nueva celda), se necesitan otras opciones de representación de canalización. En lugar de utilizar un formato ficticio para representar una canalización, puede representarla directamente mediante 1) <nowiki>|</nowiki>(preferido) o 2) html : |o |. Cada línea de código de celda en la siguiente tabla tiene una canalización de wikicode.
Visualización de tuberías adyacentes
Wikitext
{| clase = wikitable |- |< nowiki > | </ nowiki > Pipes34: < nowiki > || </nowiki> | - | | Tuberías34: || |} Produce
| | Tuberías34:|| |
| | Tuberías34:|| |
La plantilla , debido al orden en el que se analizan las cosas, es equivalente a escribir un solo carácter de barra vertical |. La etiqueta de analizador única no se aplica aquí. Observe cómo no escapan a la segunda barra vertical, como hicieron | y arriba:{{!}}<nowiki />|<nowiki>|</nowiki>
Mecanismos comunes que no funcionan en tablas.
Wikitext
{| clase = wikitable |- |< nowiki /> | Tubería3:| |- | Tubería2: {{ ! }} Tubería3: {{ ! }} |} Produce
| Tubo3:| |
| Tubo3:| |
Alcance
Los encabezados de columna se identifican con ! scope="col" |en lugar de |. Los encabezados de fila se identifican con ! scope="row" |en lugar de |. Cada celda de encabezado debe estar en una línea separada en el marcado wiki. El marcado scope="col"y scope="row"debe usarse para encabezados de columna y fila en todas las tablas de datos porque asocia explícitamente el encabezado con las celdas correspondientes, lo que ayuda a garantizar una experiencia consistente para los lectores de pantalla. El Manual de estilo requiere el uso de alcance para encabezados de columna y fila .
En el caso de tablas complejas , cuando un encabezado abarca dos columnas o filas, utilice ! scope="colgroup" colspan="2" |o ! scope="rowgroup" rowspan="2" |respectivamente para identificar claramente el encabezado como un encabezado de columna de dos columnas o un encabezado de fila de dos filas. Cuando los encabezados no están claros, esto puede causar problemas de accesibilidad; por lo tanto, utilice id=para establecer un valor único sin espacios en cada encabezado, luego haga referencia a los identificadores en las celdas de datos que tienen encabezados poco claros utilizando headers=un espacio que separa cada identificador.
Las celdas de encabezado suelen mostrarse de forma diferente a las celdas normales, según el navegador. A menudo se muestran en negrita y centradas. Si no se desea esta visualización desde un punto de vista estético, se puede aplicar estilo a la tabla con la clase "plainrowheaders", que alinea a la izquierda los encabezados de fila y elimina la negrita. La alineación a la izquierda de los encabezados de fila solo se produce si se utilizan class=wikitabley .scope=row
Un ejemplo típico podría marcarse así:
Wikitext
{| class = "wikitable plainrowheaders" |+ El título de la tabla ! scope = col | Encabezado de columna 1 ! scope = col | Encabezado de columna 2 ! scope = col | Encabezado de columna 3 |- ! scope = row | Encabezado de fila 1 | Celda 2 || Celda 3 |- ! scope = row | Encabezado de fila A | Celda B || Celda C |} Produce
| Encabezado de columna 1 | Encabezado de columna 2 | Encabezado de columna 3 |
|---|---|---|
| Encabezado de fila 1 | Celda 2 | Celda 3 |
| Encabezado de fila A | Célula B | Célula C |
Encabezados de fila
Tenga en cuenta que, con los encabezados de fila, debe utilizar una fila independiente en el wikitexto para la celda del encabezado de fila. Consulte el formato correcto en la última tabla de la sección anterior. Tenga en cuenta el uso de barras simples y dobles.
A continuación se muestra cómo class=plainrowheadersse ve la misma tabla (sin ) si el texto wiki de la celda de datos está en la misma línea que el texto wiki del encabezado de fila. Tenga en cuenta que el texto de la celda de datos está en negrita y los fondos de la celda de datos tienen el mismo tono de gris que los encabezados de columna y fila. Las celdas de datos normalmente deben tener texto simple sin negrita y un fondo más claro.
Wikitext
{| class = wikitable |+ Título de la tabla ! scope = col | Encabezado de columna 1 ! scope = col | Encabezado de columna 2 ! scope = col | Encabezado de columna 3 |- ! scope = row | Encabezado de fila 1 || Celda 2 || Celda 3 |- ! scope = row | Encabezado de fila A || Celda B || Celda C |} Produce
| Encabezado de columna 1 | Encabezado de columna 2 | Encabezado de columna 3 |
|---|---|---|
| Encabezado de fila 1 | Celda 2 | Celda 3 |
| Encabezado de fila A | Célula B | Célula C |
Tablas simples
Mesa minimalista
Ambos generan el mismo resultado. Elija un estilo en función de la cantidad de celdas en cada fila y el texto total dentro de cada celda.
Wikitext
{| |- | A | B |- | C | D |}{| |- | A || B |- | C || D |}Produce (tenga en cuenta que no hay fronteras).
| A | B |
| do | D |
Tabla de multiplicación
Tenga en cuenta que en este ejemplo class="wikitable"se utiliza la hoja de estilos externa de Wikipedia para tablas para aplicar estilo a la tabla. Agrega bordes, sombreado de fondo y texto de encabezado en negrita.
Wikitext
{| class = wikitable style = "text-align: center;" |+ Tabla de multiplicar |- ! × ! 1 ! 2 ! 3 |- ! 1 | 1 || 2 || 3 |- ! 2 | 2 || 4 || 6 |} Produce
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Ancho
width=X está obsoleto en HTML 5 , por lo que MediaWiki podría ignorarlo . Consulte: Wikipedia: HTML 5#Atributos de tabla . En su lugar, utilice estilos CSS: como style="width: Xpx;"o style="width: Xem;"u otras unidades CSS. El número por sí solo indica píxeles.Consulte los ejemplos de ancho en esta subpágina . Allí es más fácil reducir la ventana del navegador y no perder la ubicación como en una página larga como la que aparece aquí en Ayuda:Tabla. El ancho total de la tabla no funciona de la misma manera en la vista móvil de Wikipedia que en la vista móvil de páginas web fuera de Wikipedia. Consulte los ejemplos de la subpágina.
En Wikipedia, no se recomienda establecer el ancho de las columnas porque interfiere con la capacidad del navegador para ajustar el contenido para que se adapte a la ventana del navegador, el tamaño del dispositivo, la configuración de zoom, las opciones de tamaño de fuente del usuario y otras restricciones. Las columnas de notas con muchos detalles casi siempre son un problema, especialmente cuando hay más de unas pocas columnas. Los editores intentan con frecuencia hacer que la columna de notas sea más ancha, lo que estropea las otras columnas. Por este motivo, se deben evitar las columnas de notas con muchos detalles o se deben acortar las notas y, en su lugar, se deben agregar enlaces a notas más largas debajo de la tabla.
style=max-width:XemSe puede utilizar en los encabezados de las tablas. El siguiente extracto de la tabla es una adaptación de esta versión de la Lista de países por riqueza por adulto . El objetivo es reducir las columnas de datos y hacer que los nombres de los países se distribuyan en una línea cada una. Todo esto facilita la lectura de una lista de países. Pero los nombres de los países deben ajustarse si es necesario (en vistas verticales estrechas en algunos teléfonos móviles, etc.). Por eso style=max-width:Xemse utilizó en los encabezados de columnas seleccionados. También evita el uso de saltos de línea en el encabezado <br>que molestan a las personas que usan lectores de pantalla debido a las pausas. Las unidades Em son buenas porque aumentan de tamaño junto con la configuración de zoom. Es importante comprobar si el ancho máximo que ha elegido también funciona correctamente en los teléfonos móviles y no está dividiendo las palabras. Es posible que deba aumentarlo un poco. Aquí está el wikitexto del encabezado correspondiente:
Wikitext
{{ static row numbers }}{{ sticky header }}{{ tablealign }} {| class = "wikitable sortable static-row-numbers sticky-header col1left" style = text-align:right |+ Riqueza mediana y media por adulto ([[USD]]) por país |- ! Ubicación ! style = max-width:4em | Riqueza mediana ! style = max-width:4em | Riqueza media ... Produce
| Ubicación | Riqueza media | Riqueza media |
|---|---|---|
 República Democrática del Congo República Democrática del Congo | 382 | 1.084 |
 Mozambique Mozambique | 352 | 880 |
{{ sort under }} limita aún más las columnas de la tabla:
{{ números de fila estáticos }}{{ encabezado fijo }}{{ ordenar debajo }}{{ alineación de tabla }} {| clase = "wikitable sortable static-row-numbers sticky-header sort-under col1left" estilo = text-align:right | Ubicación | Riqueza media | Riqueza media |
|---|---|---|
 República Democrática del Congo República Democrática del Congo | 382 | 1.084 |
 Mozambique Mozambique | 352 | 880 |
Si se utiliza {{ sticky header }} , entonces para los teléfonos celulares es mejor utilizar encabezados más estrechos:
| Ubicación | Mediana | Significar |
|---|---|---|
 República Democrática del Congo República Democrática del Congo | 382 | 1.084 |
 Mozambique Mozambique | 352 | 880 |
A continuación se muestra el aspecto de la tabla sin título style=max-width:Xemy sin él .
