Modelo de color RGB


El modelo de color RGB es un modelo de color aditivo [1] en el que los colores primarios de la luz rojo , verde y azul se suman de diversas maneras para reproducir una amplia gama de colores . El nombre del modelo proviene de las iniciales de los tres colores primarios aditivos , rojo, verde y azul. [2]
El modelo de color RGB tiene como finalidad principal la detección, representación y visualización de imágenes en sistemas electrónicos, como televisores y ordenadores, aunque también se ha utilizado en fotografía convencional e iluminación coloreada . Antes de la era electrónica , el modelo de color RGB ya contaba con una sólida teoría detrás, basada en la percepción humana de los colores .
El RGB es un modelo de color que depende del dispositivo : cada dispositivo detecta o reproduce un valor RGB determinado de forma diferente, ya que los elementos de color (como los fósforos o los tintes ) y su respuesta a los niveles individuales de rojo, verde y azul varían de un fabricante a otro, o incluso en el mismo dispositivo a lo largo del tiempo. Por lo tanto, un valor RGB no define el mismo color en todos los dispositivos sin algún tipo de gestión del color . [3] [4]
Los dispositivos de entrada RGB típicos son los televisores y las cámaras de vídeo en color , los escáneres de imágenes y las cámaras digitales . Los dispositivos de salida RGB típicos son los televisores de diversas tecnologías ( CRT , LCD , plasma , OLED , puntos cuánticos , etc.), las pantallas de ordenador y de teléfonos móviles , los proyectores de vídeo , las pantallas LED multicolor y las pantallas grandes como el Jumbotron . Las impresoras a color , por otro lado, no son dispositivos RGB, sino dispositivos de color sustractivo que normalmente utilizan el modelo de color CMYK .
Colores aditivos

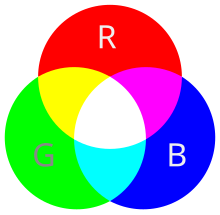
Para formar un color con RGB, se deben superponer tres haces de luz (uno rojo, uno verde y uno azul) (por ejemplo, mediante la emisión desde una pantalla negra o mediante la reflexión desde una pantalla blanca). Cada uno de los tres haces se denomina componente de ese color y cada uno de ellos puede tener una intensidad arbitraria, desde totalmente apagado hasta totalmente encendido, en la mezcla.
El modelo de color RGB es aditivo en el sentido de que si se superponen en el espacio haces de luz de diferente color (frecuencia), sus espectros de luz se suman, longitud de onda por longitud de onda, para formar un espectro total resultante. [5] [6] Esto es esencialmente opuesto al modelo de color sustractivo , particularmente al modelo de color CMY , que se aplica a pinturas, tintas, tintes y otras sustancias cuyo color depende del reflejo de ciertos componentes (frecuencias) de la luz bajo la cual las vemos.
En el modelo aditivo, si el espectro resultante, por ejemplo, de la superposición de tres colores, es plano, el ojo humano percibe el color blanco al incidir directamente sobre la retina. Esto contrasta marcadamente con el modelo sustractivo, en el que el espectro resultante percibido es el que emiten las superficies reflectantes, como las superficies teñidas . Un tinte filtra todos los colores excepto el suyo propio; dos tintes mezclados filtran todos los colores excepto el componente de color común entre ellos, por ejemplo, el verde como componente común entre el amarillo y el cian, el rojo como componente común entre el magenta y el amarillo, y el azul violeta como componente común entre el magenta y el cian. No hay ningún componente de color entre el magenta, el cian y el amarillo, por lo que se obtiene un espectro de intensidad cero: el negro.
La intensidad cero de cada componente da el color más oscuro (sin luz, considerado el negro ), y la intensidad máxima de cada uno da un blanco ; la calidad de este blanco depende de la naturaleza de las fuentes de luz primarias, pero si están adecuadamente equilibradas, el resultado es un blanco neutro que coincide con el punto blanco del sistema . Cuando las intensidades de todos los componentes son las mismas, el resultado es un tono de gris, más oscuro o más claro según la intensidad. Cuando las intensidades son diferentes, el resultado es un tono coloreado , más o menos saturado según la diferencia de la intensidad más fuerte y más débil de los colores primarios empleados.
Cuando uno de los componentes tiene la intensidad más fuerte, el color es un tono cercano a este color primario (rojizo, verdoso o azulado), y cuando dos componentes tienen la misma intensidad más fuerte, entonces el color es un tono de un color secundario (un tono de cian , magenta o amarillo ). Un color secundario se forma por la suma de dos colores primarios de igual intensidad: cian es verde + azul, magenta es azul + rojo y amarillo es rojo + verde. Cada color secundario es el complemento de un color primario: cian complementa al rojo, magenta complementa al verde y amarillo complementa al azul. Cuando todos los colores primarios se mezclan en intensidades iguales, el resultado es blanco.
El modelo de color RGB en sí no define qué se entiende por rojo , verde y azul colorimétricamente, por lo que los resultados de mezclarlos no se especifican como absolutos, sino en relación con los colores primarios. Cuando se definen las cromaticidades exactas de los colores primarios rojo, verde y azul, el modelo de color se convierte en un espacio de color absoluto , como sRGB o Adobe RGB .
