Curva de Bézier


Una curva de Bézier ( /ˈbɛz.i.eɪ / BEH - zee-ay ) [1] es una curva paramétrica utilizada en gráficos por computadora y campos relacionados. [2] Un conjunto de " puntos de control" discretos define una curva suave y continua por medio de una fórmula. Por lo general, la curva está destinada a aproximarse a una forma del mundo real que de otro modo no tiene representación matemática o cuya representación es desconocida o demasiado complicada. La curva de Bézier recibe su nombre del ingeniero francés Pierre Bézier (1910-1999), quien la utilizó en la década de 1960 para diseñar curvas para la carrocería de los automóviles Renault . [3] Otros usos incluyen el diseño de fuentes y animación por computadora. [3] Las curvas de Bézier se pueden combinar para formar un spline de Bézier o generalizarse a dimensiones superiores para formar superficies de Bézier . [3] El triángulo de Bézier es un caso especial de este último.
En gráficos vectoriales , las curvas de Bézier se utilizan para modelar curvas suaves que se pueden escalar de forma indefinida. Las "rutas", como se las suele denominar en los programas de manipulación de imágenes, [nota 1] son combinaciones de curvas de Bézier vinculadas. Las rutas no están limitadas por los límites de las imágenes rasterizadas y su modificación es intuitiva.
Las curvas de Bézier también se utilizan en el dominio del tiempo, particularmente en animación , [4] [nota 2] diseño de interfaz de usuario y suavizado de la trayectoria del cursor en interfaces controladas por la mirada. [5] Por ejemplo, una curva de Bézier se puede utilizar para especificar la velocidad a lo largo del tiempo de un objeto, como un icono que se mueve de A a B, en lugar de simplemente moverse a una cantidad fija de píxeles por paso. Cuando los animadores o diseñadores de interfaz hablan sobre la "física" o la "sensación" de una operación, es posible que se estén refiriendo a la curva de Bézier particular utilizada para controlar la velocidad a lo largo del tiempo del movimiento en cuestión.
Esto también se aplica a la robótica, donde el movimiento de un brazo de soldadura, por ejemplo, debe ser suave para evitar un desgaste innecesario.
Invención
La base matemática de las curvas de Bézier, los polinomios de Bernstein , se estableció en 1912, pero los polinomios no se aplicaron a los gráficos hasta unos 50 años después, cuando el matemático Paul de Casteljau desarrolló en 1959 el algoritmo de De Casteljau , un método numéricamente estable para evaluar las curvas, y se convirtió en el primero en aplicarlos al diseño asistido por computadora en el fabricante de automóviles francés Citroën . [6] El método de De Casteljau fue patentado en Francia, pero no se publicó hasta la década de 1980 [7], mientras que los polinomios de Bézier fueron ampliamente publicitados en la década de 1960 por el ingeniero francés Pierre Bézier , quien los descubrió de forma independiente y los utilizó para diseñar carrocerías de automóviles en Renault .
Casos específicos
Una curva de Bézier se define mediante un conjunto de puntos de control P 0 a P n , donde n se denomina orden de la curva ( n = 1 para lineal, 2 para cuadrática, 3 para cúbica, etc.). El primer y el último punto de control son siempre los puntos finales de la curva; sin embargo, los puntos de control intermedios generalmente no se encuentran en la curva. Las sumas en las siguientes secciones deben entenderse como combinaciones afines , es decir, los coeficientes suman 1.
Curvas de Bézier lineales
Dados puntos distintos P 0 y P 1 , una curva de Bézier lineal es simplemente una línea entre esos dos puntos. La curva está dada por
Esta es la más simple y es equivalente a la interpolación lineal . [8] La cantidad representa el vector de desplazamiento desde el punto inicial hasta el punto final.
Curvas de Bézier cuadráticas

Una curva de Bézier cuadrática es la trayectoria trazada por la función B ( t ), dados los puntos P 0 , P 1 y P 2 ,
- ,
que puede interpretarse como el interpolante lineal de los puntos correspondientes en las curvas de Bézier lineales de P 0 a P 1 y de P 1 a P 2 respectivamente. Reordenando la ecuación anterior se obtiene:
Esto se puede escribir de una manera que resalte la simetría con respecto a P 1 :
Lo que da inmediatamente la derivada de la curva de Bézier con respecto a t :
de lo cual se puede concluir que las tangentes a la curva en P 0 y P 2 se intersecan en P 1 . A medida que t aumenta de 0 a 1, la curva se aleja de P 0 en la dirección de P 1 , luego se dobla para llegar a P 2 desde la dirección de P 1 .
La segunda derivada de la curva de Bézier con respecto a t es
Curvas de Bézier cúbicas
Cuatro puntos P 0 , P 1 , P 2 y P 3 en el plano o en un espacio de dimensiones superiores definen una curva de Bézier cúbica. La curva comienza en P 0 yendo hacia P 1 y llega a P 3 viniendo desde la dirección de P 2 . Por lo general, no pasará por P 1 o P 2 ; estos puntos solo están allí para proporcionar información direccional. La distancia entre P 1 y P 2 determina "qué tan lejos" y "qué tan rápido" se mueve la curva hacia P 1 antes de girar hacia P 2 .
