Wikipedia:Ayuda SVG
Ayuda SVG Los gráficos vectoriales escalables son un formato de archivo que se utiliza habitualmente para proporcionar una descripción geométrica de una imagen mediante objetos básicos como etiquetas, círculos, líneas, curvas y polígonos. Una imagen se puede reducir o ampliar a un tamaño arbitrario y no sufrirá pérdida de datos de imagen ni se pixelará. SVG es un formato excelente para ilustraciones, diagramas y dibujos. Las imágenes SVG se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, codificar y comprimir. Dado que son archivos XML, las imágenes SVG se pueden editar con cualquier editor de texto, pero también hay programas de dibujo basados en SVG disponibles. Sin embargo, el motor de renderizado que utiliza Wiki no es perfecto y puede provocar que la imagen se muestre de forma incorrecta o distinta a como se muestra en el editor de vectores que elija . Esta página permite a los autores que experimentan problemas con gráficos SVG obtener ayuda para incluir sus imágenes en Wiki de la forma deseada. | Cosas en las que podemos ayudar Comprensión del formato SVG
Utilizar SVG de forma adecuada
Lo que ves no es lo que obtienes
Algo nuevo
| ||||||
Sugerencias generalesA continuación se incluye una lista de editores de vectores comunes y configuraciones sugeridas para compatibilidad. La guía del usuario del programa elegido también puede resultar útil para solucionar problemas. NavegadoresLa mayoría de los navegadores modernos pueden reproducir archivos SVG en modo de solo lectura. Puede resultar conveniente configurar un navegador como el visor de SVG predeterminado, pero también puede pegar la ruta del archivo en la barra de direcciones. Tenga en cuenta que, incluso si su navegador reproduce un SVG correctamente, puede reproducirlo de forma diferente en Wikipedia. Editores de textoLos documentos SVG son archivos de texto y se pueden editar como cualquier otro archivo de texto. En concreto, los SVG son documentos XML , que tienen un soporte especial en muchos editores de texto. Una posible desventaja de editar los SVG a mano es que la vista previa de los cambios es más complicada. Una solución rudimentaria sería abrir el archivo SVG en un navegador mientras se trabaja en él y actualizar manualmente el documento para ver el resultado de los cambios. Paisaje de tintaExiste una solución sencilla para las limitaciones de librsvg. La operación "Trazar a trazado", que se encuentra en Menú>Trazado en Inkscape o mediante Ctrl+ Alt+ C, se puede aplicar a todos los objetos que no se renderizan correctamente. Para mantener los SVG editables, esto solo se debe hacer en los archivos que se van a cargar, y estos archivos se pueden eliminar después. A partir de febrero de 2014, los objetos que deben modificarse para que librsvg los represente correctamente incluyen:
OpenOffice.orgEs posible que sea necesario modificar manualmente los archivos SVG de OpenOffice.org antes de subirlos a Wikipedia. Para lograrlo:
NB: Es posible que también sea necesario configurar explícitamente el ancho de línea de los gráficos vectoriales en OpenOffice.org Draw. Guía de reemplazo de código SVG (ejecución de reemplazar todo usando expresiones regulares de Nedit)
Este procedimiento de exportación SVG se ha probado utilizando OO 2.3.0 y OO 3.2.1 con un candidato .odg simple. Microsoft PowerpointEs más fácil guardar diapositivas completas de Powerpoint como svg en lugar de guardar objetos seleccionados con un clic derecho o guardar como imagen, ya que en el caso de diapositivas completas, los bordes se recortarán al tamaño de la diapositiva y el fondo se establecerá en blanco. Para guardar diapositivas como svg, use archivo / guardar como / buscar / guardar como tipo --> svg. Si la diapositiva tiene texto, abra el archivo SVG exportado en el Bloc de notas y reemplace todas las especificaciones de la familia de fuentes existentes por El texto también puede cortarse al exportar, lo que provoca errores de representación y localización. Para solucionar esto, busque todas Microsoft VisioGeneración de gráficos SVG desde Microsoft Excel He cargado hojas de cálculo .xlsx (Microsoft Excel) que generan automáticamente código XML para gráficos en formato SVG. Simplemente pegue o ingrese sus datos en la hoja de cálculo y especifique las dimensiones de la imagen, la cantidad de líneas de la cuadrícula, los tamaños de fuente, etc. La hoja de cálculo genera instantánea y automáticamente una columna de código XML que simplemente copia y pega en un editor de texto y guarda como un archivo ".svg". Las hojas de cálculo producen código SVG simple, evitando el "material adicional" que inserta Inkscape. Deberían ahorrarle tiempo al crear gráficos SVG. Los comentarios y sugerencias en mi página de discusión son bienvenidos. RCraig09 ( discusión ) 23:41 19 feb 2021 (UTC) Haga clic en CÓMO para obtener una explicación detallada. Haga clic AQUÍ (o AQUÍ) para descargar las hojas de cálculo. Archivos SVG de ejemplo: Categoría:Diagramas SVG creados con hojas de cálculo.