Principios físicos para la elección del rojo, verde y azul

La elección de los colores primarios está relacionada con la fisiología del ojo humano ; los buenos colores primarios son estímulos que maximizan la diferencia entre las respuestas de las células cónicas de la retina humana a la luz de diferentes longitudes de onda , y que de ese modo forman un gran triángulo de color . [7]
Los tres tipos normales de células fotorreceptoras sensibles a la luz en el ojo humano (células cónicas) responden más a la luz amarilla (longitud de onda larga o L), verde (media o M) y violeta (corta o S) (longitudes de onda máximas cercanas a 570 nm, 540 nm y 440 nm, respectivamente [7] ). La diferencia en las señales recibidas de los tres tipos permite al cerebro diferenciar una amplia gama de colores diferentes, mientras que es más sensible (en general) a la luz verde amarillenta y a las diferencias entre los tonos en la región verde a naranja.
Por ejemplo, supongamos que la luz de la gama de longitudes de onda naranja (aproximadamente de 577 nm a 597 nm) entra en el ojo y golpea la retina. La luz de estas longitudes de onda activaría tanto los conos de longitud de onda media como los de longitud de onda larga de la retina, pero no de la misma manera: las células de longitud de onda larga responderían más. La diferencia en la respuesta puede ser detectada por el cerebro y esta diferencia es la base de nuestra percepción del naranja. Por lo tanto, el aspecto anaranjado de un objeto es el resultado de que la luz del objeto entra en nuestro ojo y estimula los diferentes conos simultáneamente, pero en diferentes grados.
El uso de los tres colores primarios no es suficiente para reproducir todos los colores; sólo los colores dentro del triángulo de colores definido por las cromaticidades de los primarios pueden reproducirse mediante la mezcla aditiva de cantidades no negativas de esos colores de luz. [7] [ página necesaria ]
Historia de la teoría y el uso del modelo de color RGB
El modelo de color RGB se basa en la teoría de visión tricromática del color de Young-Helmholtz , desarrollada por Thomas Young y Hermann von Helmholtz a principios y mediados del siglo XIX, y en el triángulo de color de James Clerk Maxwell que elaboró esa teoría ( c. 1860 ).
Fotografía
Los primeros experimentos con RGB en la fotografía en color temprana fueron realizados en 1861 por el propio Maxwell, e implicaban el proceso de combinar tres tomas separadas con filtros de color. [1] Para reproducir la fotografía en color, eran necesarias tres proyecciones coincidentes sobre una pantalla en una habitación oscura.
El modelo aditivo RGB y sus variantes, como naranja-verde-violeta, también se utilizaron en las placas de color Autochrome Lumière y en otras tecnologías de placa de trama, como la trama de color Joly y el proceso Paget , a principios del siglo XX. Otros pioneros, como el ruso Serguéi Prokudin-Gorski, utilizaron la fotografía en color mediante la toma de tres placas separadas en el período comprendido entre 1909 y 1915. [8] Estos métodos perduraron hasta aproximadamente 1960, utilizando el costoso y extremadamente complejo proceso de carbonato tricolor Autotype . [9]
Cuando se empleó, la reproducción de impresiones de fotografías de tres placas se hizo mediante colorantes o pigmentos utilizando el modelo CMY complementario , simplemente utilizando las placas negativas de las tomas filtradas: el rojo inverso da la placa cian, y así sucesivamente.
Televisión
Antes del desarrollo de la televisión electrónica práctica, ya en 1889 se patentaron en Rusia sistemas de color escaneados mecánicamente . El pionero de la televisión en color John Logie Baird demostró la primera transmisión de color RGB del mundo en 1928, y también la primera transmisión en color del mundo en 1938, en Londres . En sus experimentos, el escaneo y la visualización se hacían mecánicamente haciendo girar ruedas coloreadas. [10] [11]
En 1940, la Columbia Broadcasting System (CBS) comenzó a utilizar un sistema de color RGB secuencial experimental. Las imágenes se escaneaban eléctricamente, pero el sistema todavía utilizaba una parte móvil: la rueda de color RGB transparente que giraba a más de 1200 rpm en sincronía con el escaneo vertical. La cámara y el tubo de rayos catódicos (CRT) eran monocromáticos . El color lo proporcionaban las ruedas de color de la cámara y el receptor. [12] [13] [14] Más recientemente, las ruedas de color se han utilizado en receptores de TV de proyección secuencial de campo basados en el generador de imágenes DLP monocromático de Texas Instruments.
La moderna tecnología de máscara de sombra RGB para pantallas CRT en color fue patentada por Werner Flechsig en Alemania en 1938. [15]
Computadoras personales
Los ordenadores personales de finales de los años 1970 y principios de los 1980, como el Apple II y el VIC-20 , utilizan vídeo compuesto . Los ordenadores Commodore 64 y Atari de 8 bits utilizan derivados de S-Video . IBM introdujo un esquema de 16 colores (cuatro bits: un bit para cada uno de los colores rojo, verde, azul e intensidad) con el Adaptador de Gráficos de Color (CGA) para su IBM PC en 1981, mejorado posteriormente con el Adaptador de Gráficos Mejorado (EGA) en 1984. El primer fabricante de una tarjeta gráfica de color verdadero para PC (la TARGA) fue Truevision en 1987, pero no fue hasta la llegada del Video Graphics Array (VGA) en 1987 que el RGB se hizo popular, principalmente debido a las señales analógicas en la conexión entre el adaptador y el monitor que permitían una gama muy amplia de colores RGB. En realidad, hubo que esperar unos años más porque las tarjetas VGA originales estaban basadas en paletas de colores, al igual que las EGA, aunque con más libertad que las VGA, pero como los conectores VGA eran analógicos, las variantes posteriores de VGA (fabricadas por varios fabricantes bajo el nombre informal de Super VGA) acabaron añadiendo color verdadero. En 1992, las revistas publicitaron intensamente el hardware Super VGA de color verdadero.
