Anatomía tipográfica


La anatomía tipográfica describe los elementos gráficos que forman las letras de un tipo de letra . [1] [2]
Los tipos de letra nacen de la lucha entre las reglas y los resultados. Apretar un cuadrado un 1% ayuda a que parezca más un cuadrado; para que parezca de la misma altura que un cuadrado, un círculo debe ser considerablemente más alto . Los dos trazos de una X no tienen el mismo grosor, ni sus bordes paralelos son realmente paralelos; los trazos verticales de un alfabeto en minúscula son más delgados que los de sus mayúsculas; el ascendente de ad no tiene la misma longitud que el descendente de ap, y así sucesivamente. Para la mente racional, el diseño de tipos puede ser un juego enloquecedor de dibujar cosas de manera diferente para que parezcan iguales.
— Hoefler y Frere-Jones [3]
Trazos
Los trazos son los componentes de una letra . [4] Los trazos pueden ser rectos , como en klvwxz , o curvos , como en cos . Si son rectos, pueden ser horizontales, verticales o diagonales ; si son curvos, abiertos o cerrados . Los tipógrafos también hablan de un trazo de entrada, donde uno comienza a escribir la letra, como en la parte superior de acf , y un trazo de salida, donde la pluma termina, como en la parte inferior de cejkty . [5]
Un trazo vertical principal es un tallo . La letra m tiene tres tallos, el izquierdo, el medio y el derecho. El trazo central de una s se conoce como espina dorsal . [6] Cuando el trazo es parte de una minúscula [4] y se eleva por encima de la altura de una x (la altura de la x ), se conoce como ascendente . [7] Las letras con ascendentes son bdfhkl . Un trazo que cae por debajo de la línea base es un descendente . [7] Las letras con descendentes son gjpqy .
Un trazo arqueado es un hombro como en la parte superior de una R o, a veces, solo un arco , como en hnm . [4] Un trazo curvo cerrado es un cuenco en bdopq DOPQ ; B tiene dos cuencos. Un cuenco con un extremo plano como en DP es un lóbulo. [8] Un trazo saliente, como en jy JQR es una cola . El trazo diagonal inferior en K es una pierna . [9] La parte inferior de la g de dos pisos es un bucle ; el trazo muy corto en la parte superior es la oreja . [10] Las letras ij tienen cada una un punto o tilde . [10]
Un trazo horizontal corto, como en el centro de ef y el trazo medio de EF , es una barra . Los trazos que se conectan, como en A y H , o cruzan otros trazos, como en t , también se conocen como barras transversales. [9] Un trazo horizontal más largo en la parte superior o inferior, como en ET , es un brazo. [4] La unión de dos trazos que se cruzan arriba como en AMX x es un vértice y la unión de dos trazos que se cruzan abajo como en VW vw es un vértice. [10]
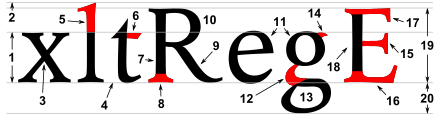
La fuente que se muestra en el ejemplo está acentuada , es decir, los trazos tienen distintos anchos. En este ejemplo, el trazo en la parte superior de la "g" es más fino en la parte superior e inferior que en los lados (acentuación vertical). Las fuentes sin variación en el ancho del trazo se conocen como fuentes monolineales.
Terminales
El terminal (extremo) de un trazo de entrada o de salida suele ser una serifa o un final de trazo . Un terminal con serifa puede describirse como una cuña, bulbosa, en forma de lágrima, en losa, etc., según el diseño del tipo. Los tipos de letra pueden clasificarse por su aspecto, del cual el peso y el estilo serif (ya sea serif o sans-serif ) son características clave. [9] Algunos diseños también tienen espolones, que son más pequeños que las serifas y aparecen en ángulos en lugar de en un terminal, como en e o G.
Espacio
Las áreas de espacio negativo (espacio en blanco) formadas por trazos rectos o curvos se denominan contadores . Los contadores cerrados se encuentran en abdegopq ABDOPQR y los contadores abiertos en acefhmnrstu . El contador cerrado en e también se denomina ojo . [9] El término piso se refiere a contadores apilados: cuando la letra a aparece con dos contadores se denomina a de doble piso , y cuando la letra g aparece con dos contadores cerrados se conoce como g de doble piso . [11]
Los ángulos de un espacio en blanco, como en W w , son esquinas ( w tiene tres esquinas); el término no se utiliza para los ángulos de los trazos. La pequeña esquina formada por una serifa, ya sea curva o angular, se llama corchete de serifa .
El espacio entre letras se puede reducir con el interletraje . El interletraje es la parte de una letra que se introduce en el "cuadro" de un glifo adyacente.
Dimensiones
Un cambio sutil en la proporción afecta el peso, la percepción, la medida y la legibilidad . La altura de la letra en comparación con el ancho de su trazo modifica la relación de aspecto ; un ligero cambio en el peso a veces ayuda a crear énfasis. La disparidad entre trazos gruesos y finos, conocida como estrés , altera la percepción óptica. Como ejemplo, las primeras tipografías sans serif usaban trazos de grosor constante, pero los avances tecnológicos posteriores permiten dibujar trazos más finos. El tipo condensado ocupa menos espacio que el tipo expandido , de modo que una página completa de texto se puede reducir a media página. La relación entre la línea de capitel y la altura x mejora o disminuye la legibilidad de las palabras. [4]
Era de los tipos de metal