Guía de textoUsar texto sobre rutasLa conversión de texto de un archivo SVG en rutas (formas) aumenta el tamaño del archivo, impide las funciones de localización y accesibilidad y complica las ediciones y modificaciones posteriores. Por lo tanto, no suele recomendarse, con algunas excepciones, como los logotipos basados en texto. El renderizador de texto de Wikimedia puede introducir errores, ya que sus fuentes pueden diferir de las fuentes del navegador o de las fuentes del editor SVG, pero seguir las instrucciones a continuación debería minimizar estos errores. propiedad font-familySeguimiento en la tarea T180923 de Phabricator  Debido a restricciones de derechos de autor, MediaWiki no puede utilizar fuentes propietarias que se encuentran comúnmente en varios sistemas operativos propietarios. Las fuentes como Geneva requieren el pago de una licencia para su distribución. rsvg no podrá localizar dichas fuentes y el texto no aparecerá en la imagen renderizada. Existen tres soluciones para este problema:
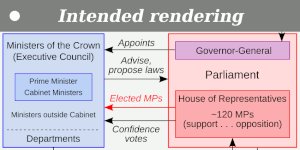
Para facilitar la edición posterior y reducir considerablemente el tamaño de los archivos, se recomienda sustituir la fuente por una fuente disponible. Muchas fuentes comunes tienen alternativas no propietarias que son similares en estilo tipográfico, lo que produce una alteración mínima de las imágenes existentes durante la sustitución. Para obtener una lista de las fuentes disponibles en Wikipedia, consulte las fuentes disponibles en Meta. Wikimedia tiene fuentes predeterminadas y utilizará Liberation Serif para Times New Roman y Liberation Sans para Arial . Para obtener más opciones alternativas, consulte c:Help:SVG#fallback. Las fuentes que están disponibles en los servidores de Wikimedia pueden o no estar disponibles en la máquina del visitante. Si la ubicación o apariencia del texto en la imagen es importante y no se sabe con certeza qué fuentes están instaladas en la máquina del visitante, puede ser necesario convertir el texto en información de ruta. propiedad de tamaño de fuente font-size="35"(o usar tamaños más grandes) parece evitar este problema, según el tamaño de píxel del gráfico.Las fuentes deben tener un tamaño adecuado para que se vean bien como miniaturas en las páginas de Wikipedia y sean fáciles de ver en los teléfonos inteligentes. Los teléfonos inteligentes son el medio por el que la mayoría de las personas acceden a Wikipedia. Las miniaturas son el medio por el que la mayoría de las personas ven las imágenes, ya que muy pocas personas hacen clic en las imágenes y las amplían para verlas. Evite usar o crear imágenes con fuentes que sean demasiado pequeñas para ser legibles en las vistas en miniatura o en los teléfonos inteligentes. El tamaño de fuente que aparece en una miniatura es una combinación del ancho del svg, el ancho de la miniatura y el tamaño de fuente. Para que el tamaño de fuente de Wikipedia coincida con el de una miniatura, utilice font-size = (63/(su valor vertical))*((su ancho de svg)/1000). Por ejemplo, si la miniatura se ampliará a un valor vertical de 1,35 y su imagen tiene un ancho de svg de 960, configure font-size en el svg como (63/1,35)*(960/1000) = 44,8. Colores de fondoLos fondos transparentes están bien, pero no creas que tu imagen siempre se mostrará sobre un fondo claro o blanco. La aplicación para smartphones de Wikipedia, por ejemplo, muestra las imágenes sobre un fondo negro, por lo que si muestras texto negro sobre un fondo transparente, será invisible. Pruebas para detectar problemasLos siguientes verificadores SVG pueden ayudarle a detectar problemas SVG antes de cargarlos:
Ninguno de estos comprobadores es infalible, por lo que es recomendable validar las imágenes. Puede validar las imágenes de manera preliminar subiéndolas a la ubicación compartida de uso temporal Test.svg, aunque otros usuarios pueden sobrescribir su imagen en cualquier momento. Para forzar la actualización de las imágenes en su navegador, utilice Ctrl+F5 (Shift-Recargar en Mac), de modo que vea la última carga y no las copias de imágenes almacenadas en caché (esto es necesario incluso en las páginas de carga de wikimedia). Representación de archivos SVGEn Wikipedia, la biblioteca librsvg interpreta los SVG para crear vistas previas de PNG en distintos tamaños de imagen (para rasterizarlos ). Esa biblioteca solo reconoce un subconjunto de toda la sintaxis SVG válida y puede representar su SVG sin muchas funciones. Para evitar estas deficiencias en la biblioteca, hay ciertos parámetros que deben formatearse de maneras específicas o a los que se les debe asignar un valor alternativo para que librsvg represente con precisión las vistas de su archivo SVG. A continuación se enumeran algunos problemas, pero asegúrese de probar sus archivos SVG antes y después de cargarlos. parámetro <mask>maskUnits="EspacioUsuarioEnUso"La biblioteca librsvg no interpreta correctamente el valor de parámetrotrazo-dasharrayLa biblioteca librsvg no acepta un Úselo | |||||||
Asistencia
Si tienes un archivo SVG complicado con un problema que no se describe, o no puedes entender bien de qué se hablaba en la sección anterior, puedes simplemente pedir ayuda publicando una breve nota a continuación que describa el problema y proporcione enlaces a los archivos que presentan estos problemas. ¡No olvides firmar con tu nombre con cuatro símbolos de tilde (~~~~) y un editor intentará responder aquí para ayudarte!
Cuando esté satisfecho de que se haya cumplido una solicitud, simplemente deje una nota para que la solicitud pueda archivarse más tarde, según sea necesario.
Una fuente alternativa de ayuda es Commons:Graphics village pump.
Esta página tiene archivos. Las secciones con más de 30 días de antigüedad pueden ser archivadas automáticamente por Lowercase sigmabot III cuando hay más de 4 secciones. |
rsvg no respeta la opacidad de relleno: 0 en la etiqueta de estilo

Cuando se abre http://upload.wikimedia.org/wikipedia/commons/0/0a/Chord_intervals.svg en Firefox, Chrome o Edge, se muestran de forma predeterminada los acordes en clave C. Al pasar el cursor sobre los botones grises de la parte inferior, se modifican los acordes. La salida de http://svgcheck.toolforge.org coincide.
Sin embargo, en la miniatura que se muestra aquí, todos los nombres de las notas aparecen al mismo tiempo, aunque .active, .default:hover { fill-opacity:0; }sus opacidades son cero a menos que se pase el cursor por encima.
¿Podría alguien investigar esto, por favor?