Dispositivos RGB
RGB y pantallas




Una aplicación común del modelo de color RGB es la visualización de colores en un tubo de rayos catódicos (CRT), una pantalla de cristal líquido (LCD), una pantalla de plasma o una pantalla de diodos orgánicos emisores de luz (OLED), como un televisor, un monitor de computadora o una pantalla de gran tamaño. Cada píxel de la pantalla se construye impulsando tres fuentes de luz RGB pequeñas y muy cercanas, pero aún separadas. A una distancia de visualización común, las fuentes separadas son indistinguibles, lo que el ojo interpreta como un color sólido determinado. Todos los píxeles juntos dispuestos en la superficie rectangular de la pantalla conforman la imagen en color.
Durante el procesamiento de imágenes digitales, cada píxel se puede representar en la memoria de la computadora o en el hardware de interfaz (por ejemplo, una tarjeta gráfica ) como valores binarios para los componentes de color rojo, verde y azul. Cuando se gestionan adecuadamente, estos valores se convierten en intensidades o voltajes mediante la corrección gamma para corregir la no linealidad inherente de algunos dispositivos, de modo que las intensidades deseadas se reproduzcan en la pantalla.
El Quattron lanzado por Sharp utiliza color RGB y agrega amarillo como subpíxel, lo que supuestamente permite un aumento en la cantidad de colores disponibles.
Electrónica de vídeo
RGB es también el término que se refiere a un tipo de señal de vídeo componente utilizada en la industria de la electrónica de vídeo . Consiste en tres señales (roja, verde y azul) transportadas en tres cables/pines separados. Los formatos de señal RGB suelen basarse en versiones modificadas de los estándares RS-170 y RS-343 para vídeo monocromático. Este tipo de señal de vídeo se utiliza ampliamente en Europa, ya que es la señal de mejor calidad que se puede transportar en el conector SCART estándar . [16] [17] Esta señal se conoce como RGBS ( también existen cables con terminación BNC / RCA de 4 pines), pero es directamente compatible con RGBHV utilizado para monitores de ordenador (normalmente transportados en cables de 15 pines terminados con conectores D-sub de 15 pines o 5 conectores BNC), que transporta señales de sincronización horizontal y vertical independientes.
Fuera de Europa, el formato RGB no es muy popular como señal de vídeo; el S-Video ocupa ese lugar en la mayoría de las regiones no europeas. Sin embargo, casi todos los monitores de ordenador del mundo utilizan RGB.
Buffer de fotogramas de vídeo
Un framebuffer es un dispositivo digital para computadoras que almacena datos en la llamada memoria de video (que comprende una matriz de RAM de video o chips similares ). Estos datos van a tres convertidores de digital a analógico (DAC) (para monitores analógicos), uno por color primario o directamente a los monitores digitales. Impulsada por software , la CPU (u otros chips especializados) escribe los bytes apropiados en la memoria de video para definir la imagen. Los sistemas modernos codifican los valores de color de los píxeles dedicando ocho bits a cada uno de los componentes R, G y B. La información RGB puede ser transportada directamente por los propios bits de los píxeles o proporcionada por una tabla de búsqueda de colores (CLUT) separada si se utilizan modos gráficos de color indexados .
Un CLUT es una memoria RAM especializada que almacena valores R, G y B que definen colores específicos. Cada color tiene su propia dirección (índice); considérelo como un número de referencia descriptivo que proporciona ese color específico cuando la imagen lo necesita. El contenido del CLUT es muy parecido a una paleta de colores. Los datos de imagen que utilizan colores indexados especifican direcciones dentro del CLUT para proporcionar los valores R, G y B necesarios para cada píxel específico, un píxel a la vez. Por supuesto, antes de mostrarlo, el CLUT debe cargarse con los valores R, G y B que definen la paleta de colores necesaria para que se represente cada imagen. Algunas aplicaciones de video almacenan dichas paletas en archivos PAL ( el juego Age of Empires , por ejemplo, utiliza más de media docena [18] ) y pueden combinar CLUT en la pantalla.
- RGB24 y RGB32
Este esquema indirecto restringe la cantidad de colores disponibles en una CLUT de imagen (normalmente 256 al cubo (8 bits en tres canales de color con valores de 0 a 255), aunque cada color de la tabla CLUT RGB24 tiene solo 8 bits que representan 256 códigos para cada uno de los colores primarios R, G y B, lo que da como resultado 16 777 216 colores posibles. Sin embargo, la ventaja es que un archivo de imagen de color indexado puede ser significativamente más pequeño de lo que sería con solo 8 bits por píxel para cada color primario.
Sin embargo, el almacenamiento moderno es mucho menos costoso, lo que reduce en gran medida la necesidad de minimizar el tamaño del archivo de imagen. Al usar una combinación adecuada de intensidades de rojo, verde y azul, se pueden mostrar muchos colores. Los adaptadores de pantalla típicos actuales utilizan hasta 24 bits de información para cada píxel: 8 bits por componente multiplicados por tres componentes (consulte la sección Representaciones numéricas a continuación (24 bits = 256 3 , cada valor primario de 8 bits con valores de 0 a 255). Con este sistema, se permiten 16.777.216 (256 3 o 2 24 ) combinaciones discretas de valores R, G y B, lo que proporciona millones de tonos de tono, saturación y luminosidad diferentes (aunque no necesariamente distinguibles) . El sombreado aumentado se ha implementado de varias maneras, algunos formatos como los archivos .png y .tga, entre otros, utilizan un cuarto canal de color de escala de grises como capa de enmascaramiento, a menudo llamado RGB32 .
