Favicon

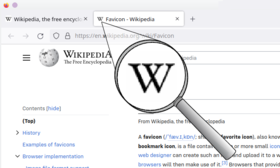
Un favicon ( /ˈfæv.ɪˌkɒn/ ; abreviatura de icono favorito ) , también conocido como icono de acceso directo , icono de sitio web , icono de pestaña , icono de URL o icono de marcador , es un archivo que contiene uno o más iconos pequeños [1] asociados con un sitio web o página web en particular . [1] [2] Un diseñador web puede crear un icono de este tipo y subirlo a un sitio web (o página web) por varios medios, y los navegadores web gráficos lo utilizarán. [3] Los navegadores que ofrecen compatibilidad con favicon suelen mostrar el favicon de una página en la barra de direcciones del navegador (a veces también en el historial) y junto al nombre de la página en una lista de marcadores . [ 3] Los navegadores que admiten una interfaz de documento con pestañas suelen mostrar el favicon de una página junto al título de la página en la pestaña, y los navegadores específicos del sitio utilizan el favicon como icono de escritorio . [1]
Historia
En marzo de 1999, Microsoft lanzó Internet Explorer 5 , que admitía por primera vez faviconos. [4] Originalmente, el favicon era un archivo llamado favicon.icocolocado en el directorio raíz de un sitio web. Se usaba en los favoritos (marcadores) de Internet Explorer y junto a la URL en la barra de direcciones si la página estaba marcada. [5] [6] [7] [4] Un efecto secundario era que la cantidad de visitantes que habían marcado la página se podía estimar mediante las solicitudes del favicon. Este efecto secundario ya no funciona, ya que todos los navegadores modernos cargan el archivo de favicon para mostrarlo en su barra de direcciones web, independientemente de si el sitio está marcado como favorito. [6]
Normalización
En 2003, .icoun tercero registró el formato en la Autoridad de Números Asignados de Internet (IANA) bajo el tipo MIME image/vnd.microsoft.icon . [8] [9] Sin embargo, al utilizar el .icoformato para mostrar como imágenes (es decir, no como favicon), Internet Explorer no puede mostrar archivos servidos con este tipo MIME estandarizado. [9] Una solución alternativa para Internet Explorer es asociarlo .icocon el tipo MIME no estándar image/x-iconen los servidores web. [10]
RFC 5988 estableció un registro de relaciones de enlaces de la IANA, [11] y rel="icon"se registró en 2010 con base en la especificación HTML5 . El popular <link rel="shortcut icon" type="image/png" href="image/favicon.png">identifica teóricamente dos relaciones, shortcuty icon, pero shortcutno está registrado y es redundante. En 2011, el estándar de vida HTML [12] especificó que por razones históricas shortcutse permite inmediatamente antes de icon; [13] sin embargo, shortcutno tiene un significado en este contexto.
Legado
Internet Explorer 5–10 sólo admite el formato de archivo ICO . Netscape 7 e Internet Explorer versiones 5 y 6 muestran el favicon sólo cuando la página está marcada como favorita, y no simplemente cuando se visita la página como en navegadores posteriores. [4]
Ejemplos de faviconos
- X (antes Twitter)
Implementación del navegador
Las siguientes tablas ilustran la compatibilidad de varias funciones con los principales navegadores web. A menos que se indique lo contrario, los números de versión indican el número de versión inicial de una función compatible.
Compatibilidad con formatos de archivos de imagen
La siguiente tabla ilustra el formato de archivo de imagen compatible con el favicon.
| Navegador | Formato de archivo de imagen | ||||||
|---|---|---|---|---|---|---|---|
| ICO | PNG | GIF | GIF animados | JPEG | APNG | SVG | |
| Borde | Sí | Sí | Sí | No | Sí | Desconocido | Sí |
| Firefox | 1.0 [14] | 1.0 [14] | 1.0 [14] | Sí [15] | Sí | 3.0 [15] | 41.0 [16] |
| Google Chrome | Sí | Sí | 4.0 | No [17] [18] | 4.0 | No | 80 [19] |
| Explorador de Internet | 5.0 [20] | 11.0 [21] | 11.0 [21] | No [20] | No [20] | No [20] | No [22] |
| Ópera | 7.0 [23] | 7.0 [23] | 7.0 [23] | 7.0 [23] | 7.0 [23] | 9.5 | 44.0 [24] |
| Safari | Sí | 4.0 | 4.0 | No | 4.0 | No | No estándar (12.0) [a] [25] [26] |
Además, dichos archivos de iconos pueden tener un tamaño de 16×16, 32×32, 48×48 o 64×64 píxeles y una profundidad de color de 8 bits, 24 bits o 32 bits . [1] [3] El artículo sobre el formato de archivo ICO explica los detalles de los iconos con más de 256 colores en varias plataformas de Microsoft Windows .