Gracias, cmɢʟee ⎆ τaʟκ 00:35, 13 de octubre de 2024 (UTC)
- @ Cmglee : Lo que has mostrado aquí no es un SVG sino la representación PNG de un SVG, no tiene el concepto de desplazamiento. -- Red rose64 🌹 ( discusión ) 08:47, 13 de octubre de 2024 (UTC)
- @ Cmglee : Creo que el problema es que Wikipedia convierte los SVG en PNG de distintos tamaños para utilizarlos en miniaturas. Consulta Wikipedia:Ayuda SVG#Representación de archivos SVG. Este problema de larga data fue inicialmente una solución para los navegadores que no admitían SVG; ¡con suerte se solucionará en algún momento en el futuro! Aluxosm ( discusión ) 10:50, 13 de octubre de 2024 (UTC)
- Gracias , @ Redrose64 : y @Aluxosm :
- Habiendo cargado más de 2000 ilustraciones SVG en 15 años (aproximadamente 3 por semana), soy consciente de que rsvg rasteriza SVG a PNG, lo que creo que no debería reaccionar a los eventos de desplazamiento.
- Lo que pregunto es por qué rsvg muestra todos los nombres de las notas superpuestos (observe las manchas negras) en lugar de que solo se muestre uno en las columnas izquierda y derecha, y en la fila inferior, ya que todos excepto ese tienen la clase configurada en activa que tiene fill-opacity:0 a menos que también tenga un selector de desplazamiento ( .active:hover ) ¿Es porque el rsvg actual activa el desplazamiento para todos ellos? SVG Check en toolforge no tiene este comportamiento.
- Gracias, cmɢʟee ⎆ τaʟκ 19:43, 13 de octubre de 2024 (UTC)
- Hace algunos años, determiné que dentro de las hojas de estilo (que solo podemos proporcionar en forma de reglas CSS incluidas dentro
<style type="text/css">...</style>de etiquetas), librsvg solo puede reconocer tokens que estén definidos explícitamente en CSS Nivel 1 o SVG Versión 1.1, y la:hoverpseudoclase no está definida en ninguno de estos: se describe por primera vez en CSS Nivel 2. Ahora, se les indica a los agentes de usuario que omitan una regla si alguno de sus selectores es ilegal, por lo que efectivamente la hoja de estilo se trata como si se comentaran dos reglas:Entonces, para los elementos que pertenecen a la< style type = "text/css" > svg { familia de fuentes : 'Liberation Sans' , Helvetica , Arial , sans-serif ; tamaño de fuente : 16 px ; espaciado entre letras : -1 px ; ancla de texto : medio ; relleno : #000 ; eventos de puntero : ninguno ; } . trigger { eventos de puntero : automático ; } /* . active, . default:hover { opacidad de relleno: 0; } */ /* . active:hover { opacidad de relleno: 1; } */ . interval { relleno : ninguno ; ancho de trazo : 1.5 ; } </ style >
activeclase, lafill-opacitypropiedad tomará su valor inicial, que es1. Entonces, todo ese texto se dibuja en negro y se superpone, lo que da como resultado las manchas negras. -- Red rose64 🌹 ( discusión ) 20:43, 13 de octubre de 2024 (UTC)
- Hace algunos años, determiné que dentro de las hojas de estilo (que solo podemos proporcionar en forma de reglas CSS incluidas dentro
cmɢʟee ⎆ τaʟκ 10:20, 25 de octubre de 2024 (UTC)
Forma misteriosamente recortada

En la miniatura de esta red (geometría) de un icosaedro truncado , los pentágonos superior e inferior están recortados.
No pasa con otros pentágonos, con las líneas punteadas que pasan por detrás de ellos, ni cuando se visualiza el SVG en Firefox, Chrome o Edge. ¿Alguien sabría por qué pasa esto?
Gracias, cmɢʟee ⎆ τaʟκ 00:45, 23 de octubre de 2024 (UTC)
El objeto enmascarado transformado no aparece

En este SVG, apliqué una máscara sobre un objeto semitransparente y luego lo traduje y también lo escalé (para obtener los espejismos medio descoloridos).
Aparece correctamente en http://svgcheck.toolforge.org/index.php, Firefox, Chrome y Edge, pero no en la miniatura de rsvg.
¿Es un problema conocido? ¿Alguien podría sugerir una solución alternativa?