Escribiendo B P i , P j , P k ( t ) para la curva de Bézier cuadrática definida por los puntos P i , P j y P k , la curva de Bézier cúbica se puede definir como una combinación afín de dos curvas de Bézier cuadráticas:
La forma explícita de la curva es:
Para algunas elecciones de P 1 y P 2 la curva puede intersecarse o contener una cúspide .
Cualquier serie de 4 puntos distintos se puede convertir en una curva de Bézier cúbica que pase por los 4 puntos en orden. Dados los puntos de inicio y fin de una curva de Bézier cúbica, y los puntos a lo largo de la curva correspondientes a t = 1/3 y t = 2/3, se pueden recuperar los puntos de control de la curva de Bézier original. [9]
La derivada de la curva de Bézier cúbica con respecto a t es
La segunda derivada de la curva de Bézier con respecto a t es
Definición general
Las curvas de Bézier se pueden definir para cualquier grado n .
Definición recursiva
Una definición recursiva de la curva de Bézier de grado n la expresa como una combinación lineal punto a punto ( interpolación lineal ) de un par de puntos correspondientes en dos curvas de Bézier de grado n − 1.
Sea la curva de Bézier determinada por cualquier selección de puntos P 0 , P 1 , ..., P k . Entonces, para empezar,
Esta recursión se explica en las animaciones siguientes.
Definición explícita
La fórmula se puede expresar explícitamente de la siguiente manera (donde t 0 y (1-t) 0 se extienden continuamente hasta ser 1 en todo [0,1]):
¿Dónde están los coeficientes binomiales ?
Por ejemplo, cuando n = 5:
Terminología
Hay cierta terminología asociada con estas curvas paramétricas. Tenemos
donde los polinomios
se conocen como polinomios de base de Bernstein de grado n .
t 0 = 1, (1 − t ) 0 = 1, y el coeficiente binomial , , es:
Los puntos P i se denominan puntos de control de la curva de Bézier. El polígono formado al unir los puntos de Bézier con líneas , comenzando por P 0 y terminando por P n , se denomina polígono de Bézier (o polígono de control ). La envoltura convexa del polígono de Bézier contiene la curva de Bézier.
Forma polinómica
A veces es conveniente expresar la curva de Bézier como un polinomio en lugar de como una suma de polinomios de Bernstein menos sencillos . La aplicación del teorema del binomio a la definición de la curva seguida de algún reordenamiento dará como resultado
dónde
Esto podría ser práctico si se puede calcular antes de muchas evaluaciones de ; sin embargo, se debe tener cuidado ya que las curvas de orden alto pueden carecer de estabilidad numérica ( se debe utilizar el algoritmo de De Casteljau si esto ocurre). Tenga en cuenta que el producto vacío es 1.
Propiedades

- La curva comienza en y termina en ; esta es la llamada propiedad de interpolación de punto final .
- La curva es una línea si y sólo si todos los puntos de control son colineales .
- El inicio y el final de la curva son tangentes a la primera y última sección del polígono de Bézier, respectivamente.
- Una curva se puede dividir en cualquier punto en dos subcurvas, o en cualquier número de subcurvas, cada una de las cuales es también una curva de Bézier.
- Algunas curvas que parecen simples, como el círculo , no pueden describirse exactamente mediante una curva de Bézier o una curva de Bézier por partes ; aunque una curva de Bézier cúbica de cuatro partes puede aproximarse a un círculo (ver curva de Bézier compuesta ), con un error radial máximo de menos de una parte en mil, cuando cada punto de control interno (o punto fuera de línea) es la distancia horizontal o vertical desde un punto de control externo en un círculo unitario. De manera más general, una curva de Bézier cúbica de n partes puede aproximarse a un círculo, cuando cada punto de control interno es la distancia desde un punto de control externo en un círculo unitario, donde (es decir , ), y .
- Toda curva de Bézier cuadrática es también una curva de Bézier cúbica y, de manera más general, toda curva de Bézier de grado n es también una curva de grado m para cualquier m > n . En detalle, una curva de grado n con puntos de control es equivalente (incluida la parametrización) a la curva de grado n + 1 con puntos de control , donde , y definen , .
- Las curvas de Bézier tienen la propiedad de disminuir la variación . Lo que esto significa en términos intuitivos es que una curva de Bézier no se "ondula" más que el polígono de sus puntos de control, y en realidad puede "ondular" menos que eso. [10]
- No existe control local en las curvas de Bézier de grado n , lo que significa que cualquier cambio en un punto de control requiere un nuevo cálculo y, por lo tanto, afecta el aspecto de toda la curva, "aunque cuanto más lejos se esté del punto de control que se cambió, menor será el cambio en la curva". [11]
- Una curva de Bézier de orden superior a dos puede intersecarse o tener una cúspide para ciertas elecciones de los puntos de control.