Reduzca el tamaño de la ventana del navegador para ver cómo se reduce la tabla a continuación en comparación con las anteriores. La tabla anterior (incluso si se agregan algunas columnas más) mantiene una línea por país para navegadores y anchos de pantalla más estrechos. Por lo tanto, es más legible y fácil de escanear en tablas de países largas. El formato de tabla a continuación puede aumentar considerablemente en número de líneas y requerir más desplazamiento vertical, especialmente si se agregan más columnas.
| Ubicación | Riqueza media por adulto ( USD ) | Riqueza media por adulto ( USD ) |
|---|---|---|
 República Democrática del Congo República Democrática del Congo | 382 | 1.084 |
 Mozambique Mozambique | 352 | 880 |
Configuración del ancho de las columnas. Otros métodos
Para forzar los anchos de columna iniciales según requisitos específicos, en lugar de aceptar el ancho del elemento de texto más ancho en las celdas de una columna, siga este ejemplo. Tenga en cuenta que el ajuste del texto se fuerza para las columnas donde el ancho lo requiere. No utilicemin-width:Xpx;
Wikitext
{| class = wikitable |- ! scope = "col" style = "width: 50px;" | Nombre ! scope = "col" style = "width: 250px;" | Efecto ! scope = "col" style = "width: 350px;" | Juegos encontrados en |- | Poké Ball || Poké Ball normal || Todas las versiones |- | Great Ball || Mejor que una Poké Ball || Todas las versiones |} Produce
| Nombre | Efecto | Juegos encontrados en |
|---|---|---|
| Pokébola | Pokébola normal | Todas las versiones |
| Gran baile | Mejor que una Poké Ball | Todas las versiones |
Para establecer el ancho de las columnas en una tabla sin encabezados, especifique el ancho en la primera celda de cada columna.
Wikitext
{| class = wikitable |- | style = "width: 100pt;" | Esta columna tiene 100 puntos de ancho | style = "width: 200pt;" | Esta columna tiene 200 puntos de ancho | style = "width: 250pt;" | Esta columna tiene 250 puntos de ancho |- | blah || blih || bluh |} Produce
| Esta columna tiene 100 puntos de ancho. | Esta columna tiene 200 puntos de ancho. | Esta columna tiene 250 puntos de ancho. |
| paja | feliz | azul |
También puede utilizar porcentajes, por ejemplo style="width: 50%;"para igualar el ancho de una tabla de dos columnas.
Una de las aplicaciones de la configuración de los anchos es la alineación de columnas de tablas consecutivas. Las siguientes son tablas independientes, con columnas configuradas en 350 px y 225 px.
Wikitext
{| class = wikitable |- ! scope = col style = "width: 350px;" | País ! scope = col style = "width: 225px;" | Capital |- | Países Bajos || Ámsterdam |} {| clase = wikitable |- ! ámbito = col estilo = "ancho: 350px;" | País ! ámbito = col estilo = "ancho: 225px;" | Capital |- | Francia || París |} Produce
| País | Capital |
|---|---|
| Países Bajos | Ámsterdam |
| País | Capital |
|---|---|
| Francia | París |
Altura
Se puede especificar la altura de toda la tabla, así como la altura de una fila. La altura de la fila del medio que se encuentra debajo se establece en style=height:7emy la altura total de toda la tabla se establece en style=height:14emunidades. Si hacemos los cálculos, veremos que la altura de las filas superior e inferior es de 3,5 unidades em cada una. 3,5 + 3,5 + 7 = 14. Si hay un ajuste de línea, la altura aumentará para adaptarse a esto (excepto en dispositivos móviles, donde se cortará la parte inferior de la tabla).
Marcado wiki
{| class = wikitable style = height:14em; |- ! Izquierda !! Centro !! Derecha |- | Celda superior izquierda || Celda superior central || Celda superior derecha |- style = height:7em | Celda media izquierda || Celda media central || Celda media derecha |- | Celda inferior izquierda || Celda inferior central || Celda inferior derecha |}Produce
| Izquierda | Centro | Bien |
|---|---|---|
| Celda superior izquierda | Celda central superior | Celda superior derecha |
| Celda central izquierda | Celda central media | Celda central derecha |
| Celda inferior izquierda | Celda central inferior | Celda inferior derecha |
Operaciones de tabla completa
Subtítulos y resúmenes
Se recomiendan los títulos de tabla explícitos (o títulos ) para las tablas de datos como una buena práctica; el Manual de estilo de Wikipedia los considera una alta prioridad por razones de accesibilidad ( lectores de pantalla ), ya que un título se asocia explícitamente con la tabla, a diferencia de un encabezado de wikitexto normal o una oración introductoria. Todas las tablas de datos en Wikipedia requieren títulos. Un título se proporciona con el |+marcado, similar a una fila de tabla ( |-), pero no contiene ninguna celda y no está dentro del borde de la tabla. Los títulos siempre se muestran, apareciendo como un título centrado (en la mayoría de los navegadores), sobre la tabla. Un título se puede estilizar (con CSS en línea, no en bloque) y puede incluir enlaces wiki, citas de referencia, etc.
A muchos editores de artículos no les gustan los títulos de las tablas cuando la tabla está directamente debajo, o no muy lejos, de un encabezado de artículo similar. Pero los usuarios de lectores de pantalla aún necesitan un título de tabla para navegar rápidamente de una tabla a otra. En este caso, use la popular plantilla {{ sro }} : Template:Screen reader-only . Agregue la plantilla al título de la tabla y, luego, solo los usuarios de lectores de pantalla la verán. Ejemplo:
- |+ {{sro|Título de la tabla}}
Un resumen proporciona una descripción general de los datos de una tabla para navegadores de texto y audio, y normalmente no se muestra en navegadores gráficos. El resumen (también una prioridad alta en el Manual de Estilo para tablas) es una sinopsis del contenido y no repite el texto del título; considérelo como algo análogo a altla descripción de una imagen. Un resumen se agrega con , en la misma línea que el que abrió la tabla, junto con cualquier otro parámetro para la tabla en su totalidad. Sin embargo, el atributo está obsoleto en HTML 5 .summary="Summary text here."{|class=summary=
Ejemplo de marcado wiki que muestra un título alineado a la izquierda con una cita de fuente:
{| class = wikitable |+ style = "text-align: left;" | Datos informados para 2014-2015, por región<ref name="Garcia 2005"/> |- ! scope = col | Año !! scope = col | África !! scope = col | Américas !! scope = col | Asia y el Pacífico !! scope = col | Europa |- ! scope = row | 2014 | 2300 || 8950 || ''9325'' || 4200 |- ! scope = row | 2015 | 2725 || ''9200'' || 8850 || 4775 |} Produce
| Año | África | Américas | Asia y el Pacífico | Europa |
|---|---|---|---|---|
| 2014 | 2.300 | 8.950 | 9,325 | 4.200 |
| 2015 | 2.725 | 9.200 | 8.850 | 4.775 |
Colspan y rowspan
Es posible crear celdas que se extiendan a lo largo de dos o más columnas. Para ello, se utiliza . De manera similar, se pueden crear celdas que se extiendan a lo largo de dos o más filas. Esto requiere . En el código de la tabla, se deben omitir las celdas que están cubiertas por dicho intervalo . El recuento de columnas y filas resultante debe caber.|colspan=n | content|rowspan=m | content
Wikitext
{| clase = wikitable estilo = "text-align: center;" ! columna1! columna2! columna3! columna4|-! fila1| colspan = 2 | A <!-- recuento de columnas: la celda 'B' no puede existir -->| C|-! fila2| Automóvil club británico| BB| CC|-! fila3| AAA| fila = 2 | BBB | CCC|-! fila 4| AAAA<!-- recuento de filas: la celda 'BBBB' no puede existir -->| CCCC|}Produce
| columna1 | columna2 | columna3 | columna4 |
|---|---|---|---|
| fila1 | A | do | |
| fila2 | Automóvil club británico | CAMA Y DESAYUNO | C.C. |
| fila3 | AAA | Buenas noches | CCC |
| fila 4 | AAAA | CCCC | |
En el código, la celda | colspan="2" | Aabarca dos columnas. Observe que, en la siguiente columna, no existe una celda que se esperaba que contuviera "B" .
Similar: en el código, la celda | rowspan="2" | BBBabarca dos filas. No existe una celda que se esperaba que contuviera "BBBB" .