Durante el período tardío de los tipos de metal , muchas fuentes (particularmente en la tipografía estadounidense) se emitieron con " línea común ". [12] Esto significaba que se hacían con proporciones estandarizadas, de modo que las fuentes de diferentes tipos de letra se podían mezclar sin dificultad. Esto hizo posible mezclar tipos de letra de géneros completamente diferentes, como sans-serif y serif, y hacer que la altura de la mayúscula, la línea de base y el interlineado coincidieran perfectamente, algo que no era posible con la mayoría de las fuentes digitales. [12] Incluso permitió la mezcla de diferentes tamaños de tipo con una línea de base consistente. Sin embargo, tenía la desventaja de obligar a menudo a que los tipos de letra se emitieran con descendentes recortados en comparación con los tipos de letra históricos, para permitir un interlineado ajustado. Se utilizó una "línea de escritura" o "línea de arte" para fuentes más delicadas con descendentes largos. Mientras tanto, las mayúsculas de título se emitieron ocupando todo el espacio del área del tipo de metal, sin lugar para descendentes. [13] [14]
Véase también

Referencias
- ^ Studer, Anton (29 de febrero de 2016). "¿Es lo que veo lo que obtengo? — Matemáticas y óptica en el diseño tipográfico". Typographica . Consultado el 17 de abril de 2016 .
- ^ "Anatomía tipográfica". Issuu . FontShop . Consultado el 22 de julio de 2020 .
- ^ "Presentación de Ideal Sans". Fuentes de Hoefler & Co. 4 de mayo de 2011.
- ^ abcde Carter, Bob; Day, Ben; Meggs, Philip (2007). Diseño tipográfico: forma y comunicación . Estados Unidos de América: John Wiley & Sons. pág. 31. ISBN 9780471783909.
- ^ Pecina, Martín; Březina, David (2008). "Tipo Anatomía 1.0". Tipomil .
- ^ Bosler, Denise (2012). Dominar la tipografía: la guía esencial de tipografía para diseño impreso y web . F+W Media, Inc., pág. 31. ISBN 978-1440313714. OCLC 940731283.
partes individuales como el lomo del S
- ^ ab Dean, Paul (11 de abril de 2008). "Terminología tipográfica extrema. Tercera parte: El 'arte negro'". Me encanta la tipografía .
- ^ "Lóbulo". Tipografía deconstruida . Archivado desde el original el 26 de febrero de 2017. Consultado el 3 de noviembre de 2021 .
- ^ abcd Coles, Stephen (2013). La anatomía de la tipografía: una guía gráfica de 100 tipos de letra . Harper Design. ISBN 9780062203120.
- ^ abc Dean, Paul (27 de marzo de 2008). "Terminología de tipos extremos. Parte 2: Anatomía de una forma de letra". Me encanta la tipografía .
- ^ "Términos y definiciones de tipografía". Monotype . 22 de enero de 2020 . Consultado el 27 de diciembre de 2023 .
- ^ ab Wichary, Marcin. "Cómo llegar al final de la altura de línea en Figma". Figma . Consultado el 5 de febrero de 2021 .
- ^ Stewart, AA (1918). Tipos: una introducción a las características mecánicas de los tipos de imprenta: sus tamaños, fuentes, esquemas, etc., con una breve descripción de su fabricación. Chicago: The Committee on Education, United Typothetae of America. págs. 35+ix.
- ^ Libro de muestras de tipos de línea americanos: línea de puntos americana, cuerpo de puntos y juego de puntos americanos. American Type Founders Company. 1903.
Lectura adicional
- Gaskell, Philip (enero de 1976). "Una nomenclatura para las formas de las letras de tipo romano" (PDF) . Visible Language . 10 (1): 41–51.
Enlaces externos
- Armannsson, Sigurdur (6 de julio de 2009). «Wallpaper: Font Anatomy». Font.is. Archivado desde el original el 10 de enero de 2011. Consultado el 30 de julio de 2016 .
- Imagen de tamaño completo (1920×1200) que ofrece una lista más detallada de elementos tipográficos que en este artículo.
- Dean, Paul (2008). Terminología de tipos extremos: Parte 1, Parte 2, Parte 3, Parte 4 y Parte 5
- Devroye, Luc . "Hoefler & Frere-Jones" . Consultado el 21 de enero de 2015 .
- Frere-Jones, Tobias . «Mecánica tipográfica: 001». Frere-Jones Type . Consultado el 17 de abril de 2016 .
- Frere-Jones, Tobias . «Mecánica tipográfica: 002». Frere-Jones Type . Consultado el 17 de abril de 2016 .
- Coles, Stephen. "La anatomía del tipo".Blog del libro de Coles de 2012 La anatomía del tipo: una guía gráfica de 100 tipos de letra .
- "Glosario". FontShop . Monotype .