Para imágenes con un rango modesto de brillos, desde el más oscuro hasta el más claro, ocho bits por color primario proporcionan imágenes de buena calidad, pero las imágenes extremas requieren más bits por color primario, así como la tecnología de visualización avanzada. Para obtener más información, consulte Imágenes de alto rango dinámico (HDR).
No linealidad
En los dispositivos CRT clásicos, el brillo de un punto dado sobre la pantalla fluorescente debido al impacto de electrones acelerados no es proporcional a los voltajes aplicados a las rejillas de control del cañón de electrones , sino a una función expansiva de ese voltaje. La cantidad de esta desviación se conoce como su valor gamma ( ), el argumento para una función de ley de potencia , que describe de manera precisa este comportamiento. Una respuesta lineal está dada por un valor gamma de 1.0, pero las no linealidades reales de los CRT tienen un valor gamma de alrededor de 2.0 a 2.5.
De manera similar, la intensidad de la salida en los dispositivos de visualización de TV y computadora no es directamente proporcional a las señales eléctricas R, G y B aplicadas (o valores de datos de archivo que las impulsan a través de convertidores digitales a analógicos). En una pantalla CRT estándar 2.2-gamma típica, un valor RGB de intensidad de entrada de (0.5, 0.5, 0.5) solo emite alrededor del 22% del brillo total (1.0, 1.0, 1.0), en lugar del 50%. [19] Para obtener la respuesta correcta, se utiliza una corrección gamma en la codificación de los datos de imagen y posiblemente correcciones adicionales como parte del proceso de calibración de color del dispositivo. La gamma afecta tanto a la televisión en blanco y negro como a la de color. En la televisión en color estándar, las señales de transmisión están corregidas por gamma.
RGB y cámaras

En los televisores en color y las cámaras de vídeo fabricadas antes de la década de 1990, la luz entrante se separaba mediante prismas y filtros en los tres colores primarios RGB, alimentando cada color a un tubo de cámara de vídeo independiente (o tubo captador ). Estos tubos son un tipo de tubo de rayos catódicos, que no debe confundirse con el de las pantallas CRT.
Con la llegada de la tecnología de dispositivos acoplados por carga (CCD) comercialmente viable en la década de 1980, primero se reemplazaron los tubos captadores por este tipo de sensor. Más tarde, se aplicó la electrónica de integración a mayor escala (principalmente por Sony ), simplificando e incluso eliminando la óptica intermedia, reduciendo así el tamaño de las cámaras de vídeo domésticas y, finalmente, conduciendo al desarrollo de videocámaras completas. Las cámaras web actuales y los teléfonos móviles con cámara son las formas comerciales más miniaturizadas de dicha tecnología.
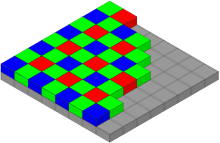
Las cámaras fotográficas digitales que utilizan un sensor de imagen CMOS o CCD suelen funcionar con alguna variación del modelo RGB. En una disposición de filtro Bayer , al verde se le asignan el doble de detectores que al rojo y al azul (relación 1:2:1) para lograr una resolución de luminancia mayor que la de crominancia . El sensor tiene una cuadrícula de detectores de rojo, verde y azul dispuestos de manera que la primera fila sea RGRGRGRG, la siguiente sea GBGBGBGB y esa secuencia se repita en las filas subsiguientes. Para cada canal, los píxeles faltantes se obtienen por interpolación en el proceso de desmosaico para construir la imagen completa. Además, se solían aplicar otros procesos para mapear las mediciones RGB de la cámara en un espacio de color estándar como sRGB.
RGB y escáneres
En informática, un escáner de imágenes es un dispositivo que escanea ópticamente imágenes (texto impreso, escritura a mano o un objeto) y las convierte en una imagen digital que se transfiere a una computadora. Entre otros formatos, existen escáneres planos, de tambor y de película, y la mayoría de ellos admiten color RGB. Pueden considerarse los sucesores de los primeros dispositivos de entrada de telefotografía , que podían enviar líneas de escaneo consecutivas como señales de modulación de amplitud analógica a través de líneas telefónicas estándar a receptores apropiados; dichos sistemas se utilizaron en la prensa desde la década de 1920 hasta mediados de la década de 1990. Las telefotografías en color se enviaban como tres imágenes separadas filtradas RGB de forma consecutiva.
Los escáneres disponibles actualmente suelen utilizar un sensor de imagen CCD o de contacto (CIS), mientras que los escáneres de tambor más antiguos utilizan un tubo fotomultiplicador como sensor de imagen. Los primeros escáneres de película en color utilizaban una lámpara halógena y una rueda de filtros de tres colores, por lo que se necesitaban tres exposiciones para escanear una imagen de un solo color. Debido a los problemas de calentamiento, el peor de los cuales era la posible destrucción de la película escaneada, esta tecnología fue reemplazada posteriormente por fuentes de luz sin calentamiento, como los LED de color .