Uso del favicon
Esta tabla ilustra las diferentes áreas del navegador donde se pueden mostrar los faviconos.
| Navegador | Barra de direcciones | Lista desplegable de la barra de direcciones | Barra de enlaces | Marcadores | Cortina a la italiana | Arrastrar al escritorio |
|---|---|---|---|---|---|---|
| Borde | No | Sí | Sí | Sí | Sí | Sí |
| Firefox | 1.0–12.0: Sí [27] > v13: No [28] | Sí | Sí | Sí [27] | Sí [27] | Sí [27] |
| Google Chrome | No [27] | No | Sí [27] | Sí [27] | 1.0 [27] | No [27] |
| Explorador de Internet | 7.0 [27] | No | 5.0 [27] | 5.0 [27] | 7.0 [27] | 5.0 [27] |
| Ópera | 7.0–12.17: Sí > v14: No [27] | No | 7.0 [27] | 7.0 [27] | 7.0 [27] | 7.0 [27] |
| Safari | Sí [27] | Sí | No [27] | Sí [27] | 1.0–8.0: Sí 9.0–11.0: No > 12.0: Opcional [29] | No [27] |
Opera Software agregó la capacidad de cambiar el favicono en el marcado rápido en Opera 10. [ 30]
Cómo utilizar
Esta tabla ilustra las distintas formas en que el navegador web puede reconocer el favicono. La implementación estándar utiliza un elemento de enlace con un relatributo en la <head>sección del documento para especificar el formato, el nombre y la ubicación del archivo.
| Borde | Firefox | Google Chrome | Explorador de Internet | Ópera | Safari | |
|---|---|---|---|---|---|---|
< link rel = "icono de acceso directo" href = "https://example.com/myicon.ico" > | Sí [4] | Sí [4] | Sí [4] | Sí [4] [20] | Sí [4] | Sí |
< link rel = "icono" tipo = "imagen/vnd.microsoft.icon" href = "https://ejemplo.com/imagen.ico" > | Sí | Sí | Sí | Sí (desde IE 9) [21] | Sí | Sí |
< link rel = "icono" tipo = "imagen/x-icon" href = "https://ejemplo.com/imagen.ico" > | Sí [4] | Sí [4] | Sí [4] | Sí (desde IE 9) [31] | Sí [4] | Sí |
< link rel = "icono" href = "https://ejemplo.com/imagen.ico" > | Sí | Sí | Sí | Sí (de IE 11) [21] | Sí | Sí |
< link rel = "icono" tipo = "imagen/gif" href = "https://ejemplo.com/imagen.gif" > | Sí | Sí | Sí | Sí (de IE 11) [21] | Sí | Sí |
< link rel = "icono" tipo = "imagen/png" href = "https://ejemplo.com/imagen.png" > | Sí | Sí | Sí | Sí (de IE 11) [21] | Sí | Sí |
< link rel = "icono" tipo = "imagen/svg+xml" href = "https://ejemplo.com/imagen.svg" > | Sí | Sí | Sí | Sí | Sí | No |
< link rel = "icono-de-máscara" href = "https://ejemplo.com/imagen.svg" color = "rojo" > | No | No | No | No | No | Sí [32] |
favicon.icoUbicado en la raíz del sitio web. | Sí [ cita requerida ] | Opcional [b] | Sí | Sí | Opcional [c] | Sí |
| Precedencia: preferir la versión raíz o vinculada a (X)HTML | vinculado [27] | vinculado [27] | vinculado [27] | vinculado [27] | ? | ? |
- ^ Safari, desde la versión 12.0, admite faviconos SVG de un solo color en algunos casos en un formato de icono de máscara no estándar.