La curva de segundo orden es un segmento parabólico

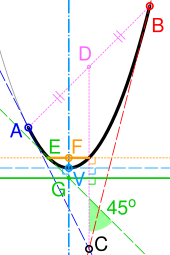
Una curva de Bézier cuadrática también es un segmento de una parábola . Como una parábola es una sección cónica , algunas fuentes se refieren a las curvas de Bézier cuadráticas como "arcos cónicos". [12] Con referencia a la figura de la derecha, las características importantes de la parábola se pueden derivar de la siguiente manera: [13]
- Las tangentes a la parábola en los puntos finales de la curva (A y B) se intersecan en su punto de control (C).
- Si D es el punto medio de AB, la tangente a la curva que es perpendicular a CD (línea discontinua cian) define su vértice (V). Su eje de simetría (línea discontinua-punte cian) pasa por V y es perpendicular a la tangente.
- E es cualquier punto de la curva con una tangente a 45° de CD (línea discontinua verde). Si G es la intersección de esta tangente y el eje, la línea que pasa por G y es perpendicular a CD es la directriz (línea continua verde).
- El foco (F) está en la intersección del eje y una línea que pasa por E y es perpendicular a CD (línea amarilla punteada). El lado recto es el segmento de línea dentro de la curva (línea amarilla continua).
Derivado
La derivada para una curva de orden n es
Construcción de curvas de Bézier
Curvas lineales
Sea t la fracción de progreso (de 0 a 1) que ha realizado el punto B ( t ) a lo largo de su recorrido desde P 0 a P 1 . Por ejemplo, cuando t = 0,25, B ( t ) está a un cuarto del camino desde el punto P 0 a P 1 . Cuando t varía de 0 a 1, B ( t ) traza una línea desde P 0 a P 1 .
![Animación de una curva de Bézier lineal, t en [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/0/00/B%C3%A9zier_1_big.gif/240px-B%C3%A9zier_1_big.gif) |
| Animación de una curva de Bézier lineal, t en [0,1] |
Curvas cuadráticas
Para las curvas de Bézier cuadráticas se pueden construir puntos intermedios Q 0 y Q 1 tales que a medida que t varía de 0 a 1:
- El punto Q 0 ( t ) varía de P 0 a P 1 y describe una curva de Bézier lineal.
- El punto Q 1 ( t ) varía de P 1 a P 2 y describe una curva de Bézier lineal.
- El punto B ( t ) se interpola linealmente entre Q 0 ( t ) a Q 1 ( t ) y describe una curva de Bézier cuadrática.
 | ![Animación de una curva de Bézier cuadrática, t en [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/3/3d/B%C3%A9zier_2_big.gif/240px-B%C3%A9zier_2_big.gif) | |
| Construcción de una curva de Bézier cuadrática | Animación de una curva de Bézier cuadrática, t en [0,1] |
Curvas de orden superior
Para curvas de orden superior se necesitan, en consecuencia, más puntos intermedios. Para curvas cúbicas se pueden construir los puntos intermedios Q 0 , Q 1 y Q 2 que describen curvas de Bézier lineales, y los puntos R 0 y R 1 que describen curvas de Bézier cuadráticas:
 | ![Animación de una curva de Bézier cúbica, t en [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/d/db/B%C3%A9zier_3_big.gif/240px-B%C3%A9zier_3_big.gif) | |
| Construcción de una curva de Bézier cúbica | Animación de una curva de Bézier cúbica, t en [0,1] |
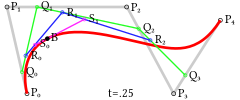
Para las curvas de cuarto orden se pueden construir puntos intermedios Q 0 , Q 1 , Q 2 y Q 3 que describen curvas de Bézier lineales, puntos R 0 , R 1 y R 2 que describen curvas de Bézier cuadráticas, y puntos S 0 y S 1 que describen curvas de Bézier cúbicas:
 | ![Animación de una curva de Bézier cuártica, t en [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/a/a4/B%C3%A9zier_4_big.gif/240px-B%C3%A9zier_4_big.gif) | |
| Construcción de una curva de Bézier cuártica | Animación de una curva de Bézier cuártica, t en [0,1] |
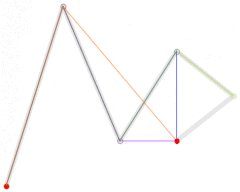
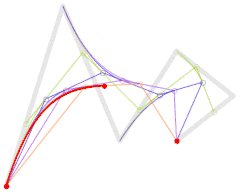
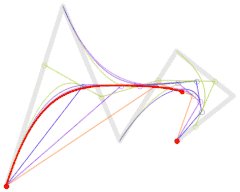
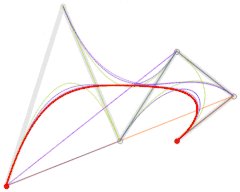
Para curvas de quinto orden, se pueden construir puntos intermedios similares.