Representaciones numéricas
| #FFCCCC | #FFC0C0 | #FF9999 | #FF8080 | #FF6666 | #FF4040 | #FF3333 | #FF0000 |
| #FFE5CC | #FFE0C0 | #FFCC99 | #FFC080 | #FFB266 | #FFA040 | #FF9933 | #FF8000 |
| #FFFFCC | #FFFFC0 | #FFFF99 | #FFFF80 | #FFFF66 | #FFFF40 | #FFFF33 | #FFFF00 |
| #FFFFE5 | #FFFFE0 | #FFFFCC | #FFFFC0 | #FFFFB2 | #FFFFA0 | #FFFF99 | #FFFF80 |
| #E5FFCC | #E0FFC0 | #CCFF99 | #C0FFA0 | #B2FF66 | #A0FF40 | #99FF33 | #80FF00 |
| #CCFFCC | #C0FFC0 | #99FF99 | #80FF80 | #66FF66 | #40FF40 | #33FF33 | #00FF00 |
| #E5FFE5 | #E0FFE0 | #CCFFCC | #C0FFC0 | #B2FFB2 | #A0FFA0 | #99FF99 | #80FF80 |
| #CCE5CC | #C0E0C0 | #99CC99 | #80C080 | #66B266 | #40A040 | #339933 | #008000 |
| #CCFFE5 | #CAFÉ0 | #99FFCC | #80FFC0 | #66FFB2 | #40FFA0 | #33FF99 | #00FF80 |
| #CCFFFF | #C0FFFF | #99FFFF | #80FFFF | #66FFFF | #40FFFF | #33FFFF | #00FFFF |
| #E5FFFF | #E0FFFF | #CCFFFF | #C0FFFF | #B2FFFF | #A0FFFF | #99FFFF | #80FFFF |
| #CCE5E5 | #C0E0E0 | #99CCCC | #80C0C0 | #66B2B2 | #40A0A0 | #339999 | #008080 |
| #CCE5FF | #C0E0FF | #99CCFF | #80C0FF | #66B2FF | #40A0FF | #3399FF | #0080FF |
| #CCCCFF | #C0C0FF | #9999FF | #8080FF | #6666FF | #4040FF | #3333FF | #0000FF |
| #CCCCE5 | #C0C0E0 | #9999CC | #8080C0 | #6666B2 | #4040A0 | #333399 | #000080 |
| #E5E5FF | #E0E0FF | #CCCCFF | #C0C0FF | #B2B2FF | #A0A0FF | #9999FF | #8080FF |
| #E5CCFF | #E0C0FF | #CC99FF | #C080FF | #B266FF | #A040FF | #9933FF | #8000FF |
| #E5CCE5 | #E0C0E0 | #CC99CC | #C080C0 | #B266B2 | #A040A0 | #993399 | #800080 |
| #FFCCFF | #FFC0FF | #FF99FF | #FF80FF | #FF66FF | #FF40FF | #FF33FF | #FF00FF |
| #FFE5FF | #FFE0FF | #FFCCFF | #FFC0FF | #FFB2FF | #FFA0FF | #FF99FF | #FF80FF |
| #FFCCE5 | #FFC0E0 | #FF99CC | #FF80C0 | #FF66B2 | #FF40A0 | #FF3399 | #FF0080 |
| #FFE5E5 | #FFE0E0 | #FFCCCC | #FFC0C0 | #FFB2B2 | #FFA0A0 | #FF9999 | #FF8080 |
| #E5CCCC | #E0C0C0 | #CC9999 | #C08080 | #B26666 | #A04040 | #993333 | #800000 |
| #E5E5CC | #E0E0C0 | #CCCC99 | #C0C080 | #B2B266 | #A0A040 | #999933 | #808000 |
| #E5E5E5 | #E0E0E0 | #CC | #C0C0C0 | #B2B2B2 | #A0A0A0 | #999999 | #808080 |
| #FF0000 | #CC0000 | #C00000 | #990000 | #800000 | #660000 | #400000 | #330000 |
| #FF8000 | #CC6600 | #C06000 | #994C00 | #804000 | #663300 | #402000 | #331900 |
| #FFFF00 | #CCCC00 | #C0C000 | #999900 | #808000 | #666600 | #404000 | #333300 |
| #FFFF80 | #CCCC66 | #C0C060 | #99994C | #808040 | #666633 | #404020 | #333319 |
| #80FF00 | #66CC00 | #60C000 | #4C9900 | #408000 | #336600 | #204000 | #193300 |
| #00FF00 | #00CC00 | #00C000 | #009900 | #008000 | #006600 | #004000 | #003300 |
| #80FF80 | #66CC66 | #60C060 | #4C994C | #408040 | #336633 | #204020 | #193319 |
| #008000 | #006600 | #006000 | #004C00 | #004000 | #003300 | #002000 | #001900 |
| #00FF80 | #00CC66 | #00C060 | #00994C | #008040 | #006633 | #004020 | #003319 |
| #00FFFF | #00CCCC | #00C0C0 | #009999 | #008080 | #006666 | #004040 | #003333 |
| #80FFFF | #66CCCC | #60C0C0 | #4C9999 | #408080 | #336666 | #204040 | #193333 |
| #008080 | #006666 | #006060 | #004C4C | #004040 | #003333 | #002020 | #001919 |
| #0080FF | #0066CC | #0060C0 | #004C99 | #004080 | #003366 | #002040 | #001933 |
| #0000FF | #0000CC | #0000C0 | #000099 | #000080 | #000066 | #000040 | #000033 |
| #000080 | #000066 | #000060 | #00004C | #000040 | #000033 | #000020 | #000019 |
| #8080FF | #6666CC | #6060C0 | #4C4C99 | #404080 | #333366 | #202040 | #191933 |
| #8000FF | #6600CC | #6000C0 | #4C0099 | #400080 | #330066 | #200040 | #190033 |
| #800080 | #660066 | #600060 | #4C004C | #400040 | #330033 | #200020 | #190019 |
| #FF00FF | #CC00CC | #C000C0 | #990099 | #800080 | #660066 | #400040 | #330033 |
| #FF80FF | #CC66CC | #C060C0 | #994C99 | #804080 | #663366 | #402040 | #331933 |
| #FF0080 | #CC0066 | #C00060 | #99004C | #800040 | #660033 | #400020 | #330019 |
| #FF8080 | #CC6666 | #C06060 | #994C4C | #804040 | #663333 | #402020 | #331919 |
| #800000 | #660000 | #600000 | #4C0000 | #400000 | #330000 | #200000 | #190000 |
| #808000 | #666600 | #606000 | #4C4C00 | #404000 | #333300 | #202000 | #191900 |
| #808080 | #666666 | #606060 | #4C4C4C | #404040 | #333333 | #202020 | #191919 |


En el modelo de color RGB, un color se describe indicando la cantidad de rojo, verde y azul que contiene. El color se expresa como un triplete RGB ( r , g , b ), cada uno de cuyos componentes puede variar desde cero hasta un valor máximo definido. Si todos los componentes están en cero, el resultado es negro; si todos están en el máximo, el resultado es el blanco más brillante que se puede representar.