Wikitext
{| clase = wikitable |-! Columna 1 !! Columna 2 !! Columna 3|-| fila = 2 | A | colspan = 2 estilo = "text-align: center;" | B <!-- la columna 3 de esta fila está ocupada por la celda B (que está a la izquierda) -->|-<!-- la columna 1 de esta fila está ocupada por la celda A (arriba) -->| C| el|-| mi| rowspan = 2 colspan = 2 estilo = "text-align: center;" | F <!-- la columna 3 de esta fila está ocupada por la celda F (a la izquierda) -->|-| Sol<!-- las columnas 2 y 3 de esta fila están ocupadas por la celda F (arriba) -->|-| colspan = 3 estilo = "text-align: center;" | H <!-- las columnas 2 y 3 de esta fila están ocupadas por la celda H (a la izquierda) -->|}Produce
| Columna 1 | Columna 2 | Columna 3 |
|---|---|---|
| A | B | |
| do | D | |
| mi | F | |
| GRAMO | ||
| yo | ||
Tenga en cuenta que usar rowspan=2la celda G combinada con rowspan=3la celda F para obtener otra fila debajo de G y F no funcionará, porque todas las celdas (implícitas) estarían vacías.
A continuación se muestra la misma tabla con el orden de las filas y celdas declaradas entre paréntesis. También se muestran los usos de rowspany .colspan
Wikitext
{| class = wikitable |- ! Columna 1<br>(fila 1 celda 1) !! Columna 2<br>(fila 1 celda 2) !! Columna 3<br>(fila 1 celda 3) |- | rowspan = 2 | A < br > (fila 2 celda 1) < br >< code > rowspan=2 </ code > | colspan = 2 style = "text-align: center;" | B < br > (fila 2 celda 2) < br >< code > colspan=2 </ code > |- | C < br > (fila 3 celda 1) <!-- columna 1 ocupada por la celda A --> | D < br > (fila 3 celda 2) |- | E < br > (fila 4 celda 1) | rowspan = 2 colspan = 2 style = "text-align: center;" | F < br > (fila 4 celda 2) < br >< code > rowspan=2 colspan=2 </ code > |- | G < br > (fila 5 celda 1) <!-- columna 2+3 ocupada por la celda F --> |- | colspan = 3 style = "text-align: center;" | H < br > (fila 6 celda 1) < br >< code > colspan=3 </ code > |} Produce
| Columna 1 (fila 1 celda 1) | Columna 2 (fila 1 celda 2) | Columna 3 (fila 1 celda 3) |
|---|---|---|
| A (fila 2 celda 1) rowspan=2 | B (fila 2 celda 2) colspan=2 | |
| C (fila 3 celda 1) | D (fila 3 celda 2) | |
| E (fila 4 celda 1) | F (fila 4 celda 2) rowspan=2 colspan=2 | |
| G (fila 5 celda 1) | ||
| H (fila 6 celda 1) colspan=3 | ||
Tenga en cuenta que aunque la celda C está en la columna 2, C es la primera celda declarada en la fila 3, porque la columna 1 está ocupada por la celda A , que fue declarada en la fila 2. La celda G es la única celda declarada en la fila 5, porque la celda F ocupa las otras columnas pero fue declarada en la fila 4.
Establecimiento de fronteras
Nota: Wikipedia:HTML 5#Atributos de tabla . CSS para reemplazar atributos obsoletos para bordes, relleno, espaciado, etc.
Agregue un borde alrededor de una tabla usando la propiedad CSS , por ejemplo . Este ejemplo usa un borde gris sólido (sin trazos) de un píxel de ancho:border: thickness style color;border:3px dashed red
Wikitext
{| style = "border-spacing: 2px; border: 1px solid darkgray;" ! style = "width: 140px;" | Izquierda ! style = "width: 150px;" | Centro ! style = "width: 130px;" | Derecha |- style = "text-align: center;" | [[ Archivo : Starred.svg | 120px ]] | [[ Archivo : Star full.svg | 120px ]] | [[ Archivo : Stargreen.svg | 120px ]] |- style = "text-align: center;" | Estrella roja || Estrella naranja || Estrella verde |} Tenga en cuenta que los textos de la fila inferior están centrados, style="text-align: center;"mientras que las imágenes de estrellas no están centradas (es decir, alineadas a la izquierda).
Mientras las File:especificaciones omitan el parámetro, |thumbno se mostrarán las líneas de título en la tabla (solo al pasar el mouse sobre ellas). El color del borde darkgraycoincide con las tablas o cuadros de información típicos de los artículos; sin embargo, podría ser cualquier nombre de color (como en style="border: 1px solid darkgreen;") o usar un color hexadecimal (como: #DDCCBB).
Los límites de cada célula
Wikitext
{| borde = 1 |- | A || B || C |- | D || E || F |} Produce
| A | B | do |
| D | mi | F |
Si todas las celdas tienen el mismo color de borde, es posible que los bordes dobles resultantes no sean los deseados; agregue la border-collapse: collapse;propiedad CSS en la etiqueta de apertura de la tabla para reducirlos a bordes simples ( cellspacing=...está obsoleto ).
Además, el W3C permite el uso del border=atributo obsoleto en la raíz de la tabla ( {|) si su valor es "1". Esto agrega un borde de un píxel, en el color predeterminado, a la tabla y a todas sus celdas a la vez:
Usando la border-collapsepropiedad para combinar los bordes dobles, como se describe arriba:
Wikitext
{| borde = 1 estilo = "border-collapse: collapse;" |- | A || B || C |- | D || E || F |} Produce
| A | B | do |
| D | mi | F |
Mesa flotante izquierda o derecha
Dos clases de tabla floatlefty floatright(que distingue entre mayúsculas y minúsculas) ayudan a hacer que la tabla flote y a ajustar los márgenes de la tabla para que no se adhieran al texto. hace floatleftque la tabla flote hacia la izquierda y ajusta el margen derecho. floatrighthace lo opuesto. Ejemplo:
Wikitext
Este párrafo está antes de la tabla. El texto en la columna 2 abarca ambas filas debido al especificador de formato "rowspan=2", por lo que no hay codificación para "Col 2" en la segunda fila, solo Col 1 y Col 3. {| class = "wikitable floatright" | Col 1, fila 1 | rowspan = "2" | Col 2, fila 1 (y 2) | Col 3, fila 1 |- | Col 1, fila 2 | Col 3, fila 2 |} {| class = "wikitable floatleft" | Col 1, fila 1 | rowspan = "2" | Col 2, fila 1 (y 2) | Col 3, fila 1 |- | Col 1, fila 2 | Col 3, fila 2 |} Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi arquitecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. ¿Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?Tal como aparece en un navegador:
Este párrafo se encuentra antes de la tabla. El texto de la columna 2 abarca ambas filas debido al especificador de formato "rowspan=2", por lo que no hay codificación para "Col 2" en la segunda fila, solo Col 1 y Col 3.
| Columna 1, fila 1 | Columna 2, fila 1 (y 2) | Columna 3, fila 1 |
| Columna 1, fila 2 | Columna 3, fila 2 |
| Columna 1, fila 1 | Columna 2, fila 1 (y 2) | Columna 3, fila 1 |
| Columna 1, fila 2 | Columna 3, fila 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi arquitecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. ¿Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Tenga en cuenta que, aunque existen otras formas de hacer que una tabla flote, como style="float:left;", style="float:right;", los únicos parámetros que le permiten colocar la tabla debajo de un objeto multimedia flotante son floatlefty floatright. Por ejemplo:
Alinear la tabla con la floatleftclase produce:

| Columna 1, fila 1 | Columna 2, fila 1 (y 2) | Columna 3, fila 1 |
| Columna 1, fila 2 | Columna 3, fila 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi arquitecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. ¿Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Pero alinearlo style="float:left;"produce:

| Columna 1, fila 1 | Columna 2, fila 1 (y 2) | Columna 3, fila 1 |
| Columna 1, fila 2 | Columna 3, fila 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi arquitecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. ¿Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Mesas de centrado
align="center"está obsoleto en HTML5 y no funciona bien en el software Mediawiki. Por ejemplo, no anulará la alineación izquierda de las tablas mediante class=wikitable.
Se pueden lograr tablas centradas, pero no "flotan", es decir, no aparece texto a ninguno de los lados. El truco es {| style="margin-left: auto; margin-right: auto; border: none;"[nota 1]
Wikitext
Texto antes de la tabla... {| clase = "wikitable" estilo = "margen-izquierdo: automático; margen-derecho: automático; borde: ninguno;" |+ Celdas alineadas a la izquierda, centradas en la tabla |- ! alcance = "col" | ¡Duis ! alcance = "col" | ¡auto ! alcance = "col" | irure |- | dolor || en reprehenderit || en velo voluptado |- | esse cillum dolore || ue fugiat nulla || pariatur. |} ...texto después de la tablaTal como aparece en un navegador:
Texto antes de la tabla...
| Conducir | autor | Irure |
|---|---|---|
| dolor | en reprenderlo | en voluptuosa velit |
| ese cilio dolorido | yo estoy fugitivo | pariatur. |
...texto después de la tabla.