 |
| Animación de una curva de Bézier de quinto orden, t en [0,1] en rojo. También se muestran las curvas de Bézier para cada uno de los órdenes inferiores. |
Estas representaciones se basan en el proceso utilizado en el algoritmo de De Casteljau para calcular las curvas de Bézier. [14]
Desplazamientos (o trazos) de las curvas de Bézier
La curva que se encuentra en un desplazamiento fijo respecto de una curva de Bézier dada, llamada curva paralela o de desplazamiento en matemáticas (que se encuentra "paralela" a la curva original, como el desplazamiento entre los rieles de una vía de tren ), no puede formarse exactamente mediante una curva de Bézier (excepto en algunos casos triviales). En general, la curva de desplazamiento bilateral de una curva de Bézier cúbica es una curva algebraica de décimo orden [15] y, de manera más general, para una curva de Bézier de grado n, la curva de desplazamiento bilateral es una curva algebraica de grado 4 n − 2. [16] Sin embargo, existen métodos heurísticos que suelen dar una aproximación adecuada para fines prácticos. [17]
En el campo de los gráficos vectoriales , pintar dos curvas desplazadas simétricamente distanciadas se denomina trazado (la curva de Bézier o, en general, un trazado de varios segmentos de Bézier). [15] La conversión de curvas desplazadas a contornos de Bézier rellenos es de importancia práctica para convertir fuentes definidas en Metafont , que requieren el trazado de curvas de Bézier, a las fuentes PostScript tipo 1 más utilizadas , que solo requieren (por motivos de eficiencia) la operación matemáticamente más sencilla de rellenar un contorno definido por curvas de Bézier (que no se intersecan entre sí). [18]
Elevación de grados
Una curva de Bézier de grado n se puede convertir en una curva de Bézier de grado n + 1 con la misma forma . Esto resulta útil si el software solo admite curvas de Bézier de un grado específico. Por ejemplo, los sistemas que solo pueden trabajar con curvas de Bézier cúbicas pueden trabajar implícitamente con curvas cuadráticas utilizando su representación cúbica equivalente.
Para calcular la elevación de grados, utilizamos la igualdad Cada componente se multiplica por (1 − t ) y t , aumentando así un grado en uno, sin cambiar el valor. Aquí tenemos el ejemplo de aumento de grado de 2 a 3.
En otras palabras, los puntos de inicio y fin originales no se modifican. Los nuevos puntos de control son y .
Para n arbitrario utilizamos igualdades [19]
Por lo tanto:
introduciendo arbitraria y .
Por lo tanto, los nuevos puntos de control son [19]
Elevación de grados repetida
El concepto de elevación de grado se puede repetir en un polígono de control R para obtener una secuencia de polígonos de control R , R 1 , R 2 , y así sucesivamente. Después de r elevaciones de grado, el polígono R r tiene los vértices P 0, r , P 1, r , P 2, r , ..., P n + r , r dados por [19]
También se puede demostrar que para la curva de Bézier subyacente B ,
Reducción de grado
La reducción de grado solo se puede realizar exactamente cuando la curva en cuestión se eleva originalmente desde un grado inferior. [20] Se han propuesto y utilizado en la práctica varios algoritmos de aproximación. [21] [22]
Curvas de Bézier racionales

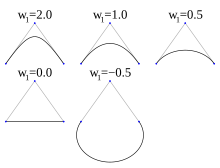
La curva de Bézier racional agrega pesos ajustables para proporcionar aproximaciones más precisas a formas arbitrarias. El numerador es una curva de Bézier ponderada en forma de Bernstein y el denominador es una suma ponderada de polinomios de Bernstein . Las curvas de Bézier racionales pueden, entre otros usos, usarse para representar segmentos de secciones cónicas de manera exacta, incluidos los arcos circulares. [23]
Dados n + 1 puntos de control P 0 , ..., P n , la curva de Bézier racional se puede describir mediante
o simplemente
La expresión se puede ampliar utilizando sistemas numéricos además de los reales para los pesos. En el plano complejo, los puntos {1}, {-1} y {1} con pesos { }, {1} y { } generan un círculo completo con radio uno. Para curvas con puntos y pesos en un círculo, los pesos se pueden escalar sin cambiar la forma de la curva. [24] Escalar el peso central de la curva anterior por 1.35508 proporciona una parametrización más uniforme.
Aplicaciones
Gráficos de computadora

Las curvas de Bézier se utilizan ampliamente en gráficos de computadora para modelar curvas suaves. Como la curva está completamente contenida en la envoltura convexa de sus puntos de control , los puntos se pueden mostrar gráficamente y utilizar para manipular la curva de manera intuitiva. Se pueden aplicar transformaciones afines, como la traslación y la rotación , a la curva aplicando la transformación respectiva en los puntos de control de la curva.