Estos rangos pueden cuantificarse de varias maneras diferentes:
- De 0 a 1, con cualquier valor fraccionario intermedio. Esta representación se utiliza en análisis teóricos y en sistemas que utilizan representaciones de punto flotante .
- Cada valor del componente de color también se puede escribir como un porcentaje , de 0% a 100%.
- En las computadoras, los valores de los componentes se almacenan a menudo como números enteros sin signo en el rango de 0 a 255, el rango que puede ofrecer un solo byte de 8 bits . Estos suelen representarse como números decimales o hexadecimales .
- Los equipos de imágenes digitales de alta gama a menudo pueden manejar rangos de números enteros más grandes para cada color primario, como 0..1023 (10 bits), 0..65535 (16 bits) o incluso más grandes, ampliando los 24 bits (tres valores de 8 bits) a unidades de 32 bits , 48 bits o 64 bits (más o menos independientes del tamaño de palabra de la computadora en particular ).
Por ejemplo, el rojo saturado más brillante se escribe en las diferentes notaciones RGB como:
Notación Triplete RGB Aritmética (1.0, 0.0, 0.0) Porcentaje (100%, 0%, 0%) Digital de 8 bits por canal (255, 0, 0)
#FF0000 (hexadecimal)Digital de 12 bits por canal (4095, 0, 0)
#FFF000000Digital de 16 bits por canal (65535, 0, 0)
#FFFF00000000Digital 24 bits por canal (16777215, 0, 0)
#FFFFFF000000000000Digital de 32 bits por canal (4294967295, 0, 0)
#FFFFFFFF0000000000000000
En muchos entornos, los valores de los componentes dentro de los rangos no se manejan de forma lineal (es decir, los números están relacionados de forma no lineal con las intensidades que representan), como en las cámaras digitales y en la transmisión y recepción de TV debido a la corrección gamma, por ejemplo. [20] Las transformaciones lineales y no lineales se manejan a menudo mediante el procesamiento de imágenes digitales. Las representaciones con solo 8 bits por componente se consideran suficientes si se utiliza la corrección gamma . [21]
A continuación se muestra la relación matemática entre el espacio RGB y el espacio HSI (tono, saturación e intensidad: espacio de color HSI ):
Si , entonces .
Profundidad de color
El modelo de color RGB es una de las formas más comunes de codificar el color en informática, y se utilizan varias representaciones digitales diferentes. La característica principal de todas ellas es la cuantificación de los valores posibles por componente (técnicamente una muestra ) utilizando solo números enteros dentro de un rango, generalmente de 0 a alguna potencia de dos menos uno (2 n − 1) para encajarlos en algunas agrupaciones de bits. Se encuentran comúnmente codificaciones de 1, 2, 4, 5, 8 y 16 bits por color; el número total de bits utilizados para un color RGB normalmente se denomina profundidad de color .
Representación geométrica

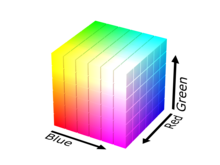
Dado que los colores se definen habitualmente mediante tres componentes, no solo en el modelo RGB, sino también en otros modelos de color como CIELAB y Y'UV , entre otros, entonces un volumen tridimensional se describe tratando los valores de los componentes como coordenadas cartesianas ordinarias en un espacio euclidiano . Para el modelo RGB, esto se representa mediante un cubo que utiliza valores no negativos dentro de un rango de 0 a 1, asignando el negro al origen en el vértice (0, 0, 0), y con valores de intensidad crecientes que recorren los tres ejes hasta el blanco en el vértice (1, 1, 1), diagonalmente opuesto al negro.
Un triplete RGB ( r , g , b ) representa la coordenada tridimensional del punto del color dado dentro del cubo o de sus caras o a lo largo de sus bordes. Este enfoque permite realizar cálculos de la similitud de color de dos colores RGB dados simplemente calculando la distancia entre ellos: cuanto menor sea la distancia, mayor será la similitud. Los cálculos fuera de gama también se pueden realizar de esta manera.