Encabezados estáticos ('fijos')
Los encabezados se pueden congelar para que siempre estén en la parte superior (o a la izquierda) mientras uno se desplaza por una tabla grande. Consulte {{ Sticky header }} y {{ Sticky table start }} .
Tablas anidadas
La anidación de tablas de datos con celdas de encabezado dificulta que los lectores de pantalla asistidas las analicen de manera sensata.
Los editores a veces usan tablas sin encabezado como ayuda para el diseño de contenido, especialmente cuando es más fácil que el uso equivalente de divs y estilos CSS. Para diseños complejos, se pueden usar rowspany colspan, pero nuevamente, a veces es más simple y fácil de mantener usar tablas anidadas.
Las tablas anidadas deben comenzar en una nueva línea.
En el siguiente ejemplo, se muestran cinco tablas diferentes anidadas dentro de las celdas de una sexta tabla principal. Ninguna tiene celdas de encabezado. Automáticamente, las dos tablas |A| y |B|B| se alinean verticalmente en lugar de la alineación habitual de los caracteres de texto en una celda. floatse utiliza para fijar cada una de las tablas |C| y |D| en su propia posición dentro de una celda de la tabla. Esto se puede utilizar para gráficos y esquemas.
| alfa | celda2
| La mesa original de nuevo |
|
|
Wikitexto:
{| style = "border: 1px negro sólido;" | estilo = "borde: 1px negro sólido;" | α | estilo = "borde: 1px negro sólido; alineación del texto:centro;" | celda2 {| style = "border: 2px solid black; background: #ffffcc;" <!-- La tabla anidada debe estar en una nueva línea --> | estilo = "borde: 2px gris oscuro sólido;" | ANIDADO |-| estilo = "borde: 2px gris oscuro sólido;" | TABLA |}| style = "border: 1px solid black; vertical-align: bottom;" | la tabla original nuevamente | estilo = "borde: 1px negro sólido; ancho: 100px" | {| style = "borde: 2px negro sólido; fondo: #ffffcc" | estilo = "borde: 2px gris oscuro sólido;" | A |}{| style = "borde: 2px negro sólido; fondo: #ffffcc" | estilo = "borde: 2px gris oscuro sólido;" | B | estilo = "borde: 2px gris oscuro sólido;" | B |}| estilo = "borde: 1px negro sólido; ancho: 50px" | {| style = "borde: 2px negro sólido; fondo:#ffffcc; float:left" | estilo = "borde: 2px gris oscuro sólido;" | C |}{| style = "border: 2px negro sólido; fondo:#ffffcc; float:right" | estilo = "borde: 2px gris oscuro sólido;" | D |}|}Colores en tablas
Los colores de fondo son comunes en las celdas de las tablas. En muchos artículos deportivos, por ejemplo. Ver aquí .
Dos formas de especificar el color del texto y del fondo para una sola celda son las siguientes:
Wikitext
{| |- | estilo = "color de fondo: rojo; color: blanco;" | abc | def | estilo = "color de fondo: rojo;" |< span estilo = "color: blanco;" > ghi </ span > | jkl |} Produce
| abecedario | definición | Ghi | JKL |
Al igual que otros parámetros, los colores también se pueden especificar para una fila completa o para toda la tabla; los parámetros de una fila anulan el valor de la tabla, y los de una celda anulan los de una fila.
No existe una manera sencilla de especificar un color para una columna completa: cada celda de la columna debe especificarse individualmente. Las herramientas pueden facilitar esta tarea. [ ¿Cuál? ]
Marcado wiki
{| estilo = "color de fondo: amarillo; color: verde;" |- | stu || estilo = "color de fondo: plata;" | vwx || yz |- estilo = "color de fondo: rojo; color: blanco;" | stu || estilo = "color de fondo: plata;" | vwx || yz |- | stu || estilo = "color de fondo: plata;" | vwx || yz |} Produce
| estudiante | vwx | yz |
| estudiante | vwx | yz |
| estudiante | vwx | yz |
Para forzar que una celda coincida con uno de los colores predeterminados de la class=wikitableplantilla , utilicestyle="background-color:#EAECF0;" para el encabezado más oscuro, ystyle="background-color:#F8F9FA;" para el cuerpo más claro. #A2A9B1 es el color del borde de wikitables.
Evite utilizar background: noneo background: transparent. Ver:
- mw:Recomendaciones para la compatibilidad del modo nocturno en los wikis de Wikimedia#Evite utilizar background: none o background: transparent
Colores de fondo para encabezados de columnas
style="background-color:…"funciona en celdas de encabezado ordenables. style="background:…"No lo hace. Interrumpe la ordenación en esa celda. Consulte Ayuda:Tablas ordenables . Por lo tanto, se usa style="background-color:…"para todas las celdas de encabezado de columna, ya sea que se puedan ordenar actualmente o no. Es posible que alguien intente hacerlas ordenables más adelante.
Contraste de color con enlaces visitados y no visitados
Vea los colores del enlace para las distintas apariencias: Ayuda:Color del enlace#Colores estándar . Enlace de vector no visitado: #3366CC. Enlace de vector visitado: #795CB2.
Pruebe el contraste del color del enlace con el color de fondo y el color del texto:
- WebAIM: Comprobador de contraste de enlaces.
Sustituya varios colores de fondo por el fondo vectorial blanco predeterminado (#FFFFFF):
- Color de enlace vectorial no visitado, color de fondo blanco y color de texto vectorial.
- Se visitó el color del enlace del vector, el color de fondo blanco y el color del texto del vector.
De MOS:COLORS : Para la apariencia predeterminada de Vector 2022, el color de texto normal es #202122 y el vínculo azul no visitado es #3366CC. "Cuando no hay vínculos ni referencias, se puede lograr un contraste adicional configurando el color del texto en negro puro (#000000). Si se desea un fondo oscuro, se debe usar contra texto blanco (#FFFFFF) sin vínculos ni referencias".
Contraste de color de los enlaces en modo oscuro
En el modo oscuro, en las celdas de la tabla del espacio de nombres del artículo con colores de fondo, aparecen enlaces subrayados en negro. Por ejemplo:
Por lo tanto, cualquier celda con un contraste de color de enlace aceptable según WCAG en modo claro tiene un contraste de color de enlace aún mejor en modo oscuro.
la tarea T376931 de Phabricator
Lamentablemente, los enlaces solo están en negro en el espacio de nombres del artículo. No en los espacios de nombres de plantilla, ayuda, discusión, usuario y otros. Por ejemplo, consulte la plantilla de la tabla de España del artículo vinculado anteriormente: Plantilla:Tabla de La Liga 2022-23 .
Romper las tablas sin perder colores
Normalmente, copiar y pegar columnas o filas elimina el estilo CSS en línea, como los colores de las celdas. Hay una manera de dividir una tabla (una tabla demasiado ancha, por ejemplo) en más tablas sin perder todos los colores de fondo y otros estilos en línea. Copie la tabla en dos entornos de pruebas (o en un entorno de pruebas y en el artículo mismo). Luego, elimine las columnas que no necesite en una de las nuevas tablas. Repita el proceso en el otro entorno de pruebas (o en el artículo), pero elimine columnas diferentes.
Copiar tablas externas a wikis con celdas coloreadas
Actualmente, no parece haber una manera de copiar esas tablas a una wiki y mantener estilos como colores (color de fondo o de texto). Es posible convertir tablas PDF a Excel y mantener los colores. O a tablas HTML y mantener los colores. Pero no parece haber una manera de copiar ninguna de esas tablas coloreadas (PDF, Excel, HTML, etc.) a una wiki. Si hay una manera, por favor deja una nota en Help talk:Table . Hay muchas tablas fuera de la wiki con colores útiles que cumplen con los estándares de acceso WCAG .
Plantillas de celdas de tabla
Consulte {{ Plantillas de celdas de tabla }} para obtener un amplio conjunto de plantillas para configurar el texto y el color en las celdas de manera estándar y generar un resultado estándar. Por ejemplo: "Sí" ( ), "No" ( ), "—" ( ), " N/D " ( ), "?" ( ), sobre fondos de color.{{Yes}}{{No}}{{N/A}}{{N/A|N/A}}{{dunno}}
| Uso de plantillas | Usando plantilla | Sin plantilla |
|---|---|---|
{{Yes}} | Sí | Sí |
{{No}} | No | No |
{{Dunno}} | ? | ? |
{{N/A}} | — | — |
{{N/A|N/A}} | N / A | N / A |
{{n/a|n/a}} | n / A | n / A |
Por ejemplo, consulte Comparación de editores de texto , que hace uso frecuente de plantillas de celdas de tabla.