- ^ Firefox solo acepta
favicon.icoen la raíz del sitio web sin<link>etiqueta si la configuraciónbrowser.chrome.site_iconsestá establecidatrueenabout:config. El valor predeterminado estrue. Si se establece enfalse, estos faviconos se ignoran. - ^ Opera se carga
/favicon.icoúnicamente siMultimedia/Always load faviconla opciónopera:configestá establecida en1. Consulta la página de soporte de Opera para obtener más detalles.
Si hay enlaces para faviconos PNG e ICO, los navegadores compatibles con PNG-favicon seleccionan qué formato y tamaño usar de la siguiente manera. Firefox y Safari usarán el favicon que aparezca en último lugar. Chrome para Mac usará el favicon que tenga formato ICO, de lo contrario el favicon de 32×32. Chrome para Windows usará el favicon que aparezca primero si tiene formato 16×16, de lo contrario el ICO. Si ninguna de las opciones mencionadas anteriormente está disponible, Chrome usará el favicon que aparezca primero, exactamente lo opuesto a Firefox y Safari. De hecho, Chrome para Mac ignorará el favicon de 16×16 y usará la versión de 32×32, solo para reducirlo a 16×16 en dispositivos que no sean retina. Opera elegirá cualquiera de los íconos disponibles al azar. [33]
Sólo SeaMonkey no obtiene favicon.icoarchivos en la raíz del sitio web de forma predeterminada. [34]
Recomendación HTML5 para iconos de varios tamaños
La especificación HTML5 actual recomienda especificar múltiples tamaños para los íconos, utilizando los atributos dentro de una etiqueta. [35] Se pueden proporcionar múltiples formatos de íconos, incluidos formatos de contenedor como archivos Microsoft .ico y Macintosh .icns , así como gráficos vectoriales escalables , incluyendo el tipo de contenido del ícono en el formato dentro de la etiqueta.rel="icon" sizes="space-separated list of icon dimensions"<link>type="file content-type"<link>
A partir de iOS 5 , los dispositivos móviles de Apple ignoran la recomendación HTML5 y, en su lugar, utilizan el apple-touch-iconmétodo propietario que se detalla a continuación. Sin embargo, el navegador web Google Chrome seleccionará el tamaño más parecido de los proporcionados en los encabezados HTML para crear íconos de aplicaciones de 128 × 128 píxeles cuando el usuario elija Crear accesos directos a aplicaciones... en el menú "Herramientas".
Iconos de la pantalla de inicio en dispositivos móviles
En los iPhone y iPad de Apple , así como en los dispositivos móviles Android , los usuarios pueden fijar páginas web como iconos de acceso directo en su pantalla de inicio . Estos iconos de acceso directo tienen un aspecto similar al de las aplicaciones habituales y los desarrolladores web pueden proporcionar iconos dedicados para ellos.
Dispositivos Apple
Para los dispositivos Apple con el sistema operativo iOS versión 1.1.3 o posterior, los usuarios pueden anclar un sitio web a la pantalla de inicio utilizando el botón Agregar a la pantalla de inicio dentro de la hoja para compartir en Safari. [36] [37]
Esto funciona para cualquier sitio web. Pero para que iOS muestre el acceso directo con un icono, el sitio web debe proporcionar un icono <link rel="apple-touch-icon" ...>en la <head>sección de documentos que ofrece el sitio web. Si no se proporciona el icono personalizado, se colocará una miniatura de la página web en la pantalla de inicio. [38]
Los tamaños de los iconos de las aplicaciones varían según la clase de dispositivo. Los tamaños recomendados para los iconos son 152×152 para iPads (hasta el iPad 2 , lanzado en 2011), 167×167 para iPads con pantallas Retina ( iPad 3 y posteriores) y 180×180 para iPhones. Si no se proporciona ningún icono del tamaño correspondiente, iOS elegirá el icono más grande rel="apple-touch-icon"y lo escalará automáticamente. [39]
- Código de ejemplo [40]
<!-- Para iPad --> < link rel = "apple-touch-icon" type = "image/png" sizes = "167x167" href = "favicon-167x167.png" ><!-- Para iPhone --> < link rel = "apple-touch-icon" type = "image/png" sizes = "180x180" href = "favicon-180x180.png" >El archivo de icono al que hace referencia apple-touch-iconse modifica para agregar esquinas redondeadas. En las versiones de iOS anteriores a iOS 7, se agregaría una sombra y un brillo reflectante, y apple-touch-icon-precomposedse puede proporcionar un icono para indicar a los dispositivos que no apliquen brillo reflectante en la imagen. [37] [38]
Los navegadores o dispositivos móviles no necesitan HTML para recuperar estos íconos. [38] La raíz del sitio web es la ubicación predeterminada del archivo apple-touch-icon.png(en orden de prioridad). [37] [38]
Dispositivos Android
En los dispositivos Android, los usuarios pueden usar la función Agregar a la pantalla de inicio en el menú de herramientas de Chrome para anclar una página web a su pantalla de inicio.