Las curvas de Bézier cuadráticas y cúbicas son las más comunes. Las curvas de mayor grado son más costosas computacionalmente para evaluar. Cuando se necesitan formas más complejas, las curvas de Bézier de orden inferior se unen, produciendo una curva de Bézier compuesta . Una curva de Bézier compuesta se conoce comúnmente como una "ruta" en lenguajes de gráficos vectoriales (como PostScript ), estándares de gráficos vectoriales (como SVG ) y programas de gráficos vectoriales (como Artline , Timeworks Publisher , Adobe Illustrator , CorelDraw , Inkscape y Allegro ). Para unir curvas de Bézier en una curva de Bézier compuesta sin dobleces, una propiedad llamada continuidad G1 es suficiente para forzar que el punto de control en el que se encuentran dos curvas de Bézier constituyentes se encuentre en la línea definida por los dos puntos de control a cada lado.

El método más simple para convertir por barrido ( rasterizar ) una curva de Bézier es evaluarla en muchos puntos muy espaciados y convertir por barrido la secuencia aproximada de segmentos de línea. Sin embargo, esto no garantiza que la salida rasterizada se vea suficientemente suave, porque los puntos pueden estar demasiado espaciados. Por el contrario, puede generar demasiados puntos en áreas donde la curva es casi lineal. Un método adaptativo común es la subdivisión recursiva, en la que se verifican los puntos de control de una curva para ver si la curva se aproxima a una línea dentro de una pequeña tolerancia. Si no, la curva se subdivide paramétricamente en dos segmentos, 0 ≤ t ≤ 0,5 y 0,5 ≤ t ≤ 1, y el mismo procedimiento se aplica recursivamente a cada mitad. También hay métodos de diferenciación hacia adelante, pero se debe tener mucho cuidado al analizar la propagación de errores. [26]
Los métodos analíticos en los que se interseca un Bézier con cada línea de exploración implican encontrar raíces de polinomios cúbicos (para Béziers cúbicos) y trabajar con raíces múltiples, por lo que no se utilizan con frecuencia en la práctica. [26]
El algoritmo de rasterización utilizado en Metafont se basa en la discretización de la curva, de modo que se aproxime mediante una secuencia de " movimientos de torre " que sean puramente verticales o puramente horizontales, a lo largo de los límites de los píxeles. Para ello, primero se divide el plano en ocho sectores de 45° (por los ejes de coordenadas y las dos líneas ), luego se descompone la curva en segmentos más pequeños de modo que la dirección de un segmento de la curva se mantenga dentro de un sector; dado que la velocidad de la curva es un polinomio de segundo grado, se pueden encontrar los valores en los que es paralela a una de estas líneas resolviendo ecuaciones cuadráticas . Dentro de cada segmento, predomina el movimiento horizontal o vertical, y el número total de pasos en cualquier dirección se puede leer a partir de las coordenadas del punto final; por ejemplo, en el sector de 0 a 45° predomina el movimiento horizontal hacia la derecha, por lo que solo queda decidir entre qué pasos hacia la derecha debe dar la curva un paso hacia arriba. [27]
También existe una forma de curva modificada del algoritmo de dibujo de líneas de Bresenham, diseñada por Zingl, que realiza esta rasterización subdividiendo la curva en partes racionales y calculando el error en cada ubicación de píxel de modo que se desplace en un ángulo de 45° o en línea recta, dependiendo del error compuesto a medida que recorre la curva. Esto reduce el cálculo del siguiente paso a una serie de sumas y restas de números enteros . [28]
Animación
En aplicaciones de animación, como Adobe Flash y Synfig , se utilizan curvas de Bézier para delinear, por ejemplo, el movimiento. Los usuarios delinean la ruta deseada en curvas de Bézier y la aplicación crea los cuadros necesarios para que el objeto se mueva a lo largo de la ruta. [29] [30]
En la animación 3D, las curvas de Bézier se utilizan a menudo para definir rutas 3D, así como curvas 2D para la interpolación de fotogramas clave. [31] Las curvas de Bézier se utilizan ahora con mucha frecuencia para controlar la suavización de la animación en CSS , JavaScript , JavaFx y Flutter SDK . [4]
Fuentes
Las fuentes TrueType utilizan curvas Bézier compuestas formadas por curvas Bézier cuadráticas . Otros lenguajes y herramientas de creación de imágenes (como PostScript , Asymptote , Metafont y SVG ) utilizan curvas Bézier compuestas formadas por curvas Bézier cúbicas para dibujar formas curvas. Las fuentes OpenType pueden utilizar cualquiera de los dos tipos de curva, dependiendo de la tecnología de fuente subyacente a la envoltura OpenType. [32]