Más operaciones celulares
Configuración de parámetros de celda
Al comienzo de una celda, agregue su parámetro seguido de una barra vertical. Por ejemplo, style="width: 300px;"|establezca esa celda con un ancho de 300 píxeles. Para establecer más de un parámetro, deje un espacio entre cada uno.
Wikitext
{| estilo = "color: blanco;" |- | estilo = "color de fondo: rojo;" | celda1 | estilo = "ancho: 300px; fondo: azul;" | celda2 | estilo = "color de fondo: verde;" | celda3 |} Produce
| celda1 | celda2 | celda3 |
Alineación vertical en celdas
De forma predeterminada, el texto se alinea en el centro vertical de la celda:
| Encabezado de fila | Un texto más largo. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Imagine a alguien que se desplaza hacia abajo en la página, ve la parte superior de las columnas "vacías" y se pregunta por qué están vacías. | Texto breve |
|---|
Para alinear el texto en la parte superior de la celda, aplique el style="vertical-align: top;"CSS a las filas (desafortunadamente, parece ser necesario aplicar esto individualmente a cada fila). El valign=...atributo está obsoleto y MediaWiki puede dejar de usarlo.
Wikitext
{| class = wikitable style = "width: 400px;" |- style = "vertical-align: top;" ! scope = "row" style = "width: 10%;" | Encabezado de fila | style = "width: 70%;" | Una pieza más larga... | style = "width: 20%;" | Texto corto |} Produce
| Encabezado de fila | Un texto más largo. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Imagine a alguien que se desplaza hacia abajo en la página, ve la parte superior de las columnas "vacías" y se pregunta por qué están vacías. | Texto breve |
|---|
Sangría y relleno del contenido de la celda
El contenido de una celda se puede sangrar o rellenar en cualquier lado. Además, el texto se puede alinear. En la segunda fila, el texto se alinea a la derecha. Vea los siguientes ejemplos.
Wikitext
{| class = wikitable |- | Contenido de celda que no está sangrado ni rellenado |- | style = "padding-left: 2em;" | style="padding-left: 2em;" |- | style = "text-align:right; padding-right: 2em;" | style="text-align:right; padding-right: 2em;" |- | style = "padding-top: 2em;" | style="padding-top: 2em;" |- | style = "padding-bottom: 2em;" | style="padding-bottom: 2em;" |- | style = "padding: 3em 5%;" | style="padding: 3em 5%;" {{ espacio | 4 }} (Arriba y Abajo: 3em. Izquierda y Derecha: 5%) |- | style = "padding: 3em 4em 5%;" | style="padding: 3em 4em 5%;" {{ espacio | 4 }} (Superior: 3em. Izquierda y derecha: 4em. Inferior: 5%) |- | style = "padding: 3%;" | style="padding: 3%;" {{ espacio | 4 }} (Superior, Derecha, Inferior e Izquierda: todos 3%) |- | style = "padding: 1em 20px 8% 9em;" | style="padding: 1em 20px 8% 9em;" {{ espacio | 4 }} (Superior: 1em. Derecha: 20px. Inferior: 8%. e Izquierda: 9em.) |} Produce
| Contenido de celda que no está sangrado ni rellenado |
| estilo="relleno-izquierdo: 2em;" |
| estilo="texto-alineado:derecha; relleno-derecho: 2em;" |
| estilo="relleno-superior: 2em;" |
| estilo="relleno-inferior: 2em;" |
| style="padding: 3em 5%;" (Arriba y abajo: 3em. Izquierda y derecha: 5%) |
| style="padding: 3em 4em 5%;" (Superior: 3em. Izquierda y derecha: 4em. Inferior: 5%) |
| style="padding: 3%;" (Arriba, Derecha, Abajo e Izquierda: todos 3%) |
| style="padding: 1em 20px 8% 9em;" (Arriba: 1em. Derecha: 20px. Abajo: 8%. y Izquierda: 9em.) |

Patrón para argumentos:
Los argumentos de style="padding: "pueden verse como ordenados por un reloj de 12 horas , comenzando al mediodía y siguiendo en el sentido de las agujas del reloj , en el siguiente sentido: "arriba" se asocia con el mediodía (es decir, las 12 en punto, la parte superior de un reloj ), "derecha" es las 3 en punto, "abajo" es las 6 en punto y "izquierda" es las 9 en punto. Los argumentos se ordenan en el sentido de las agujas del reloj comenzando al mediodía: arriba → derecha → abajo → izquierda (consulte esta nota al pie [nota 2] para ver un ejemplo con una explicación).
Este mismo orden también se utiliza en otros lugares, como al especificar los bordes de una celda con border-style: .
Configuración del relleno de celda predeterminado
Se utiliza cellpadding=para establecer el relleno predeterminado para cada celda de una tabla. Si class=wikitablese utiliza, cellpaddingse ignora. El espacio predeterminado entre celdas se puede cambiar utilizando cellspacing=.
Si cellpaddingno se utiliza
Wikitext
{| style = "border:1px solid black" |- | Celda || Celda |- | Celda || Celda |} Produce
| Celúla | Celúla |
| Celúla | Celúla |
Usando cellpadding=10:
Wikitext
{| cellpadding = 10; style = "border:1px negro sólido" |- | Celda || Celda |- | Celda || Celda |} Produce
| Celúla | Celúla |
| Celúla | Celúla |
Usando cellpadding=0:
Wikitext
{| cellpadding = 0; style = "border:1px negro sólido" |- | Celda || Celda |- | Celda || Celda |} Produce
| Celúla | Celúla |
| Celúla | Celúla |
Usando cellpadding=0y cellspacing=0:
Wikitext
{| cellpadding = 0; cellspacing = 0; style = "border:1px negro sólido" |- | Celda || Celda |- | Celda || Celda |} Produce
| Celúla | Celúla |
| Celúla | Celúla |
Límites de celdas individuales
El mismo CSS utilizado para las tablas se puede utilizar en el especificador de formato de una celda (encerrado entre |... |) para colocar un borde alrededor de cada celda:
Wikitext
{| style = "border-spacing: 2px; border: 1px solid darkgray;" ! style = "width: 140px;" | Izquierda ! style = "width: 150px;" | Centro ! style = "width: 130px;" | Derecha |- style = "text-align: center;" | style = "border: 1px solid blue;" | [[ Archivo : Starred.svg | 120px ]] | style = "border: 1px solid #777777;" | [[ Archivo : Star full.svg | 120px ]] | style = "border: 1px solid #22AA55;" | <!-- borde verdoso --> [[ Archivo : Stargreen.svg | 120px ]] |- style = "text-align: center;" | Estrella roja || Estrella naranja || Estrella verde |} Tenga en cuenta que solo las celdas de imagen tienen bordes individuales, no el texto. Los colores hexadecimales inferiores (como: #616161) son más cercanos al negro. Por lo general, todos los bordes de una tabla serían de un color específico.
- Estilos de borde
Las propiedades style='border:'y style='border-style:'pueden aceptar los siguientes argumentos:
| Argumento | Borde de celda | Notas adicionales |
|---|---|---|
none | estilo="estilo-border: ninguno;" | |
solid | estilo="estilo-border: sólido;" | |
double | estilo="estilo-border: doble;" | |
dashed | estilo="estilo-border: discontinuo;" | |
dotted | estilo="border-style: punteado;" | |
ridge | estilo="border:5px cresta roja;" | Borde estriado 3D |
groove | estilo="border:5px ranura azul;" | Borde ranurado 3D |
inset | estilo="borde: 5px insertado amarillo;" | Borde de inserción 3D |
outset | estilo="borde: 5px inicio cian;" | Borde inicial 3D |
inherit | estilo="border-style: heredar;" | Heredar valor del padre |
initial | estilo="estilo-border:inicial;" | Establecer el valor predeterminado |
- Bordes de una celda usando
border-top,border-right,border-bottom,border-left
Wikitext
{| ! style = "border-top: sólido;" | <code>style="border-top: sólido;"</code> |- | style = "border-top: sólido 2px rojo; borde derecho: discontinuo 3px verde; borde inferior: doble 5px azul; borde izquierdo: punteado 6px amarillo;" |< pre > border-top: sólido 2px rojo; borde derecho: discontinuo 3px verde;borde inferior: doble 5px azul;borde izquierdo: punteado 6px amarillo; </ pre > |}Produce
style="border-top: solid;" |
|---|
borde superior: rojo sólido de 2 px;borde derecho: discontinuo 3px verde;borde inferior: doble 5px azul;borde izquierdo: punteado 6px amarillo; |
- Bordes superior, derecho, inferior e izquierdo de una celda usando
style='border-style:'
Para establecer el borde izquierdo, derecho, inferior o superior de una sola celda, se puede utilizar style='border-style:'que toma entre 1 y 4 argumentos, cada uno de los cuales es none, solid, double, dotted, dashed, groove, ridge, inset, outset, inherit, o initial.