Esto también funciona para cualquier sitio web, pero si no se proporciona ningún favicono, se utiliza un icono genérico. Como los iconos de las aplicaciones de Android tienen un tamaño de 48 x 48 píxeles, los sitios web deben proporcionar faviconos con un tamaño de múltiplos de 48 x 48 píxeles. Para los dispositivos modernos de alta resolución, Google recomienda proporcionar iconos de 192 x 192 píxeles. [41]
- Código de ejemplo [40]
<!-- Para Android --> < enlace rel = "icono" tipo = "imagen/png" tamaños = "48x48" href = "favicon-48x48.png" > < enlace rel = "icono" tipo = "imagen/png" tamaños = "192x192" href = "favicon-192x192.png" >Android también es compatible con archivos de manifiesto web, lo que permite integrar sitios web más profundamente dentro del sistema. Un manifiesto web es un archivo JSON que especifica metadatos para una aplicación web progresiva. Permite al desarrollador no solo proporcionar los íconos, sino también un nombre corto para mostrar en la pantalla de inicio, así como los colores del tema. [42] Sin embargo, proporcionar un archivo de manifiesto web no es necesario para que funcione la función Agregar a la pantalla de inicio . [40]
Faviconos animados
Varios navegadores, como Firefox y Opera, admiten la animación de faviconos. Desde 2001, se ha abierto un informe de errores para Firefox en el que se solicita una forma de desactivar esta función. [43] [44]
Limitaciones y críticas
Debido a la necesidad de verificarlo siempre en una ubicación fija, el favicon puede generar tiempos de carga de página artificialmente lentos y entradas 404 innecesarias en el registro del servidor si no existe. [6]
El W3C no estandarizó el atributo rel, por lo que existen otras palabras clave como icono de acceso directo que también son aceptadas por el agente de usuario . [45] [20]
Los faviconos suelen manipularse como parte de ataques de phishing o de espionaje contra páginas web HTTPS . Muchos navegadores web muestran faviconos cerca de áreas de la interfaz de usuario del navegador web, como la barra de direcciones, que se utilizan para indicar si la conexión a un sitio web utiliza un protocolo seguro como TLS . Al cambiar el favicono por una imagen de candado familiar, un atacante puede intentar engañar al usuario para que piense que está conectado de forma segura al sitio web correcto. Las herramientas de ataque automático de intermediario como sslstrip utilizan este truco. [46] Para eliminar esto, algunos navegadores web, como Firefox o Google Chrome, muestran el favicono dentro de la pestaña mientras muestran el estado de seguridad del protocolo utilizado para acceder al sitio web junto a la URL. [47]
Dado que los faviconos suelen estar ubicados en la raíz del directorio del sitio en el servidor, se pueden utilizar con cierta fiabilidad para revelar si un cliente web ha iniciado sesión en un servicio determinado. Esto funciona haciendo uso de la función de redirección después del inicio de sesión de muchos sitios web, consultando el favicono en una URL de redirección después del inicio de sesión y probando la respuesta del servidor para discernir si se le proporciona al usuario el recurso solicitado (lo que significa que ha iniciado sesión) o, en cambio, se le redirige a la página de inicio de sesión (lo que significa que no ha iniciado sesión en el servicio). [48]
En 2021, investigadores de la Universidad de Illinois demostraron un método para rastrear el navegador mediante faviconos. [49]
Referencias
- ^ abcd Lane, Dave (9 de agosto de 2008). "Creación de un favicon multiresolución que incluya transparencia con GIMP". Egressive.com . Archivado desde el original el 25 de diciembre de 2010. Consultado el 25 de febrero de 2011 .