Los motores de fuentes, como FreeType , dibujan las curvas (y líneas) de la fuente en una superficie pixelada mediante un proceso conocido como rasterización de fuentes . [12] Normalmente, los motores de fuentes y los motores de gráficos vectoriales renderizan las curvas de Bézier dividiéndolas de forma recursiva hasta el punto en que la curva es lo suficientemente plana como para dibujarse como una serie de segmentos lineales o circulares. El algoritmo de división exacto depende de la implementación, solo se deben respetar los criterios de planitud para alcanzar la precisión necesaria y evitar cambios locales no monótonos de curvatura. La función de "curva suave" de los gráficos en Microsoft Excel también utiliza este algoritmo. [33]
Debido a que los arcos de círculos y elipses no pueden representarse exactamente mediante curvas de Bézier, primero se aproximan mediante curvas de Bézier, que a su vez se aproximan mediante arcos de círculos. Esto es ineficiente ya que también existen aproximaciones de todas las curvas de Bézier mediante arcos de círculos o elipses, que se pueden representar de forma incremental con precisión arbitraria. Otro enfoque, utilizado por los adaptadores gráficos de hardware modernos con geometría acelerada, puede convertir exactamente todas las curvas (o superficies) cónicas y de Bézier en NURBS , que se pueden representar de forma incremental sin dividir primero la curva de forma recursiva para alcanzar la condición de planitud necesaria. Este enfoque también conserva la definición de la curva bajo todas las transformaciones y proyecciones lineales o en perspectiva 2D y 3D. [ cita requerida ]
Robótica
Debido a que el polígono de control permite determinar si la trayectoria choca o no con algún obstáculo, se utilizan curvas de Bézier para generar trayectorias de los efectores finales . [34] Además, las trayectorias del espacio articular se pueden diferenciar con precisión utilizando curvas de Bézier. En consecuencia, las derivadas de las trayectorias del espacio articular se utilizan en el cálculo de la dinámica y el esfuerzo de control (perfiles de par) del manipulador robótico. [34]
Véase también
- Superficie de Bézier
- B-spline
- GEM/4 y GEM/5
- Curva de Hermite
- NURBS
- Arte de cuerdas : Las curvas de Bézier también se forman en muchas formas comunes de arte de cuerdas, donde las cuerdas se colocan en forma de bucles a través de un marco de clavos. [35]
- Propiedad de disminución de la variación de las curvas de Bézier
Notas
- ^ Programas de manipulación de imágenes como Inkscape , Adobe Photoshop y GIMP .
- ^ En aplicaciones de animación como Adobe Flash , Adobe After Effects , Microsoft Expression Blend , Blender , Autodesk Maya y Autodesk 3ds Max .
Referencias
Citas
- ^ Wells, John (3 de abril de 2008). Longman Pronunciation Dictionary (3.ª ed.). Pearson Longman. ISBN 978-1-4058-8118-0.
- ^ Mortenson, Michael E. (1999). Matemáticas para aplicaciones gráficas de computadora. Industrial Press Inc. p. 264. ISBN 9780831131111.
- ^ abc Hazewinkel, Michiel (1997). Enciclopedia de matemáticas: suplemento. Vol. 1. Springer Science & Business Media. pág. 119. ISBN 9780792347095.
- ^ ab "Clase Cubic - Biblioteca de animación - API Dart". api.flutter.dev . Consultado el 26 de abril de 2021 .
- ^ Biswas, Pradipta; Langdon, Pat (3 de abril de 2015). "Sistema de seguimiento de mirada inteligente multimodal". Revista internacional de interacción hombre-ordenador . 31 (4): 277–294. doi :10.1080/10447318.2014.1001301. ISSN 1044-7318. S2CID 36347027.
- ^ Gerald E. Farin; Josef Hoschek; Myung-Soo Kim (2002). Manual de diseño geométrico asistido por ordenador. Elsevier. págs. 4-6. ISBN 978-0-444-51104-1.
- ^ Pablo de Casteljau. Mathématiques y CAO. Tomo 2: Formes à pôles . ISBN 9782866010423.
- ^ Mario A. Gutiérrez; Frédéric Vexo; Daniel Thalmann (2023). Un paso hacia la Realidad Virtual. Naturaleza Springer. pag. 33.ISBN 9783031364877.
- ^ John Burkardt. "Forzar la interpolación de Bézier". Archivado desde el original el 25 de diciembre de 2013.
- ^ Teófilo González ; Jorge Díaz-Herrera; Allen Tucker (2014). Computing Handbook, tercera edición: Ciencias de la computación e ingeniería de software. CRC Press. página 32-14. ISBN 978-1-4398-9852-9.
- ^ Max K. Agoston (2005). Gráficos por computadora y modelado geométrico: implementación y algoritmos. Springer Science & Business Media. pág. 404. ISBN 978-1-84628-108-2.
- ^ ab "Convenciones de glifos de FreeType / VI. Esquemas de FreeType". The Free Type Project . 13 de febrero de 2018.