Estos argumentos se ordenan según el patrón que se describe aquí. Por ejemplo, style="border-style: solid none solid none;"donde los cuatro parámetros corresponden respectivamente a los
'border-style: top right bottom left;'
bordes de la celda. Por las razones que se describen después de este ejemplo, hay muchas formas de cambiar el código siguiente que no darían como resultado ningún cambio en la tabla que se muestra realmente .
Wikitext
{| class = wikitable |- | Superior_Izquierda <!-- estilo-borde: superior derecha inferior izquierda; --> | estilo = "estilo-borde: sólido sólido ninguno ninguno;" | Superior_Centro | Superior_Derecha |- | estilo = "estilo-borde: ninguno ninguno sólido sólido;" | Medio_Izquierda | estilo = "estilo-borde: ninguno ninguno ninguno ninguno;" | Medio_Centro | estilo = "estilo-borde: sólido sólido ninguno ninguno;" | Medio_Derecha |- | Inferior_Izquierda | estilo = "estilo-borde: ninguno ninguno sólido sólido;" | Inferior_Centro | Inferior_Derecha |} Produce
| Arriba a la izquierda | Centro superior | Arriba a la derecha |
| Medio_Izquierda | Centro_medio | Medio_Derecha |
| Abajo a la izquierda | Abajo_Centro | Abajo a la derecha |
Sin embargo, tenga en cuenta que en la siguiente tabla, ninguno de Middle_Centerlos bordes de la celda central (es decir) se elimina a pesar del código style="border-style: none none none none;":
Wikitext
{| class = wikitable |- | Superior_Izquierda || Superior_Centro || Superior_Derecha |- | Medio_Izquierda | style = "border-style: none none none none;" | Medio_Centro | Medio_Derecha |- | Inferior_Izquierda || Inferior_Centro || Inferior_Derecha |} Produce
| Arriba a la izquierda | Centro superior | Arriba a la derecha |
| Medio_Izquierda | Centro_medio | Medio_Derecha |
| Abajo a la izquierda | Abajo_Centro | Abajo a la derecha |
Esto sucede porque el código class="wikitable"coloca un borde (superior, derecho, inferior e izquierdo) alrededor de cada celda de la tabla, de modo que, por ejemplo, en realidad hay dos bordes entre las celdas "Middle_Center" y "Middle_Right". Por lo tanto, para eliminar el borde entre las celdas "Middle_Center" y "Middle_Right", es necesario eliminar tanto el borde derecho de "Middle_Center" como el borde izquierdo de "Middle_Right":
Wikitext
{| class = wikitable |- | Top_Left || Top_Center || Top_Right |- | Middle_Left <!-- 'border-style: top right bottom left;' --> | style = "border-style: none none none none;" | Middle_Center | style = "border-style: none none none none;" | Middle_Right <!-- En la línea anterior, los tres argumentos "none" más a la izquierda se pueden reemplazar por "solid" (u otros argumentos válidos) y no habría ningún cambio en la tabla que se muestra. Solo el cuarto argumento, que es el borde izquierdo de Middle_Right, debe ser "none". Por ejemplo, la línea anterior se podría reemplazar por: | style="border-style: solid solid solid none;" | Middle_Right --> |- | Bottom_Left || Bottom_Center || Bottom_Right |} Produce
| Arriba a la izquierda | Centro superior | Arriba a la derecha |
| Medio_Izquierda | Centro_medio | Medio_Derecha |
| Abajo a la izquierda | Abajo_Centro | Abajo a la derecha |
Para eliminar los bordes externos seleccionados de una wikitabla, elimínelos de las celdas adyacentes y comience toda la tabla con un código como {| class="wikitable" style="border: none;".
Tenga en cuenta que reemplazar {| class="wikitable"con
{| style="border-collapse: collapse;"
tiene el efecto de eliminar todos los bordes de celda que de otro modo aparecerían de forma predeterminada alrededor de cada celda de la tabla. Con este cambio, debe insertar un solo borde de celda entre dos celdas adyacentes en lugar de eliminar dos bordes de celda.
Operaciones de fila
Altura
Borde
Números de fila
Consulte la sección Ayuda:Tablas ordenables sobre los números de fila. Y:
Operaciones de columna
Nowrap
En una tabla que abarca todo el ancho de una página, las celdas más estrechas que la celda más ancha tienden a ajustarse. Para evitar que una columna entera se ajuste, utilice style="white-space: nowrap;"en una celda que no sea de encabezado en la celda más larga/ancha para afectar a toda la columna. Sin embargo, esto no es una buena idea, porque en los teléfonos celulares la columna no se ajustará y parte de la tabla puede extenderse más allá de la pantalla (especialmente en la vista vertical).
Sin nowrap, tal como aparece en un navegador:
Wikitext
{| class = "wikitable sortable" |- ! scope = col | Episodio ! scope = col | Fecha ! scope = col | Resumen |- | "El viaje comienza" | 1 de enero de 2010 |[[ Lorem ipsum ]] ... <!-- Este texto es un truncamiento del texto real (largo) que se muestra en la salida a continuación --> |} Produce
| Episodio | Fecha | Resumen |
|---|---|---|
| "El viaje comienza" | 1 de enero de 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Con nowrap, tanto en la columna Episodio como en la de Fecha, tal como aparece en un navegador:
Wikitext
{| class = "wikitable sortable" |- ! scope = col | Episode ! scope = col | Date ! scope = col | Summary |- | style = "white-space: nowrap;" | "El viaje comienza" | style = "white-space: nowrap;" | 1 de enero de 2010 |[[ Lorem ipsum ]] ... <!-- Este texto es un truncamiento del texto real (largo) que se muestra en la salida a continuación --> |} Produce
| Episodio | Fecha | Resumen |
|---|---|---|
| "El viaje comienza" | 1 de enero de 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Información sobre herramientas
Puede agregar información sobre herramientas a las columnas mediante la plantilla {{ Tooltip }} . Simplemente reemplace el título de la columna por {{Tooltip|Column title|The tool tip}}, lo que hace que se vea así: Título de la columna .
Soluciones alternativas
Mesas desbordadas
En algunos casos en los que las tablas son tan grandes horizontalmente que sobrepasan los límites de una de las apariencias de Wikipedia, como Vector, se puede utilizar el siguiente código. Coloque el siguiente código sobre la inicialización de una wikitable:
< div clase = "overflowbugx" estilo = "overflow-x:auto;" >Luego, después del corchete de cierre de la wikitabla, coloque el siguiente código:
</div>Esto evitará que la tabla haga que toda la página se desplace al desplazarse por la tabla horizontalmente.
Mesas no rectangulares
{{diagonal split header|HEADER-FOR-ROW-HEADERS|HEADER-FOR-COLUMN-HEADERS}}se puede utilizar para dividir diagonalmente una celda de encabezado, como en la celda superior izquierda del resultado representado a continuación: [nota 3]
Wikitext
{| class = wikitable ! {{diagonal split header|From|To}} ! Sólido !! Líquido !! Gas |- ! Sólido | Transformación sólido-sólido || Fusión || Sublimación |- ! Líquido | Congelación || {{ sdash }} || Ebullición/evaporación |- ! Gas | Deposición || Condensación || {{ sdash }} |} Produce
A De | Sólido | Líquido | Gas |
|---|---|---|---|
| Sólido | Transformación sólido-sólido | Fusión | Sublimación |
| Líquido | Congelación | — | Ebullición/evaporación |
| Gas | Declaración | Condensación | — |
Los bordes de las celdas se pueden ocultar agregando border: none; background: none;atributos de estilo a la tabla o a la celda [nota 4] , aunque esto puede no funcionar en navegadores más antiguos. Otro caso de uso para esto es para implementar tablas alineadas de varias columnas:
Wikitext
{| class = wikitable style = "border: none; background: none;" ! colspan = 2 rowspan = 2 style = "border: none; background: none;" | [[Archivo:Pfeil_SO.svg|none|link=|20px]] ! colspan = 3 | A |- ! Sólido !! Líquido !! Gas |- ! rowspan = 3 | Desde ! Sólido | Transformación sólido-sólido || Fusión || Sublimación |- ! Líquido | Congelación || {{ sdash }} || Ebullición/evaporación |- ! Gas | Deposición || Condensación || {{ sdash }} |} Produce
 | A | |||
|---|---|---|---|---|
| Sólido | Líquido | Gas | ||
| De | Sólido | Transformación sólido-sólido | Fusión | Sublimación |
| Líquido | Congelación | — | Ebullición/evaporación | |
| Gas | Declaración | Condensación | — | |
Tenga en cuenta que la eliminación del enlace en una imagen depende de que sea puramente decorativo (ya que los dispositivos de asistencia lo ignorarán) .