Colores en el diseño de páginas web
Inicialmente, la profundidad de color limitada de la mayoría del hardware de video condujo a una paleta de colores limitada de 216 colores RGB, definida por el Cubo de colores de Netscape. La paleta de colores segura para la web consta de las 216 (6 3 ) combinaciones de rojo, verde y azul donde cada color puede tomar uno de seis valores (en hexadecimal ): #00, #33, #66, #99, #CC o #FF (según el rango de 0 a 255 para cada valor discutido anteriormente). Estos valores hexadecimales = 0, 51, 102, 153, 204, 255 en decimal, que = 0%, 20%, 40%, 60%, 80%, 100% en términos de intensidad. Esto parece adecuado para dividir 216 colores en un cubo de dimensión 6. Sin embargo, al carecer de corrección de gamma, la intensidad percibida en un CRT/LCD de 2,5 gamma estándar es de solo: 0 %, 2 %, 10 %, 28 %, 57 %, 100 %. Consulte la paleta de colores segura para la web real para obtener una confirmación visual de que la mayoría de los colores producidos son muy oscuros. [22]
Con el predominio de las pantallas de 24 bits, el uso de los 16,7 millones de colores del código de color RGB de HTML ya no plantea problemas para la mayoría de los espectadores. El espacio de color sRGB (un espacio de color independiente del dispositivo [23] ) para HTML se adoptó formalmente como estándar de Internet en HTML 3.2, [24] [25] aunque ya se había utilizado durante algún tiempo antes de eso. Todas las imágenes y colores se interpretan como sRGB (a menos que se especifique otro espacio de color) y todas las pantallas modernas pueden mostrar este espacio de color (con la gestión del color integrada en los navegadores [26] [27] o los sistemas operativos [28] ).
La sintaxis en CSS es:
rgb(#,#,#)
donde # equivale a la proporción de rojo, verde y azul respectivamente. Esta sintaxis se puede utilizar después de selectores como "background-color:" o (para texto) "color:".
Es posible utilizar una amplia gama de colores en CSS moderno , [29] siendo compatible con todos los navegadores principales desde 2023. [30] [31] [32]
Por ejemplo, un color en el espacio de color DCI-P3 se puede indicar como:
color(pantalla-p3 # # #)
donde # es igual a la proporción de rojo, verde y azul en 0,0 a 1,0 respectivamente.
Gestión del color
La reproducción adecuada de los colores, especialmente en entornos profesionales, requiere la gestión del color de todos los dispositivos implicados en el proceso de producción, muchos de ellos utilizando RGB. La gestión del color da como resultado varias conversiones transparentes entre espacios de color independientes del dispositivo ( sRGB , XYZ , L*a*b* ) [23] y dependientes del dispositivo (RGB y otros, como CMYK para impresión en color) durante un ciclo de producción típico, con el fin de garantizar la consistencia del color durante todo el proceso. Junto con el procesamiento creativo, dichas intervenciones en las imágenes digitales pueden dañar la precisión del color y el detalle de la imagen, especialmente cuando se reduce la gama. Los dispositivos digitales profesionales y las herramientas de software permiten manipular imágenes de 48 bpp ( bits por píxel ) (16 bits por canal), para minimizar dicho daño.
Las aplicaciones compatibles con el perfil ICC , como Adobe Photoshop , utilizan el espacio de color Lab o el espacio de color CIE 1931 como espacio de conexión de perfil al traducir entre espacios de color. [33]
Relación entre el modelo RGB y los formatos de luminancia y crominancia
Todos los formatos de luminancia -crominancia utilizados en los diferentes estándares de TV y video, como YIQ para NTSC , YUV para PAL , YD B D R para SECAM y YP B P R para video componente, utilizan señales de diferencia de color, mediante las cuales las imágenes en color RGB pueden codificarse para transmisión/grabación y luego decodificarse nuevamente en RGB para mostrarlas. Estos formatos intermedios eran necesarios para la compatibilidad con los formatos de TV en blanco y negro preexistentes. Además, esas señales de diferencia de color necesitan un ancho de banda de datos menor en comparación con las señales RGB completas.
De manera similar, los esquemas actuales de compresión de datos de imágenes en color digitales de alta eficiencia , como JPEG y MPEG, almacenan el color RGB internamente en formato YC B C R , un formato de luminancia-crominancia digital basado en YP B P R. El uso de YC B C R también permite que las computadoras realicen submuestreo con pérdida con los canales de crominancia (normalmente en proporciones 4:2:2 o 4:1:1), lo que reduce el tamaño del archivo resultante.
Véase también
- Modelo de color CMY
- Modelo de color CMYK
- Teoría del color
- Bandas de color
- Colores complementarios
- DCI-P3 : se define mediante RGB, pero puede señalizarse como YCbCr o RGB
- Lista de paletas de colores
- Espacio de color RGB ProPhoto
- Modelos de color RG
- Modelo de color RGBA
- RGB de escala de grises
- Espacio de color TSL
Referencias
- ^ de Robert Hirsch (2004). Explorando la fotografía en color: una guía completa. Laurence King Publishing. ISBN 1-85669-420-8.