"Convenciones de glifos de FreeType – Versión 2.1 / VI. Esquemas de FreeType". 6 de marzo de 2011. Archivado desde el original el 29 de septiembre de 2011. - ^ Duncan Marsh (2005). Geometría aplicada para gráficos de computadora y CAD . Springer Undergraduate Mathematics Series (2.ª ed.). ISBN 978-1-85233-801-5. ASIN 1852338016.
- ^ Shene, CK "Encontrar un punto en una curva de Bézier: algoritmo de De Casteljau" . Consultado el 6 de septiembre de 2012 .
- ^ de Mark Kilgard (10 de abril de 2012). "CS 354 Gráficos vectoriales y renderizado de rutas". pág. 28.
- ^ Rida T. Farouki. "Introducción a las curvas hodógrafas pitagóricas" (PDF) . Archivado desde el original (PDF) el 5 de junio de 2015., particularmente la pág. 16 "taxonomía de curvas de desplazamiento".
- ^ Por ejemplo:
- Ostromoukhov, Victor. Aproximación de Hermite para el cálculo de curvas de desplazamiento (PDF) . CiteSeerX 10.1.1.43.1724 .
- Kilgard, Mark J.; Moreton, Henry Packard (24 de noviembre de 2011). "US20110285719A1 Aproximación de segmentos curvos de orden superior trazados mediante segmentos de curva de Bèzier cuadráticos". Google Patents .
- ^ Richard J. Kinch (1995). "MetaFog: Convertir formas de Metafont en contornos" (PDF) . TUGboat . 16 (3–Actas de la Reunión Anual de 1995). Archivado (PDF) desde el original el 2022-10-09.
- ^ abc Farin, Gerald (1997). Curvas y superficies para diseño geométrico asistido por computadora (4.ª ed.). Libros de ciencia y tecnología de Elsevier . ISBN 978-0-12-249054-5.
- ^ "Splines de Bézier". Documentación de FontForge 20230101 .
- ^ Eck, Matthias (agosto de 1993). "Reducción de grados de curvas de Bézier". Diseño geométrico asistido por ordenador . 10 (3–4): 237–251. doi :10.1016/0167-8396(93)90039-6.
- ^ Rababah, Abedallah; Ibrahim, Salisu (2018). "Reducción de grados geométricos de curvas de Bézier". Matemáticas y computación . 253 : 87–95. doi :10.1007/978-981-13-2095-8_8.
- ^ Neil Dodgson (25 de septiembre de 2000). "Algunos elementos matemáticos de los gráficos: B-splines racionales" . Consultado el 23 de febrero de 2009 .
- ^ J. Sánchez-Reyes (noviembre de 2009). "Curvas de Bézier racionales complejas". Computer Aided Geometric Design . 26 (8): 865–876. doi :10.1016/j.cagd.2009.06.003.
- ^ Alexander Reshetov y David Luebke, Intersector de rayos fantasma y cabello. En Actas de la ACM sobre gráficos informáticos y técnicas interactivas (1 de agosto de 2018). [1]
- ^ ab Xuexiang Li y Junxiao Xue. "Curva de Bézier cuadrática compleja en círculo unitario". Zhengzhou, China: Escuela de Software, Universidad de Zhengzhou.
- ^ Partes 19-22 de Knuth, Donald E. (1986). Metafont: The Program . Addison-Wesley. ISBN 0-201-13438-1.
- ^ Zingl, Alois (2012). Un algoritmo de rasterización para dibujar curvas (PDF) (Informe).
Resumen y demostración de HTML: Zingl, Alois (2016). "Bresenham". miembros.chello.at . - ^ "Uso de trayectorias de movimiento en animaciones". Adobe . Consultado el 11 de abril de 2019 .
- ^ "Siguiendo una spline". Wiki de Synfig . Consultado el 11 de abril de 2019 .
- ^ Dodgson, Neil A. (1999). "Advanced Graphics Lecture Notes" (PDF) . cl.cam.ac.uk . Laboratorio de Computación de la Universidad de Cambridge. Archivado (PDF) desde el original el 2022-10-09.
- ^ "La diferencia entre CFF y TTF". Saber cómo . Linotype. Archivado desde el original el 2017-07-03 . Consultado el 3 de julio de 2018.
El formato OpenType fue formulado en 1996. Para 2003, comenzó a reemplazar a dos formatos competidores: las fuentes Type1, desarrolladas por Adobe y basadas en [P]ost[S]cript, y las fuentes TrueType, especificadas por Microsoft y Apple. (...) TTF significa TrueTypeFont e indica que los datos de la fuente son los mismos que en las fuentes TrueType. CFF significa el formato de fuente Type1. Estrictamente hablando, se refiere al formato de fuente compacto, que se utiliza en los procesos de compresión para las fuentes Type2. (...) el formato cúbico Bézier de las fuentes Type1 ahorra más espacio en comparación con el formato cuadrático de las fuentes TrueType. Se pueden ahorrar algunos kilobytes en fuentes grandes y elaboradas, lo que puede representar una ventaja en la Web. Por otro lado, la información de sugerencias más detallada de las fuentes TrueType es útil para una optimización muy amplia para el uso en pantalla.