Wikitext
{| class = wikitable style = "border: none; background: none;" ! scope = col | Año ! scope = col | Tamaño | rowspan = 5 style = "border: none; background: none;" | ! scope = col | Año ! scope = col | Tamaño | rowspan = 5 style = "border: none ; background: none;" | ! scope = col | Año ! scope = col | Tamaño |- | 1990 || 1000 ( est ) || 2000 || 1357 || 2010 || 1776 |- | 1991 || 1010 || 2001 || 1471 || 2011 || 1888 |- | colspan = 2 style = "text- align : center;" | ⋮ | colspan = 2 style = "text-align: center;" | ⋮ | colspan = 2 style = "text-align: center;" | ⋮ |- | 1999 || 1234 || 2009 || 1616 || 2019 || 1997 < br > (est) |} Produce
| Año | Tamaño | Año | Tamaño | Año | Tamaño | ||
|---|---|---|---|---|---|---|---|
| 1990 | 1000 (estimado) | 2000 | 1357 | 2010 | 1776 | ||
| 1991 | 1010 | 2001 | 1471 | 2011 | 1888 | ||
| ⋮ | ⋮ | ⋮ | |||||
| 1999 | 1234 | 2009 | 1616 | 2019 | 1997 (est.) | ||
Plantilla de fila
Independientemente de si se utiliza el formato wikitable o HTML, el wikitexto de las filas dentro de una tabla, y a veces incluso dentro de una colección de tablas, puede tener mucho en común, por ejemplo:
- el código básico para una fila de tabla
- Código para color, alineación y modo de clasificación.
- textos fijos como unidades
- formatos especiales para ordenar
En tal caso, puede resultar útil crear una plantilla que produzca la sintaxis para una fila de la tabla, con los datos como parámetros. Esto puede tener muchas ventajas:
- cambiar fácilmente el orden de las columnas o eliminar una columna
- agregar fácilmente una nueva columna si muchos elementos de la nueva columna se dejan en blanco (si se inserta la columna y los campos existentes no tienen nombre, use un parámetro con nombre para el nuevo campo para evitar agregar valores de parámetros en blanco a muchas llamadas de plantilla)
- campos de cálculo de otros campos, por ejemplo, densidad de población a partir de población y área
- Duplicar contenido y proporcionar etiquetas span con
display: none;el fin de tener un formato para ordenar y otro para mostrar - Especificación sencilla de un formato para una columna completa, como el color y la alineación.
Ejemplo:
Usando{{Help:Table/example row template}}
Wikitext
{| class = "wikitable sortable" |- ! scope = col | a ! scope = col | b ! scope = col | a/b {{ Ayuda : Plantilla de fila de tabla/ejemplo | 50 | 200 }} {{ Ayuda : Plantilla de fila de tabla/ejemplo | 8 | 11 }} {{ Ayuda : Plantilla de fila de tabla/ejemplo | 1000 | 81 }} |} Produce
| a | b | a/b |
|---|---|---|
| 50 | 200 | 0,25 |
| 8 | 11 | 0,72727272727273 |
| 1000 | 81 | 12.345679012346 |
Fila de tabla condicional
Para una fila condicional en una tabla, podemos tener:
Wikitext
{| clase = wikitable {{ #if : 1 |{{ ! }} - ! scope=row {{ ! }} fila uno, columna uno {{ ! }} fila uno, columna dos }} {{ #if : |{{ ! }} - !scope=row {{ ! }} fila dos, columna uno {{ ! }} fila dos, columna dos }} |- ! scope=row {{!}} fila tres, columna uno | fila tres, columna dos |} Produce
| fila uno, columna uno | fila uno, columna dos |
|---|---|
| fila tres, columna uno | fila tres, columna dos |
Con comentarios para explicar cómo funciona, donde se nota que falta la segunda fila:
Wikitext
{| class = wikitable <!-- Se muestra la fila uno porque el '1' se evalúa como VERDADERO. --> {{ #if : 1 |{{ ! }} - ! scope=row {{ ! }} fila uno, columna uno <!-- Cualquier {{!}} se evalúa como el carácter de barra vertical '|' ya que la plantilla '!' solo contiene '|'. --> {{ ! }} fila uno, columna dos }} <!-- La fila dos NO se muestra porque el espacio entre ':' y '|' se evalúa como FALSO. --> {{ #if : |{{ ! }} - ! scope=row {{ ! }} fila dos, columna uno {{ ! }} fila dos, columna dos }} <!-- Se muestra la fila tres. --> |- ! scope=row {{!}} fila tres, columna uno | fila tres, columna dos |} Produce
| fila uno, columna uno | fila uno, columna dos |
|---|---|
| fila tres, columna uno | fila tres, columna dos |
Clases
Hay varias otras clases CSS , además de la básica class=wikitable, documentadas anteriormente.
En la primera línea del código de la tabla, después de {|, en lugar de especificar un estilo directamente, también puede especificar una clase CSS, que puede utilizarse para aplicar estilos. El estilo de esta clase se puede especificar de varias maneras:
- en el propio software, por skin (por ejemplo la clase sortable)
- colectivamente para todos los usuarios de un wiki en MediaWiki:Common.css (por ejemplo, en este y otros proyectos existe o existía la clase wikitable, que luego se trasladó a shared.css)
- por separado por skin en MediaWiki:Monobook.css etc.
- individualmente en una wiki en una subpágina de usuario
- de forma individual, pero de forma conjunta para las tablas de la clase en cuestión en todas las páginas web, en el ordenador local del usuario.
En lugar de recordar los parámetros de la tabla, simplemente incluye una clase adecuada después de {|. Esto ayuda a mantener la coherencia del formato de la tabla y puede permitir que un único cambio en la clase solucione un problema o mejore el aspecto de todas las tablas que la utilizan a la vez. Por ejemplo, esto:
Wikitext
{| style = "border-spacing: 2px;" |+ Tabla de multiplicar |- ! alcance = col | × ! alcance = col | 1 ! alcance = col | 2 ! alcance = col | 3 |- ! alcance = fila | 1 | 1 || 2 || 3 |- ! alcance = fila | 2 | 2 || 4 || 6 |} Produce
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
se convierte en esto:
Wikitext
{| clase = wikitable |+ Tabla de multiplicar |- ! ámbito = col | × ! ámbito = col | 1 ! ámbito = col | 2 ! ámbito = col | 3 |- ! ámbito = fila | 1 | 1 || 2 || 3 |- ! ámbito = fila | 2 | 2 || 4 || 6 |} Produce
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Simplemente reemplazando el CSS en línea de la tabla por class=wikitable. Esto se debe a que la wikitableclase en MediaWiki:Common.css contiene varias table.wikitablereglas de estilo CSS. Todas se aplican a la vez cuando se marca una tabla con la clase. Luego, puede agregar reglas de estilo adicionales si lo desea. Estas reglas anulan las reglas de la clase, lo que le permite usar el estilo de la clase como base y desarrollarlo:
Wikitext
{| class = wikitable style = "font-style: italic; font-size: 120%; border: 3px dashed red;" |+ Tabla de multiplicar |- ! alcance = col | × ! alcance = col | 1 ! alcance = col | 2 ! alcance = col | 3 |- ! alcance = fila | 1 | 1 || 2 || 3 |- ! alcance = fila | 2 | 2 || 4 || 6 |} Produce
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Observe que la tabla conserva el fondo gris de la wikitableclase y los encabezados siguen en negrita y centrados. Pero ahora el formato del texto ha sido reemplazado por la style=declaración local; todo el texto de la tabla se ha convertido en cursiva y tiene un tamaño normal del 120 %, y el borde de la wikitable ha sido reemplazado por el borde rojo discontinuo.
Otra sintaxis de tabla
Los tipos de sintaxis de tabla que admite MediaWiki son:
|Sintaxis del código Wikicode- HTML (y XHTML)
- Mezcla de XHTML y wikicode ( no utilizar )
MediaWiki admite los tres y crean (actualmente) una salida HTML válida, pero la sintaxis de canalización es la más sencilla. | La sintaxis mixta de HTML y wikicode (es decir, sin cerrar | y |-con etiquetas) no necesariamente seguirá siendo compatible con los navegadores en el futuro, especialmente en dispositivos móviles.
Consulte también el elemento HTML #Tablas . Sin embargo, tenga en cuenta que los elementos , , , y no son compatibles actualmente theadcon tbodyMediaWiki tfoota colgrouppartir de julio de 2015 .col[update]
Comparación de sintaxis de tablas
| XHTML | Wikipipe | |||||
|---|---|---|---|---|---|---|
| Mesa | <table>...</table> | {| | ||||
| Subtítulo | <caption>caption</caption> | |+ caption | ||||
| Celda de encabezado | <th scope="col">column header</th>
| ! scope="col" | column header
| ||||
| Fila | <tr>...</tr> | |- | ||||
| Celda de datos | <td>cell1</td><td>cell2</td><td>cell3</td> | | cell1 || cell2 || cell3o | ||||
| Atributo de celda | <td style="font-size: 87%;">cell1</td> | | style="font-size: 87%;" | cell1 | ||||
| Tabla de muestra | < tabla > < tr > < td > 1 </ td > < td > 2 </ td > </ tr > < tr > < td > 3 </ td > < td > 4 </ td > </ tr > </ tabla > | {|| 1 || 2|-| 3 || 4|}
| ||||
| Ventajas |
|
| ||||
| Contras |
|
|
Sintaxis de canalización. Salida HTML
La sintaxis de canalización, desarrollada por Magnus Manske, sustituye las barras verticales ( | ) y otros símbolos por HTML. Existe un script en línea que convierte las tablas HTML en tablas de sintaxis de canalización.