- ^ "¿Qué pasa con el nuevo mini icono de Google?". BBC. 20 de enero de 2009. Consultado el 25 de febrero de 2011.
Ese cuadrado de 16 x 16 píxeles es el tamaño del favicono en cuestión, si no su alcance.
- ^ abc Apple, Jennifer. "Favicon — Cómo crear un favicon.ico". Photoshopsupport.com . Consultado el 25 de febrero de 2011 .
- ^ abcdefghijkl «Cómo agregar un icono de acceso directo a una página web». Microsoft Developer Network . Microsoft. Archivado desde el original el 5 de enero de 2018. Consultado el 15 de marzo de 2010 .
- ^ McGrew, Darin (26 de abril de 2007). "Preguntas frecuentes sobre creación de páginas web: 8.11. ¿Cómo puedo tener un icono personalizado cuando la gente añade mi sitio a favoritos?". htmlhelp.com . Consultado el 23 de febrero de 2011 .
- ^ abc Heng, Christopher (7 de septiembre de 2008). "¿Qué es Favicon.ico? Personalice los marcadores de su sitio". thesitewizard.com . Consultado el 23 de febrero de 2011 .
- ^ "Creación de faviconos con Adobe Photoshop y GoLive". Adobe GoLive . Archivado desde el original el 7 de diciembre de 2003. Consultado el 25 de febrero de 2011 .
{{cite web}}: CS1 maint: URL no apta ( enlace ) - ^ Butcher, Simon (3 de septiembre de 2003). «Published Specification» (Especificación publicada). Internet Assigned Numbers Authority . Consultado el 25 de febrero de 2011 .
- ^ ab "Lista de cambios menores de IE9 RC". IEInternals . Consultado el 7 de abril de 2016 .
- ^ Irish, Paul (15 de diciembre de 2010). "commit 37b5fec090d00f38de64 to html5-boilerplate de paulirish". GitHub . Consultado el 25 de febrero de 2011 .
- ^ "Relaciones de enlace". IANA .
- ^ Ian Hickson (19 de enero de 2011). "HTML es el nuevo HTML5". El blog de WHATWG . WHATWG .
- ^ "Atributo HTML: rel - #icon".
- ^ abc David (19 de julio de 2003). «Notas de la versión de Mozilla 0.9.6». Mozilla . Consultado el 23 de febrero de 2011 .
- ^ ab "Error 111373: no se permiten iconos animados del sitio (favicons)" . Consultado el 1 de junio de 2014 .
- ^ Daniel Holbert (12 de junio de 2015). «Error 366324: compatibilidad con iconos de sitios SVG (faviconos, iconos de acceso directo): comentario 55». Bugzilla@Mozilla . Mozilla . Consultado el 12 de junio de 2015 .
- ^ tracker, chromium. "sin movimiento en favicon". chromium.org . Consultado el 11 de abril de 2016 .
- ^ tracker, chromium. "No se admiten faviconos animados". chromium.org . Consultado el 8 de noviembre de 2018 .
- ^ "Compatibilidad con SVG en faviconos - Estado de la plataforma Chrome". 19 de noviembre de 2019. Consultado el 16 de enero de 2020 .
- ^ abcdef Davis, Jeff (27 de diciembre de 2007). "¿Por qué no aparece el favicon de mi sitio en IE7?". jeffdav on code . Microsoft . Consultado el 11 de marzo de 2013 .
- ^ abcdef Eric Lawrence (7 de septiembre de 2013). «Diversión con faviconos». Microsoft. Archivado desde el original el 23 de mayo de 2021. Consultado el 25 de junio de 2022 .
- ^ "Compatibilidad con favicon SVG". Microsoft Connect. 3 de mayo de 2013. Consultado el 4 de septiembre de 2014 .
- ^ abcde «Registro de cambios de Opera 7 para Windows». Opera Software. 28 de enero de 2003. Consultado el 28 de febrero de 2011 .
- ^ "Novedades de Opera". Opera Software . Consultado el 24 de junio de 2017 .
- ^ "Safari Technology Preview 58, con características de Safari 12, ya está disponible". WebKit. 6 de junio de 2018. Consultado el 3 de marzo de 2019 .
- ^ "Faviconos. Por fin". Iconfactory. 7 de junio de 2018. Consultado el 3 de marzo de 2019 .