- ^ "archivo_de_ejemplo_de_curva_suave_de_Bézier.xls". Rotating Machinery Analysis, Inc. Archivado desde el original el 18 de julio de 2011. Consultado el 5 de febrero de 2011 .
- ^ ab Malik, Aryslan; Henderson, Troy; Prazenica, Richard (enero de 2021). "Generación de trayectorias para un sistema robótico multicuerpo utilizando la formulación del producto de exponenciales". Foro AIAA Scitech 2021 : 2016. doi :10.2514/6.2021-2016. ISBN 978-1-62410-609-5.S2CID234251587 .
- ^ Gross, Renan (2014). "Puentes, arte de cuerdas y curvas de Bézier". En Pitici, Mircea (ed.). Los mejores escritos sobre matemáticas 2013. Princeton University Press. págs. 77–89. doi :10.1515/9781400847990-011. ISBN 9780691160412.JSTOR j.ctt4cgb74.13 .
Fuentes
- Rida T. Farouki (agosto de 2012). "La base polinómica de Bernstein: una retrospectiva centenaria" (PDF) . Computer Aided Geometric Design . 29 (6): 379–419. doi :10.1016/j.cagd.2012.03.001.
- Paul Bourke (19 de julio de 2009). Superficies de Bézier (en 3D). Archivado desde el original el 19 de julio de 2009.
- Donald Knuth (1986). Metafont: el programa . Addison-Wesley. págs. 123–131.Excelente discusión de los detalles de implementación; disponible de forma gratuita como parte de la distribución de TeX.
- Thomas Sederberg. Curvas de Bézier (PDF) . Archivado desde el original (PDF) el 21 de febrero de 2006. Consultado el 14 de septiembre de 2005 .
- JD Foley; et al. (1992). Gráficos por computadora: principios y práctica en C (2.ª ed.). Addison Wesley.
- Rajiv Chandel (20 de marzo de 2014). "Implementación de curvas de Bézier en juegos".
Lectura adicional
- Una introducción a las curvas de Bézier: un libro en línea de código abierto que explica las curvas de Bézier y los algoritmos gráficos asociados, con gráficos interactivos
- Curvas de Bézier cúbicas: bajo el capó (video): video que muestra cómo las computadoras generan una curva de Bézier cúbica, por Peter Nowell
- De Bézier a Bernstein Columna destacada de la American Mathematical Society
- "Curva de Bézier", Enciclopedia de Matemáticas , EMS Press , 2001 [1994]
- Prautzsch, Hartmut; Böhm, Wolfgang; Paluszny, Marco (2002). Técnicas Bézier y B-Spline . Medios de ciencia y negocios de Springer. ISBN 978-3-540-43761-1.
- Gallier, Jean (1999). "Capítulo 5. Curvas polinómicas como curvas de Bézier". Curvas y superficies en modelado geométrico: teoría y algoritmos . Morgan Kaufmann.Este libro está agotado y se puede conseguir gratuitamente a través del autor.
- Farin, Gerald E. (2002). Curvas y superficies para CAGD: una guía práctica (5.ª ed.). Morgan Kaufmann. ISBN 978-1-55860-737-8.
- Weisstein, Eric W. "Curva de Bézier". MundoMatemático .
- Hoffmann, Gernot. "Curvas de Bézier" (PDF) . Archivado desde el original (PDF) el 2 de diciembre de 2006.(60 páginas)
- Ahn, Young Joon (2004). "Aproximación de arcos circulares y curvas desplazadas mediante curvas de Bézier de alto grado". Revista de Matemática Computacional y Aplicada . 167 (2): 405–416. Bibcode :2004JCoAM.167..405A. doi : 10.1016/j.cam.2003.10.008 .
- Davies, Jason. "Curvas de Bézier animadas".
- Hovey, Chad (20 de mayo de 2022). "Geometría de Bézier". GitHub .
- Hovey, Chad (2022). Formulación e implementación en Python de geometría Bézier y B-Spline. SAND2022-7702C. (153 páginas)
Enlaces externos
- Código de computadora
- TinySpline: biblioteca C de código abierto para NURBS, B-splines y curvas de Bézier con enlaces para varios lenguajes
- Biblioteca C++ para generar funciones Bézier en tiempo de compilación
- Implementación de una curva de Bézier simple mediante un método recursivo en Python


![{\displaystyle \mathbf {B} (t)=(1-t)[(1-t)\mathbf {P}_{0}+t\mathbf {P}_{1}]+t[(1-t)\mathbf {P}_{1}+t\mathbf {P}_{2}],\ 0\leq t\leq 1}](https://wikimedia.org/api/rest_v1/media/math/render/svg/9079c197914f4bb93341b43c37018543920684fd)




















