- ^ Fairman, Hugh S.; Brill, Michael H.; Hemmendinger, Henry (febrero de 1997). "Cómo se derivaron las funciones de igualación de color de la CIE 1931 a partir de los datos de Wright-Guild". Color Research & Application . 22 (1): 11–23. doi :10.1002/(SICI)1520-6378(199702)22:1<11::AID-COL4>3.0.CO;2-7.
La primera de las resoluciones propuestas en la reunión de 1931 definía las funciones de igualación de color del observador estándar que pronto se adoptaría en términos de los primarios espectrales de Guild centrados en las longitudes de onda de 435,8, 546,1 y 700 nm. Guild abordó el problema desde el punto de vista de un ingeniero de estandarización. En su opinión, las longitudes de onda primarias adoptadas debían poder reproducirse con la precisión de un laboratorio de normalización nacional. Las dos primeras longitudes de onda eran líneas de excitación de mercurio, y la última longitud de onda nombrada se producía en un lugar del sistema de visión humano donde el tono de las luces espectrales no cambiaba con la longitud de onda. Se razonó que una ligera inexactitud en la producción de la longitud de onda de esta longitud de onda primaria espectral en un colorímetro visual no introduciría ningún error.
- ^ GrantMeStrength (30 de diciembre de 2021). «Espacios de color dependientes del dispositivo: aplicaciones Win32». learn.microsoft.com . Consultado el 24 de octubre de 2022 .
- ^ Crean, Buckley. "Color independiente del dispositivo: ¿quién lo quiere?" (PDF) . SPIE . 2171 : 267.
- ^ Charles A. Poynton (2003). Vídeo digital y HDTV: algoritmos e interfaces. Morgan Kaufmann. ISBN 1-55860-792-7.
- ^ Nicholas Boughen (2003). Iluminación Lightwave 3d 7.5. Wordware Publishing, Inc. ISBN 1-55622-354-4.
- ^ abc RWG Hunt (2004). La reproducción del color (6.ª ed.). Chichester, Reino Unido: Serie Wiley-IS&T sobre ciencia y tecnología de la imagen. ISBN 0-470-02425-9.
- ^ Fotógrafo del zar: Sergei Mikhailovich Prokudin-Gorskii Biblioteca del Congreso.
- ^ "La evolución de la impresión con pigmentos de color". Artfacts.org . Consultado el 29 de abril de 2013 .
- ^ John Logie Baird, Aparatos de televisión y similares, patente estadounidense, presentada en el Reino Unido en 1928.
- ^ Baird Television: Crystal Palace Television Studios. Las demostraciones anteriores de televisión en color en el Reino Unido y los EE. UU. se habían realizado mediante circuito cerrado.
- ^ "Éxito de la televisión en color en la prueba". NY Times . 30 de agosto de 1940. pág. 21 . Consultado el 12 de mayo de 2008 .
- ^ "CBS demuestra televisión a todo color", Wall Street Journal , 5 de septiembre de 1940, pág. 1.
- ^ "Television Hearing Set". NY Times . 13 de noviembre de 1940. pág. 26. Consultado el 12 de mayo de 2008 .
- ^ Morton, David L. (1999). "Transmisión televisiva". Una historia del entretenimiento electrónico desde 1945 (PDF) . IEEE. ISBN 0-7803-9936-6. Archivado desde el original (PDF) el 6 de marzo de 2009.
- ^ Requisitos de interconexión de equipos electrónicos domésticos y similares: Conector de peritelevisión (PDF) . British Standards Institution . 15 de junio de 1998. ISBN 0580298604.
- ^ "Video compuesto vs sincronización compuesta y desmitificación del video RGB". www.retrogamingcables.co.uk . Consultado el 24 de octubre de 2022 .
- ^ Por búsqueda de directorio
- ^ Steve Wright (2006). Composición digital para cine y vídeo. Focal Press. ISBN 0-240-80760-X.
- ^ Edwin Paul J. Tozer (2004). Libro de referencia para ingenieros de radiodifusión. Elsevier. ISBN 0-240-51908-6.
- ^ John Watkinson (2008). El arte del vídeo digital. Focal Press. pág. 272. ISBN 978-0-240-52005-6.
- ^ Para una comparación de los colores apropiados junto a sus equivalentes sin la corrección de gamma adecuada, consulte Doucette, Matthew (15 de marzo de 2006). "Lista de colores". Xona Games .
- ^ ab "Espacios de color independientes del dispositivo - MATLAB y Simulink". www.mathworks.com .
- ^ "Especificación de referencia HTML 3.2". 14 de enero de 1997.
- ^ "Un espacio de color predeterminado estándar para Internet: sRGB". W3C .
- ^ "Gestión del color en Internet". www.color-management-guide.com .
- ^ "Cómo configurar la gestión del color adecuada en su navegador web - Greg Benz Photography". gregbenzphotography.com . 27 de abril de 2021.
- ^ "Acerca de la gestión del color". support.microsoft.com .
- ^ "Color de amplia gama en CSS con Display-P3". 2 de marzo de 2020.
- ^ ""color" ¿Puedo usar... Tablas de soporte para HTML5, CSS3, etc". ¿Puedo usar...
- ^ "Color de amplia gama en CSS con Display-P3". 2 de marzo de 2020.
- ^ "Función CSS color()". ¿Puedo utilizar...?
- ^ ICC. "¿Por qué la gestión del color?" (PDF) . Recuperado el 16 de abril de 2008.
Los dos PCS del sistema ICC son CIE-XYZ y CIELAB.
Enlaces externos
- Mezclador RGB
- Subprograma demostrativo de conversión de color