- ^ abcdefghijklmnopqrstu vwxyz aa Francis, Lewis (11 de diciembre de 2007). "Cuadro de compatibilidad de los navegadores modernos con el favicon". informationgift.com . Consultado el 23 de febrero de 2011 .
- ^ "Firefox considera que los faviconos son peligrosos y los elimina de la barra de direcciones". Engadget . Consultado el 10 de septiembre de 2012 .
- ^ "Cómo habilitar los faviconos en Safari para poder identificar sitios web en pestañas de forma gráfica". iDownloadBlog. 14 de junio de 2018. Consultado el 14 de octubre de 2020 .
- ^ "Registro de cambios de Opera 10.0 beta 2 para Windows". Opera Software. 16 de julio de 2009. Consultado el 27 de febrero de 2011 .
- ^ "Lista de cambios menores de IE9 RC". Microsoft. 11 de febrero de 2011. Consultado el 16 de noviembre de 2013 .
- ^ "Creación de iconos de pestañas fijadas". Apple Inc. 12 de diciembre de 2016. Consultado el 9 de abril de 2019 .
- ^ Jonathan T. Neal (16 de enero de 2013). «Entender el favicon». Archivado desde el original el 23 de mayo de 2013. Consultado el 30 de mayo de 2013 .
- ^ Mathias Bynens (14 de abril de 2010). "rel="shortcut icon" regarded dangerous" (El icono de acceso directo se considera perjudicial) . Consultado el 15 de noviembre de 2011 .
- ^ "HTML Living Standard, Sección 4.6.6.6 'Tipo de enlace "ícono"'". WHATWG . Consultado el 17 de noviembre de 2015 .
- ^ "iPhone Human Interface Guidelines for Web Applications: Metrics, Layout Guidelines, and Tips" (Directrices de interfaz humana de iPhone para aplicaciones web: métricas, directrices de diseño y consejos). Archivado desde el original el 4 de junio de 2010. Consultado el 27 de mayo de 2010 .
- ^ abc «Guía de contenido web de Safari: especificación de un icono de página web para Web Clip». Apple Inc. 15 de noviembre de 2010. Archivado desde el original el 20 de mayo de 2023. Consultado el 2 de junio de 2023 .
- ^ abcd McLellan, Drew (17 de enero de 2008). "Cómo configurar un icono de Apple Touch para cualquier sitio". Allinthehead.com . Consultado el 11 de marzo de 2011 .
- ^ "Configuración de aplicaciones web". developer.apple.com . Consultado el 3 de julio de 2021 .
- ^ abc «Cómo añadir un favicon a tu sitio web – Guía para navegadores modernos». Blog de Loqbooq . Archivado desde el original el 11 de julio de 2021. Consultado el 3 de julio de 2021 .
- ^ "Material Design". Material Design . Consultado el 3 de julio de 2021 .
- ^ "Añadir a la pantalla de inicio - Aplicaciones web progresivas (PWA) | MDN". developer.mozilla.org . Consultado el 3 de julio de 2021 .
- ^ "Error 111373: no se permiten iconos animados del sitio (favicons)". bugzilla.mozilla.org. 21 de noviembre de 2001.
- ^ "Error 111373 de Firefox: no se permiten iconos animados en sitios web (mozilla.org)". Hacker News. 7 de julio de 2015.
- ^ Dubost, Karl (24 de octubre de 2005). "Cómo agregar un favicon a su sitio". World Wide Web Consortium . Consultado el 25 de febrero de 2011 .
- ^ Marlinspike, Moxie (21 de febrero de 2011). "Defeating Ssl Using Sslstrip (Marlinspike Blackhat)" (Véase la descripción del vídeo) . SecurityTube. Archivado desde el original el 13 de julio de 2011. Consultado el 9 de julio de 2011 .
- ^ "Características de Firefox versión 14". 18 de julio de 2012. Consultado el 18 de julio de 2012 .
- ^ Linus, Robin. "Tu huella en las redes sociales" . Consultado el 14 de octubre de 2016 .
- ^ Goodin, Dan (19 de febrero de 2021). "Un nuevo truco de rastreo de navegadores funciona incluso cuando se borran los cachés o se navega de incógnito". Ars Technica . Consultado el 21 de febrero de 2021 .