Las barras verticales deben comenzar al principio de una nueva línea, excepto cuando se separan parámetros del contenido o cuando se utilizan ||para separar celdas en una sola línea. Los parámetros son opcionales.
Tablas
Una tabla se define mediante , que genera .{| parameters |}<table params>...</table>
Filas
Para cada tabla, <tr>se genera una etiqueta HTML para la primera fila. Para iniciar una nueva fila, utilice:
|-
que genera otro <tr>.
Los parámetros se pueden agregar de la siguiente manera:
|- parámetros
que genera .<tr params>
Nota:
<tr>Las etiquetas se abren automáticamente antes del primer<td>equivalente.<tr>Las etiquetas se cierran automáticamente en otro<tr>equivalente y en el</table>equivalente.
Células
Las células se generan de la siguiente manera:
| celda1 | celda2 | celda3
o así:
| celda1 || celda2 || celda3
que ambos generan:
<td>cell1</td><td>cell2</td><td>cell3</td>.
El ||igual a una nueva línea + | .
Los parámetros en las celdas se pueden utilizar de la siguiente manera:
| parámetros | celda1 || parámetros | celda2 || parámetros | celda3
Lo que resulta en:
<td params>cell1</td><td params>cell2</td><td params>cell3</td>
Encabezados
El código utilizado produce un <th>...</th>, que funciona de la misma manera que <td>...</td>, pero con un estilo y un significado semántico diferentes . ! Se utiliza un carácter en lugar del | , y !!se puede utilizar como ||, para introducir varios encabezados en la misma línea. Sin embargo, los parámetros siguen utilizando "|". Ejemplo:
! parámetros | celda1
Subtítulos
<caption>Se crea una etiqueta mediante
la cual se genera el HTML .|+caption<caption>caption</caption>
También puedes utilizar los parámetros: |+ params |caption que genera .<caption params>caption</caption>
Encabezados de columnas verticales
A veces es conveniente (como en una tabla compuesta predominantemente por números) rotar el texto de manera que avance de arriba hacia abajo o de abajo hacia arriba en lugar de de izquierda a derecha o de derecha a izquierda. Esto se puede hacer con CSS, pero la forma más fácil en Wikipedia es encerrar el texto de cada encabezado en una plantilla {{ vertical header }} . Por ejemplo:
! {{ encabezado vertical | Fecha/Página }}Si el texto incluye un signo igual, reemplácelo con {{=}}.
Fecha/Página | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 08/05 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
| 08/04 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
Si desea utilizar encabezados fijos con encabezados verticales, es importante que el encabezado fijo sea menos alto para su uso en teléfonos celulares. {{ abbr }} es una forma de hacerlo. También puede hacerlo moviendo información al título de la tabla. Vea un ejemplo con varios métodos en {{ vertical header }} .
Sangría de tablas
Aunque normalmente las tablas no deben tener sangría, cuando los párrafos que las rodean también lo tienen, puedes sangrar las tablas usando margin-left.
Para lograr la misma sangría que dos puntos, utilice margin-left:1.6em.
Wikitext
{| class = "wikitable" style = "margin-left:1.6em;" |- ! Encabezado 1 ! Encabezado 2 |- | fila 1, celda 1 | fila 1, celda 2 |- | fila 2, celda 1 | fila 2, celda 2 |} Produce
| Encabezado 1 | Encabezado 2 |
|---|---|
| fila 1, celda 1 | fila 1, celda 2 |
| fila 2, celda 1 | fila 2, celda 2 |
Tablas en las páginas de discusión
| Nota: En relación con los dos puntos en las páginas de discusión, consulte los comentarios aquí de un administrador ciego (Graham87) que utiliza un lector de pantalla . Desplácese hacia abajo hasta los comentarios de la tabla. También verifica la sección anterior. |
Tenga en cuenta que la sangría aplicada solo a la primera línea del texto wiki de la tabla (la línea que comienza con " {|") es suficiente para sangrar toda la tabla.
:::{| class=wikitable
No intente utilizar dos puntos para sangrar en ningún lugar dentro del resto del código de la tabla (ni siquiera al comienzo de una línea), ya que eso impedirá que el software MediaWiki lea correctamente el código de la tabla.
Véase también
- Categoría:Tablas de Wikipedia : enumera aún más páginas de ayuda sobre tablas.
- Ayuda: Introducción a las tablas con marcado Wiki .
- Wikipedia:Manual de estilo/Tablas : el Manual de estilo indica las mejores prácticas para las tablas.
- Wikipedia:Table dos and don'ts: a quick guide to the Manual of Style for tables.
- mw:Help:Tables
- User:Dcljr/Tables: table tutorials.
- Table (HTML): tags used for HTML tables.
- Category:Lists: vast category tree of pages with tables.
Templates
- Category:Table templates: all the templates that effect or use tables.
- Category:Multi-column templates: templates for using columns without tables.
- Category:Chart, diagram and graph templates
- Category:Chart, diagram and graph formatting and function templates
- Category:Wikipedia template editors
- {{List to table}}: template and its maintenance category: Category:Articles requiring tables
- {{Horizontal TOC}}: good for country lists in table format.
- {{Table}}: template for specifying table CSS classes such as "wikitable" and "collapsible"
- {{Alternating rows table}}
- {{Screen reader-only}}: for a table caption directly below a section heading, or table description.
- {{Aligned table}}: for specifying tables as a template, allowing inclusion in other templates and areas where table syntax is problematic.
- Examples:
- {{Chess diagram}}: chess board template.
- {{Goban}}: Go board template.
Notes
- ^ border: none; avoids an unsightly empty column in tables narrower than the browser window on Android Chrome.
- ^ In
style="padding: 3em 4em 5%;", the value4emis used for both the "left" padding and the "right" padding, so the order going clockwise is: top (3em) → right [and hence also left] (4em) → bottom (5%); there is no "→ left" in this case because the "left" padding has already been defined. Instyle="padding: 3em 5%;", the value3emis used for both the "top" and "bottom" padding while the value5%is used for both the "left" and "right" padding, so the order going clockwise is: top [and hence also bottom] (3em) → right [and hence also left] (5%); there is no "→ bottom" nor is there "→ left" in this case because the "bottom" and "left" padding have already been defined. The same reasoning also applies tostyle="padding: 1em 20px 8% 9em;", andstyle="padding: 3%;". - ^ A simplified version of Template:Table_of_phase_transitions
- ^ Applying
background: noneto the entire table will, perhaps predictably, subtly alter its color palette.
External links
- Convert range of cells from Excel to wiki text
- Excel2Wiki - copy/paste Excel-to-Wiki converter at Toolforge (in-browser copy and paste)
- VBA-Macro for EXCEL tableconversion (macro requiring quick installation)
- Tab2Wiki at Toolforge (in-browser copy and paste)
- Tables Generator, a WYSIWYG table generator for Mediawiki markup
- Wikitable Editor, a table editor of wiki code that outputs visual preview quickly
- HTML-WikiConverter, various versions and languages
- pywikipediabot, can convert HTML tables to wiki
- Table of CSS color names and HEX codes
- Phabricator request for floating table headers
- tabulate, Python module for converting data structures to wiki table markup
- wikitables, Python module for reading wiki table markup
- H63: Using the scope attribute to associate header cells and data cells in data tables | Techniques for WCAG 2.0.
- Tables | Usability & Web Accessibility. Yale University.
- Tables with Multi-Level Headers. Web Accessibility Initiative. W3C. Also shows alternatives to complex tables.
Wikimedia sister projects
 Editing Wikitext/Tables at Wikibooks
Editing Wikitext/Tables at Wikibooks Editing Wikitext/Tables Ready to Use at Wikibooks
Editing Wikitext/Tables Ready to Use at Wikibooks- mw:Help:Tables: MediaWiki help page on tables.
- m:Wiki markup tables: Meta-Wiki information on tables.
- m:Help:Sorting: Meta-Wiki information on sortable tables.
- m:Table background colors: MediaWiki background colors table.
- Commons:Chart and graph resources: Chart and graph resources at Commons
- Commons:Convert tables and charts to wiki code or image files: includes information on converting table markup.
- Commons:Template:SVG Chart. Convert list/table to SVG line chart.
- Commons. Convert US list/table to state-by-state SVG map.